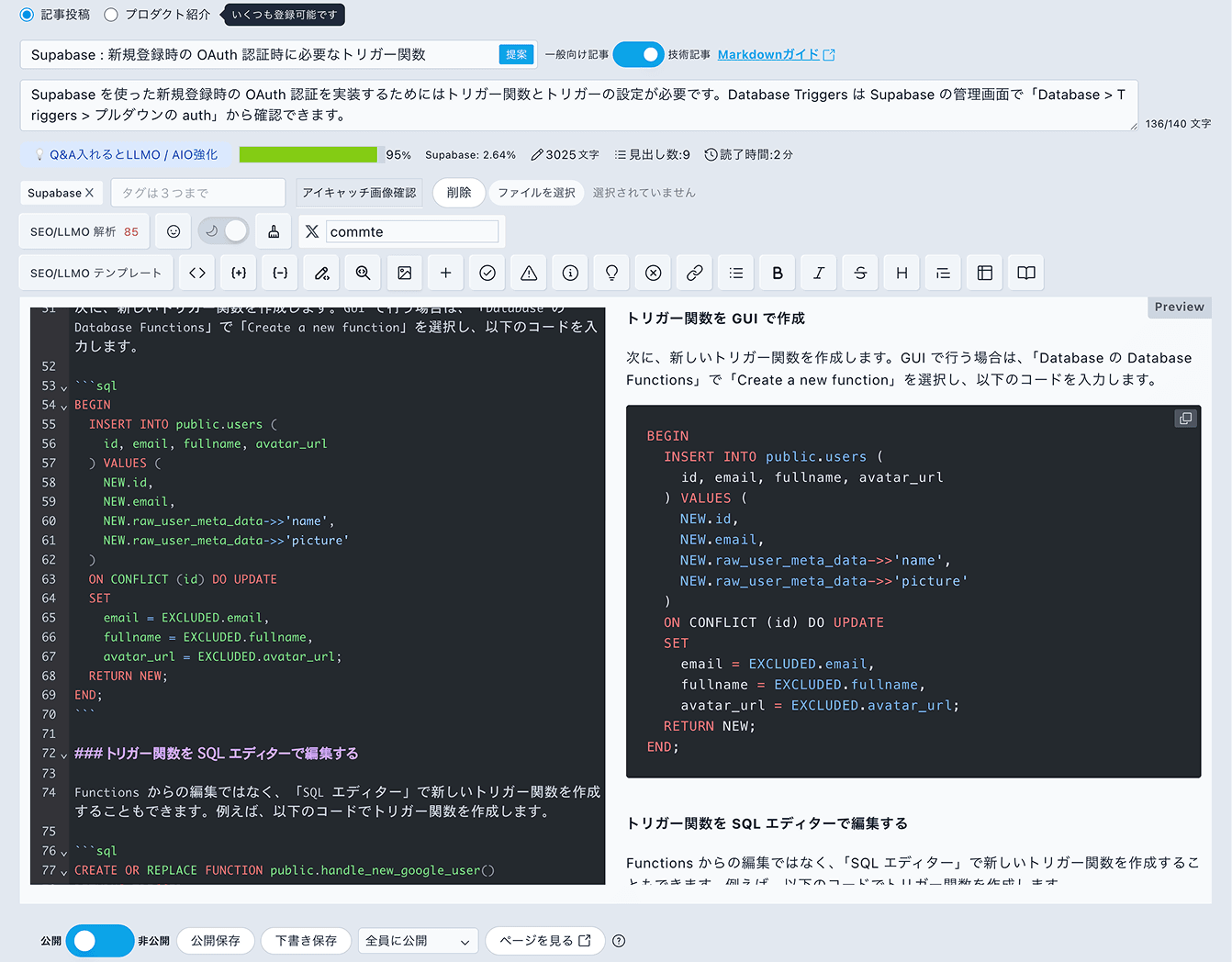
izanami エディターは、
マークダウンエディターです。
記事の 3 行要約、フィードバックの表示、文章の質の検証、
タグの正規化、美しいシンタックスハイライトなど、
記事を読む人にもやさしい機能を備えています。

記事の冒頭で3行要約
記事の要約を入力すると、記事の冒頭に概要を表示することができます。

要約を入力することで、description タグや og タグにも反映されます。これにより、検索結果やソーシャルメディアでの記事の見え方が改善され、読者に魅力的な記事内容を伝えやすくなります。
チーム限定公開公開
チームブログのPRO版をご契約いただくと、 チーム内だけで記事を共有できる「チームブログ限定公開」がご利用可能です。詳しくは、チームブログについてをご覧ください。

エディターのテーマ切り替え
ダークテーマとライトテーマを切り替えて執筆できます。クリーンボタンで文章を整形できます。

ナビゲーター
エディターはコンテンツの質や一貫性を保つためにナビゲートします。例えば、検索結果にノイズとなる 100 文字未満の短い記事が作成されないようにすることで、全体の質を高めることができます。

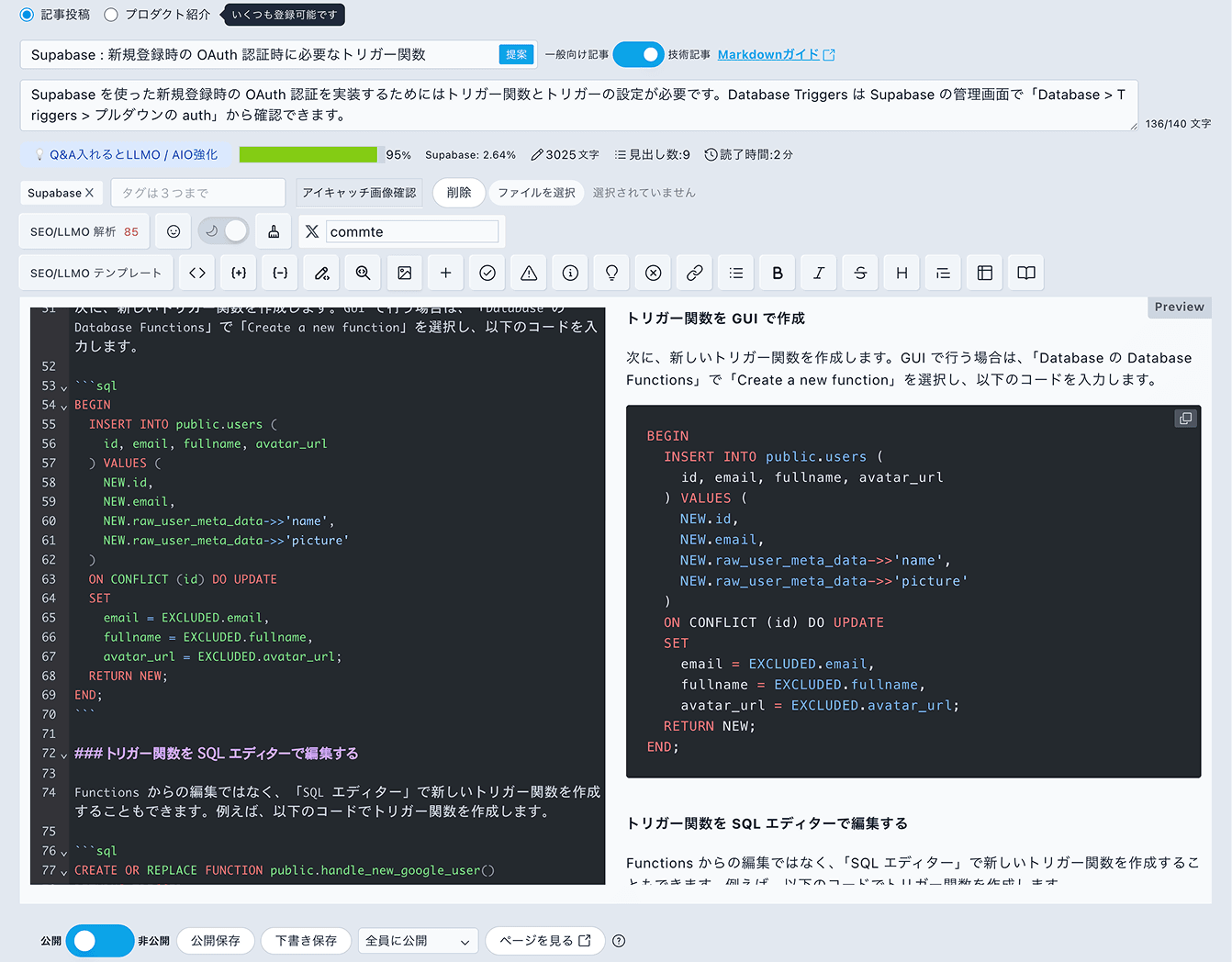
テック記事自動判別
技術内容を含むテック記事と、技術内容を含まない一般向け記事をある程度自動判別します。編集画面で変更が可能です。

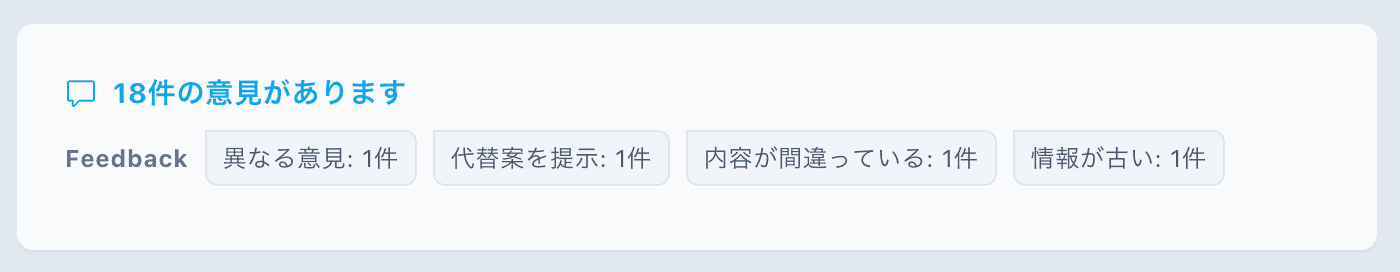
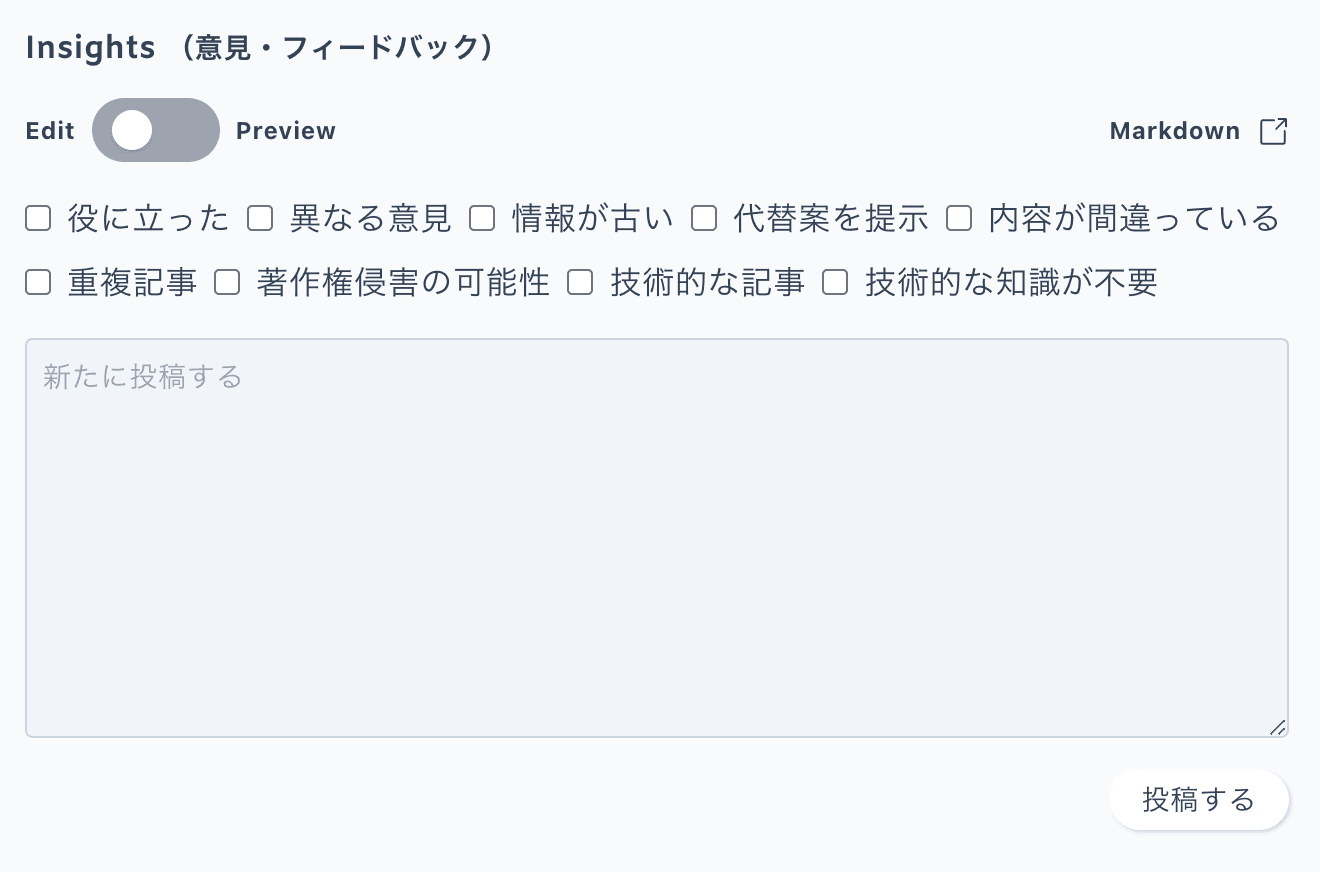
記事冒頭でフィードバック表示
エディターから記事を投稿後、ユーザーからのフィードバック(役に立ったか、内容が合っているか、情報が古くないか、異なるアプローチがあるかなど)を受け取ることができます。フロント画面からは投稿者へ簡単にフィードバックできます。
これにより、サイトに訪れたプログラミング初心者が誤った内容の記事を自分のコードに適用してしまうことを防いだり、記事が長い間更新されなくても読者に記事の冒頭で客観的な情報を伝えることができるようになります。

情報に不備があるか、技術記事として適切かどうかを投票できます。

Shiki で実現するシンタックスハイライト

izanami で使用しているShikiは、VS Code の “TextMate スコープ” を使用してシンタックスハイライトを提供しています。
これらのスコープは VS Code 自体の更新や、新しい言語サポートの追加により更新されることがあります。定期的に VS Code のテーマや言語解析の更新を取り込むことができる仕組みになっているため、izanami でも新しい言語や最新のハイライトルールが自動的に反映される可能性があります。
他の言語やエイリアスについてはLanguagesでご確認ください。
例えば以下のようなエイリアスが使えます。
| 言語の例 | エイリアスの例 |
|---|---|
| TypeScript | ts |
| JavaScript | js |
| GraphQL | gql |
| Shell | sh |
| Python | py |
| Ruby | rb |
| Rust | rs |
| Kotlin | kt |
| Objective-C | objc |
| Visual Basic | vb |
| CodeQL | ql |
| Emacs Lisp | elisp |
| Kotlin | kt |
| Markdown | md |
不具合やエラーなどで動作が安定しない場合、他のシンタックスハイライトライブラリを採用する可能性があります。
画像は自動で figure に変換
画像を挿入すると、自動で figure タグで囲まれ、代替テキストはfigcaptionタグに変換されます。テキストが不要な場合は手動で削除できます。
こちら、Discuccions においてご指摘をいただきました。現在の仕様では、Markdownの画像記法で指定されたテキストを、imgのalt属性およびfigcaptionに同一内容として展開しており、これによりスクリーンリーダーが同じ内容を2回読み上げるなど、アクセシビリティの観点から問題がある実装となっていましたので、figcaption と alt の役割を明確に分けるように修正いたしました。
バリデーション
高度なバリデーション機能により、安心して執筆および閲覧ができる環境

文章の質の検証
文章量、見出し数、ユーザーの読了時間の目安をリアルタイムで確認できます。

キーワード出現率
タグで設定したキーワードの出現率をリアルタイムで確認できます。

SEO スコア
SEO スコアメーターを見ながら、リアルタイムで文章のクオリティを確認できます。

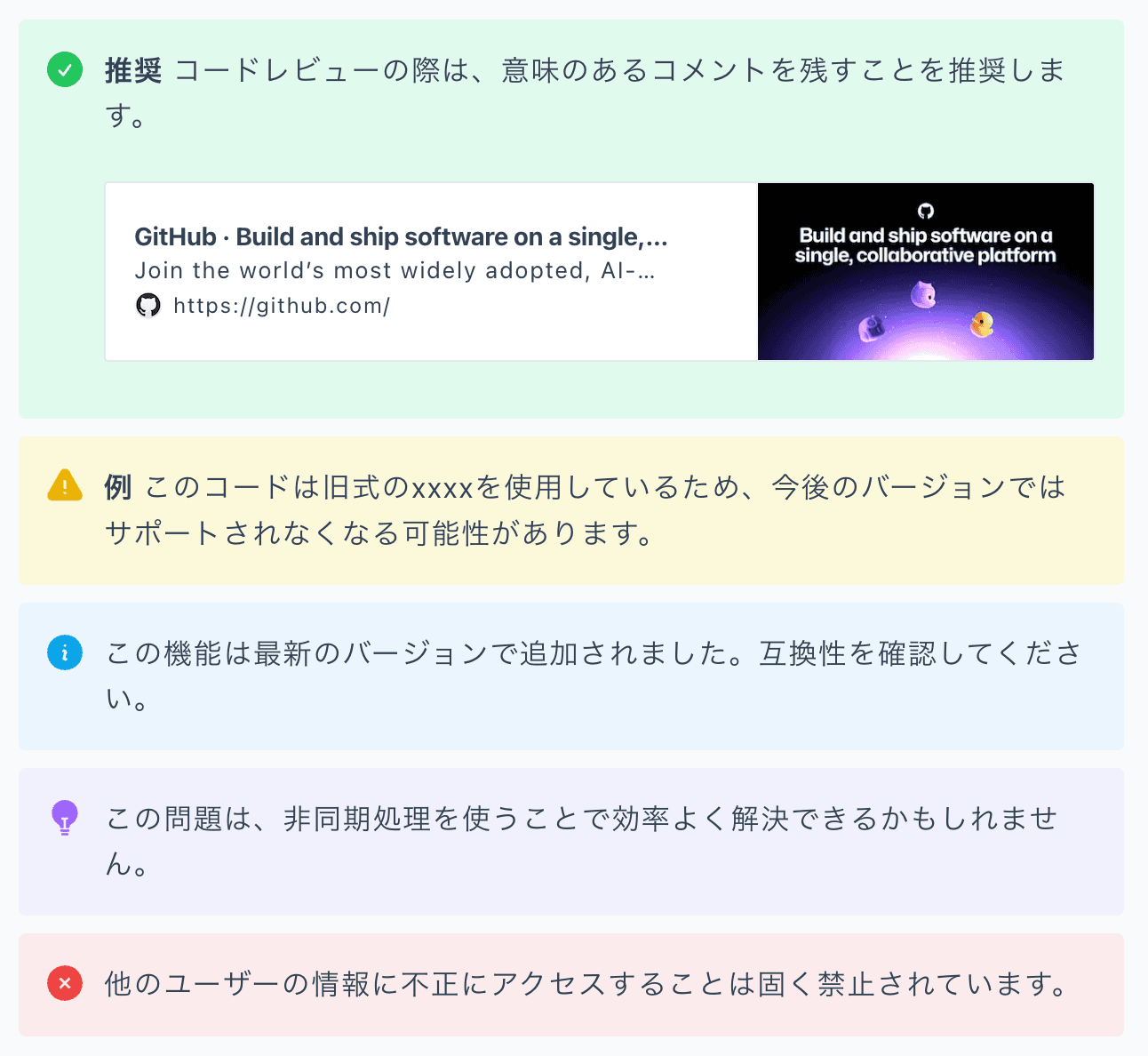
カラーセマンティクスショートコード
ショートコードを使用することで、さまざまな種類の情報をカラーセマンティクスを活用して明示的に伝えられます。
情報を示す配色によって直感的に意味を伝えることで、ユーザーにとってよりわかりやすいデザインを実現します。

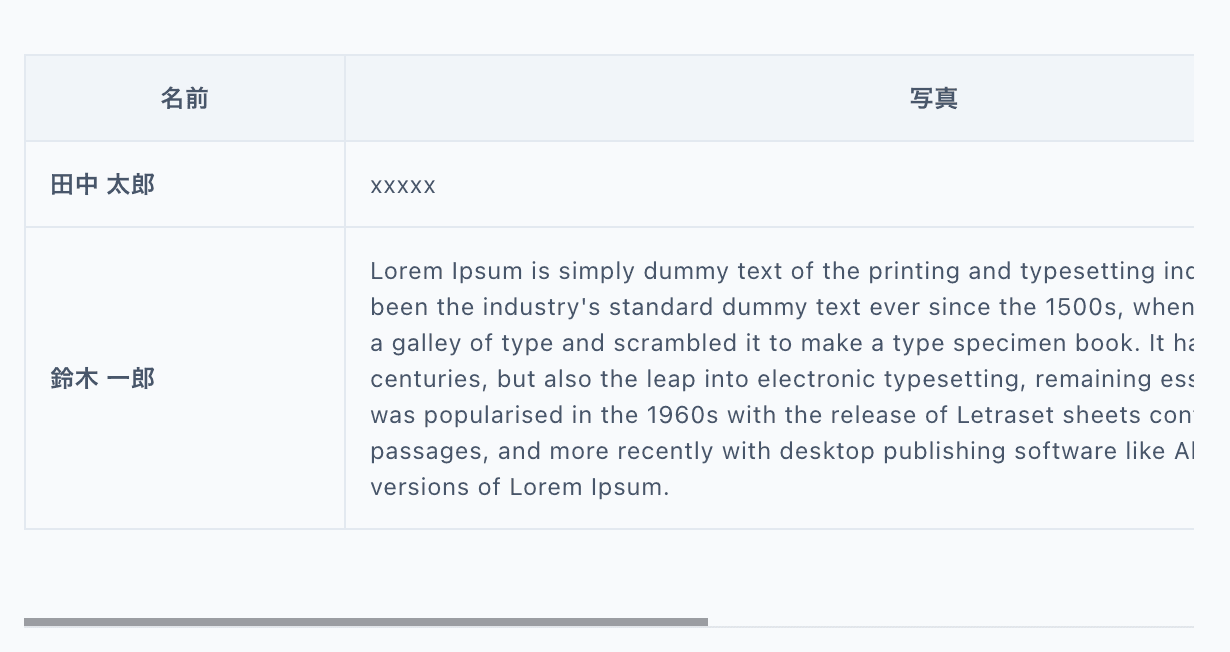
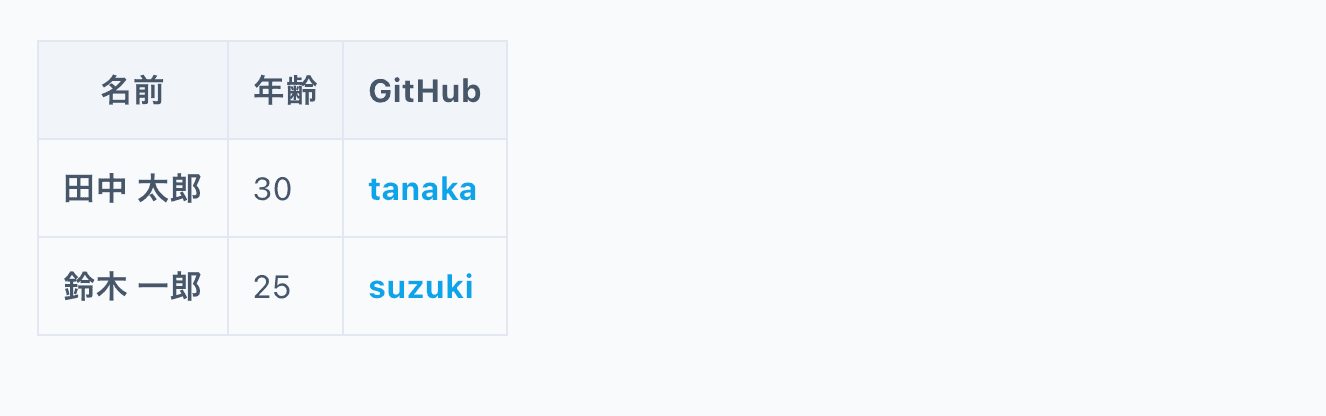
表の横幅を自動調整
表のコンテンツ量に応じて、自動的に横スクロールを有効にするか、画面にフィットさせるかを判定します。表によるコンテンツ崩れを防ぐため、読者はどのような端末でも快適に閲覧できます。


タグの正規化
適度にタグの正規化を行います。
- python →Python
- パイソン → Python
- 機会学習 → 機械学習
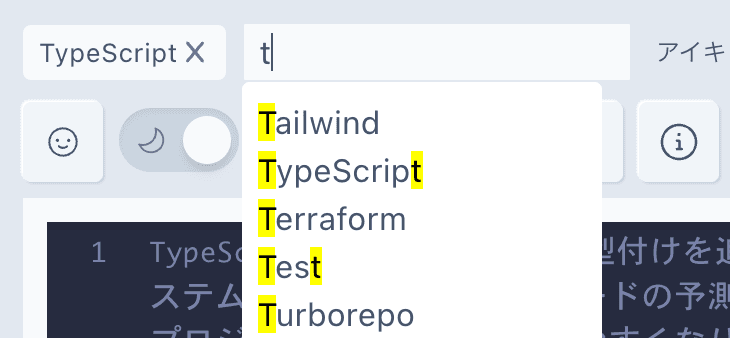
快適な UX でタグを追加
- エンターキー、タブキー、半角カンマでタグを追加
- トレンドを反映したサジェスト機能
読者に無益なタグをブロック
- 不適切なタグ名のチェック
- 繰り返し記号(### や .....)の排除
- タグ名の重複チェック
- 適切な文字数のチェック



アイキャッチ画像の自動生成
記事一覧ページに表示されるアイキャッチ画像は自動で生成されるため、アイキャッチ画像を用意したり選択する必要がありません。自動生成されたアイキャッチ画像は読み込みのたびにランダムに変わります。

手動で静的なアイキャッチ画像を設定
自動生成される動的アイキャッチ画像が気に入らない場合は、手動でアイキャッチ画像を設定できます。

外来語と日本語の間に半角スペースを入れる
記事エディタの「クリーンボタン」を押すことで外来語(英単語)と日本語の間に自動で半角スペースが追加されます。

このルールは JTF 日本語標準スタイルガイドとは異なります。JTF 標準では、半角文字と全角文字の間にスペースを入れないことが推奨されていますが、本サービスでは可読性を重視し、スペースを入れる機能も実装しています。
izanamiでは、外来語と日本語の間に半角スペースを入れることを推奨しています。これにより、キーワード検索の精度向上が期待されます。
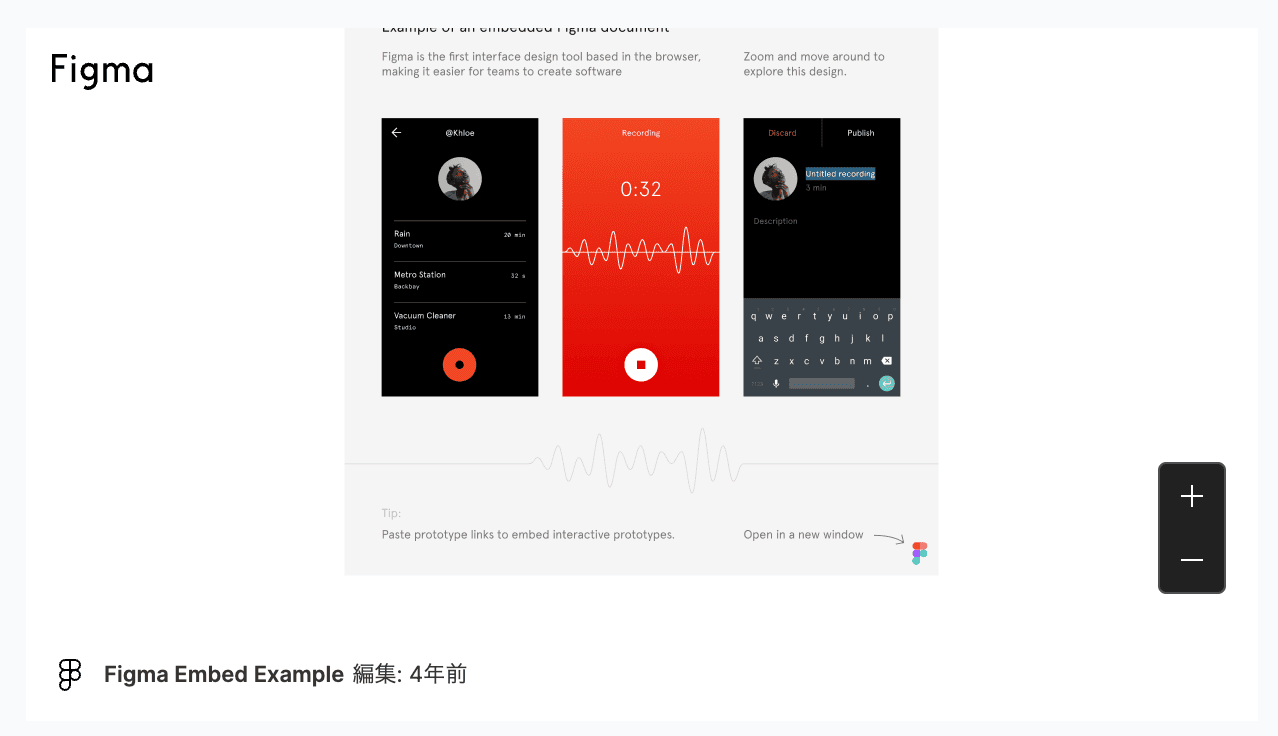
URL を iframe に変換

前後に改行を入れてURLを貼り付けてください。
以下は、自動的に埋め込みコードに変換されます。
対応サービス
- iframe 埋め込みコードは使用できません。
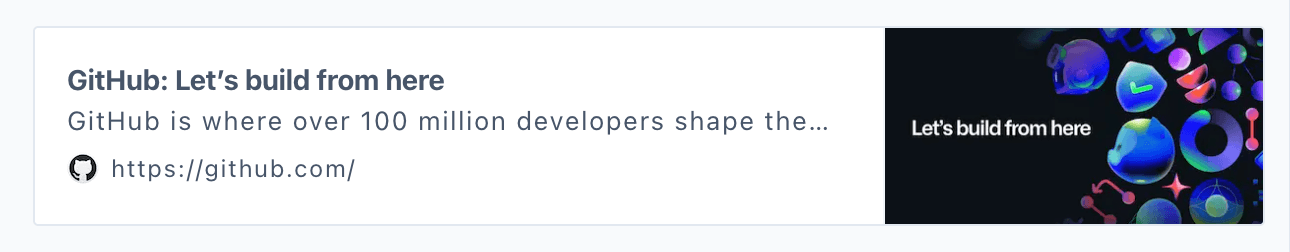
ブログカード
URL を貼り付けると整形されたブログカードが生成されます。

公開・下書きの切り替え
公開・下書きを簡単に切り替えできます。

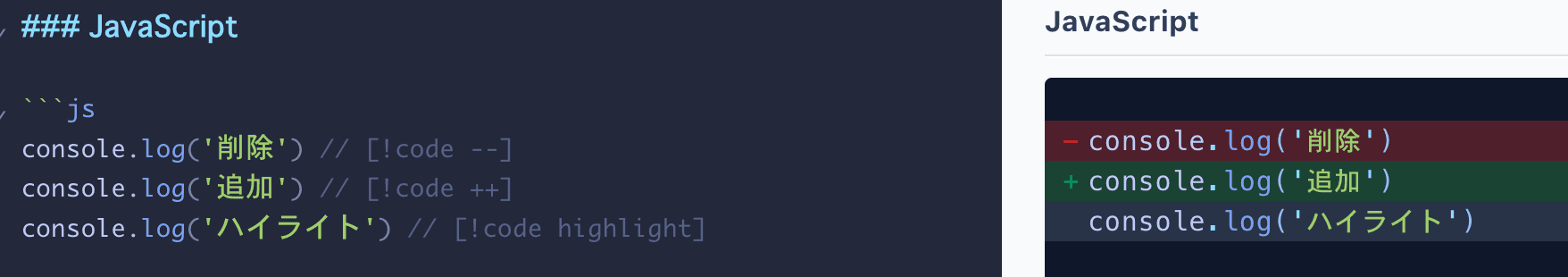
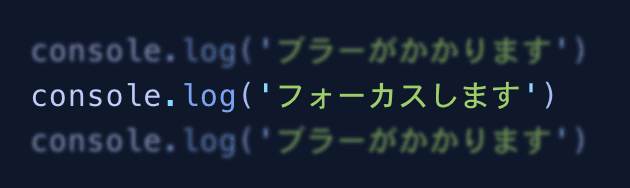
コードの差分、ハイライト、フォーカス
コードブロック内でコメントを入れることで、コードの差分、ハイライト、フォーカスを表示できます。


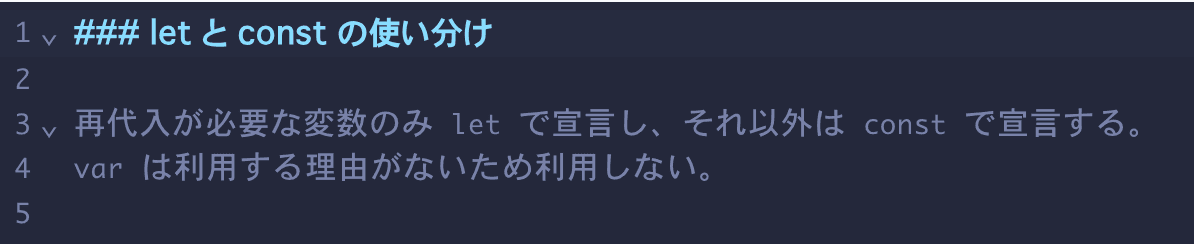
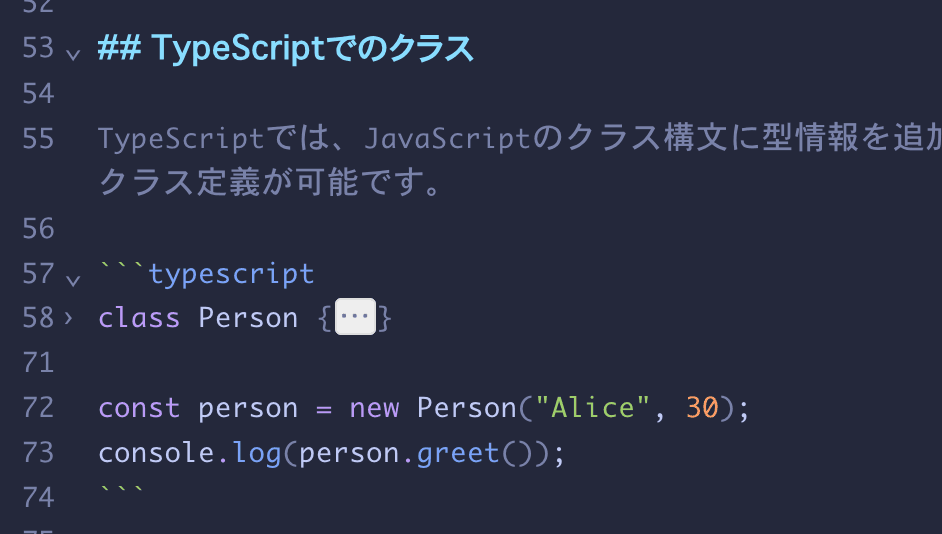
フォールドとアンフォールド
文字数が多くなりスクロール量が増えた場合は、アローアイコンをクリックしてセクションを折りたたんだり展開したりして、スクロール量を調整できます。

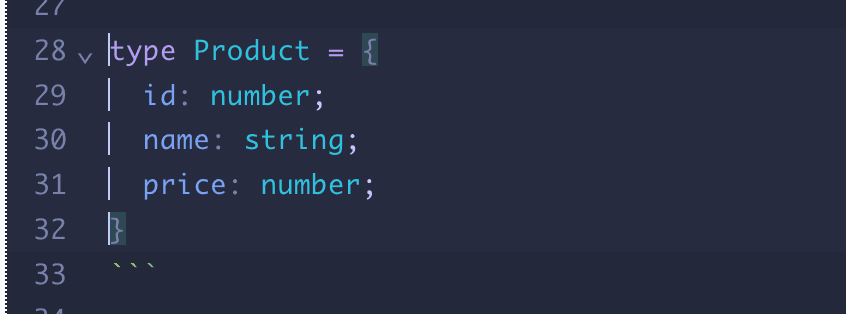
マルチカーソル
複数行を同時に選択できるマルチカーソル機能に対応しています。Alt + クリック(または Ctrl + クリック)でカーソルを追加してください。

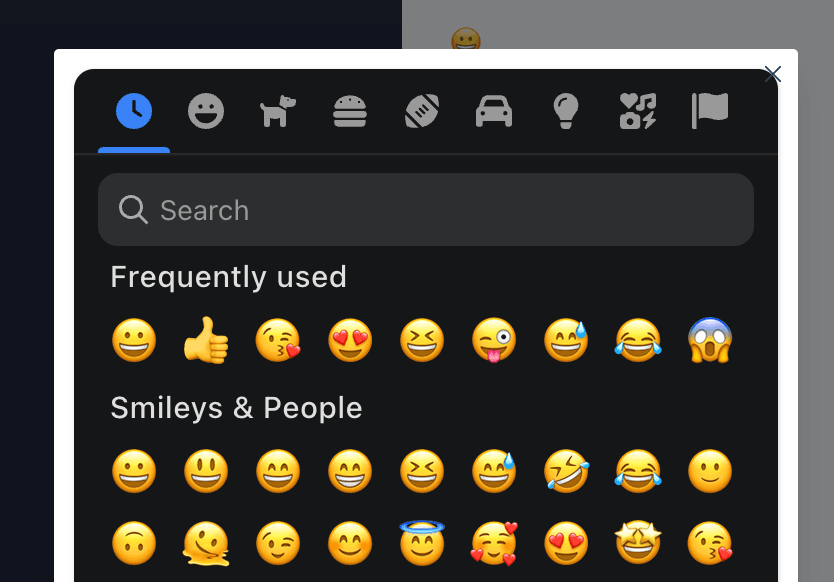
絵文字の利用
絵文字を挿入することができます。絵文字は検索できます。

キーマップ
エディタにフォーカスしている状態で、キーボードショートカットが利用できます。
| キーマップ | Windows/Linux | macOS |
|---|---|---|
| 保存 | Ctrl + s | Cmd + s |
| コードを折りたたむ | Ctrl + Shift + [ | Cmd + Alt + [ |
| コードの折りたたみを解除 | Ctrl + Shift + ] | Cmd + Alt + ] |
| すべてのコードを折りたたむ | Ctrl + Alt + [ | Cmd + Alt + [ |
| すべてのコードの折りたたみを解除 | Ctrl + Alt + ] | Cmd + Alt + ] |
| 行の先頭に移動 | Home | Cmd + ArrowLeft |
| 行の末尾に移動 | End | Cmd + ArrowRight |
| 行の上へ移動 | Alt + ArrowUp | Alt + ArrowUp |
| 行の下へ移動 | Alt + ArrowDown | Alt + ArrowDown |
| 行をコピーして上へ移動 | Shift + Alt + ArrowUp | Shift + Alt + ArrowUp |
| 行をコピーして下へ移動 | Shift + Alt + ArrowDown | Shift + Alt + ArrowDown |
| 行を削除 | Shift + Ctrl + k | Shift + Cmd + k |
| コードのコメントトグル | Ctrl + / | Cmd + / |
| 行のインデントを減らす | Ctrl + [ | Cmd + [ |
| 行のインデントを増やす | Ctrl + ] | Cmd + ] |
| 検索 | Ctrl + f | Cmd + f |
izanami editor
izanamiは、さまざまな分野のエンジニアと個人開発者が交流し、情報を共有するプラットフォームです。継続的に新しい技術を学べる場所を提供することを目指しています。プログラミング、デザイン、学術など、関心のある分野に関する作品やノウハウを発信してください。
