
InKraftとは?
AIによる記事執筆支援を搭載した、Markdownでの執筆が可能なGitベースのCMS。もともとは自分のブログ用に開発していたが、せっかくなので他の人も使えるようにしてみた。
特徴
- Gitベースのセルフホスト型CMSなので、サービス終了などによりデータを失う心配がない
cms.config.jsonやfrontmatter.scheme.jsonなどの設定ファイルにより、細かいところまで自分のブログに合わせた設定ができる
技術構成
- Next.js
- Tailwind CSS
- shadcn/ui
- GitHub API
このあたりを使用して開発しました。
使うと幸せになれそうな人
- 静的サイトジェネレーター(Hugo, Gatsbyなど)でブログを作成していて、スマホ等でも記事を書きたい人
- Gitが使えない環境(タブレットなど)でも記事を書きたい人
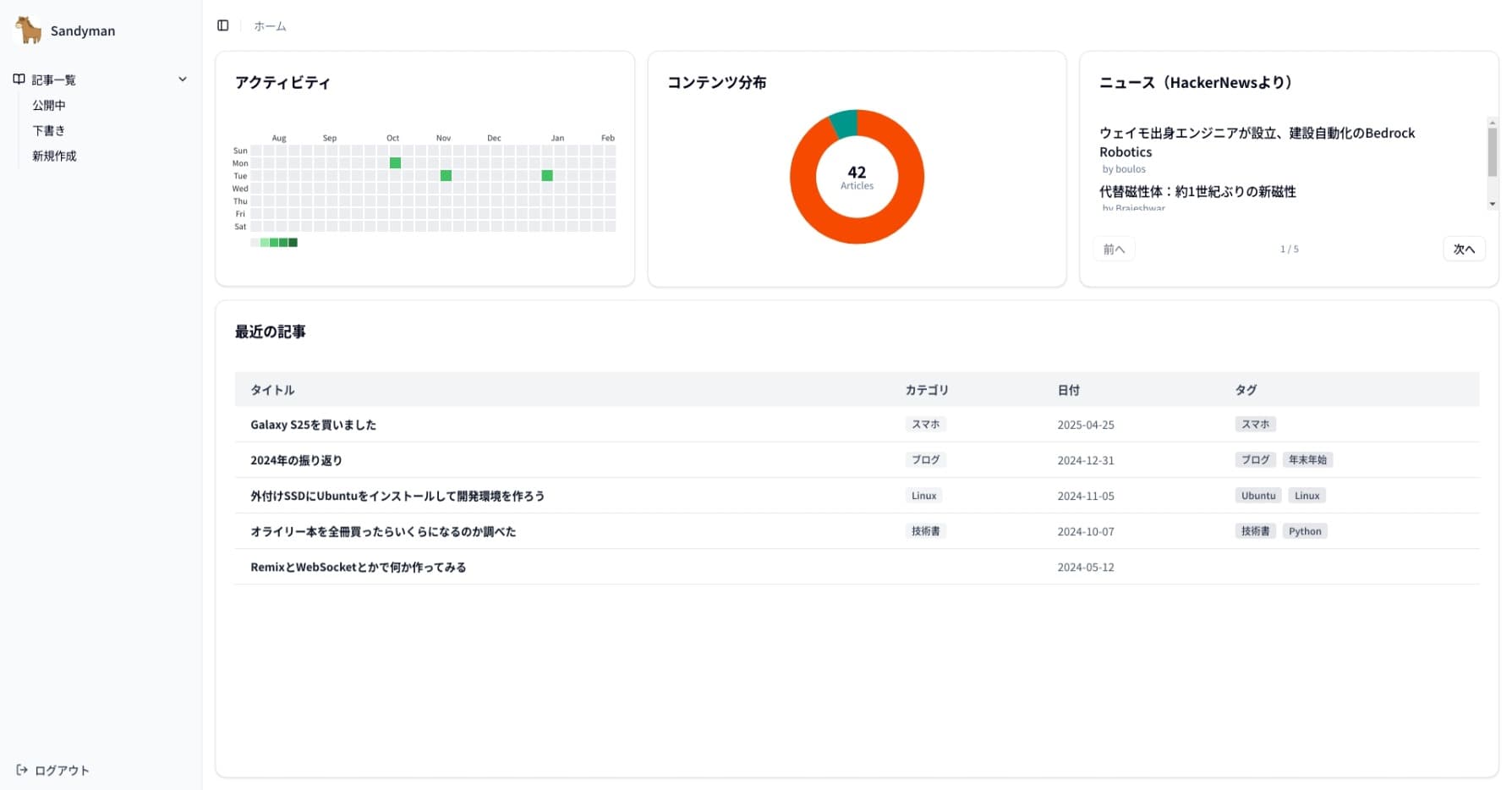
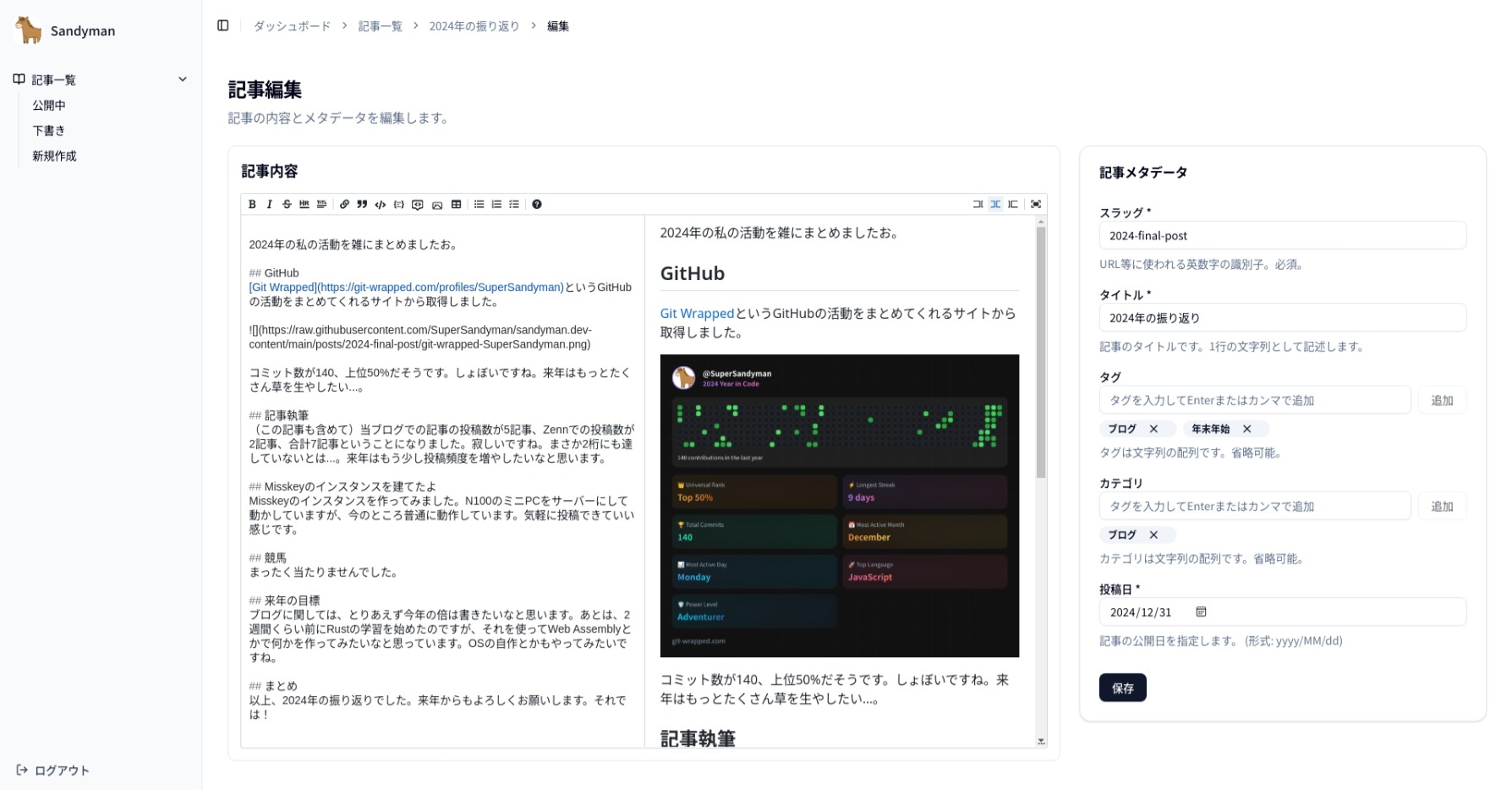
実際の画像

ありそうな質問(FAQ)
無料なのか?
めちゃくちゃ無料です。なんならコードも公開しているので、forkして勝手に改造しちゃってください。問題があったらissueを立ててくれると私が喜びます。
ホスティングの方法は?
基本的にはVercelへのホスティングを想定しています。リポジトリをクローンして、cms.config.jsonとfrontmatter.scheme.jsonを書き換え、Vercelから環境変数を設定すれば完了です。環境変数や各ファイルの設定項目はリポジトリにexampleファイルを用意しているので、ぜひ参考にしてください。
AIによる記事執筆機能とは?
どんな記事を書きたいかを入力すると勝手に記事を書いてくれます。生成された記事はテンプレートとして利用できます。なお、今のところはGemini(Vertex AI)にしか対応していません。そのうちOpenAIとかにも対応するかも...?
スマホでも使える?
スマホでも問題なく利用可能ですが、ダッシュボードなど一部UIが見づらい箇所が残っています。これは後日修正予定です。
※追記 最新のリリースで修正しました。

