
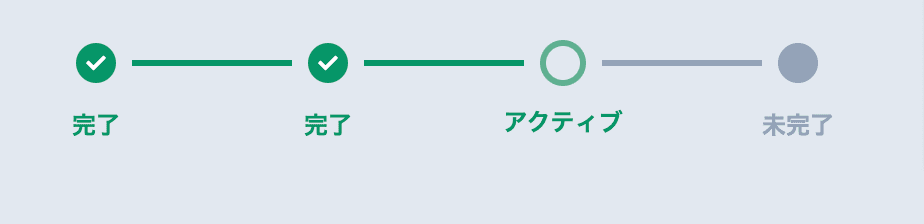
今回実装するのはこちら。アクティブな位置、アイコンの大きさを数値で指定できるようにしました。文言は、配列の中に入れて、map メソッドで表示しているので、上部 3 行のソースコードを変更するだけで、状態を変更できます。
アクティブの円が、うっすら点滅していることにお気づきでしょうか?
実装環境
- React
ステッパーとは?
ステッパーは、複数のステップを一つずつ進めていく UI コンポーネントです。ステップごとに進捗状況を表示し、ユーザーに次のステップを促すことができます。会員登録時のフォーム入力や、商品購入時の支払い手続きなど、複数のステップを一つずつ進めていく際に利用されます。
ステッパーの作成方法
以下に、React でステッパーを実装するためのソースコードを紹介します。アクティブな位置やアイコンの大きさを変更できるシンプルなステッパーを作成します。
ソースコードの解説
このコンポーネントでは、次のようなポイントに注目して実装を行っています。
- Props の定義:
Props型を定義し、アイコンのサイズを変更できるようにしています。このiconSizeプロパティにより、デフォルト値として 10 を設定しつつ、外部からサイズをカスタマイズ可能です。 steps配列の定義: ステップの状態をsteps配列として定義し、それぞれのステップのラベルを持っています。この配列をmapメソッドでループ処理し、各ステップに応じた UI を動的に生成します。currentStepの管理: 現在のステップ番号をcurrentStepとして定義しています。ここで、currentStepの値を変更することで、簡単にアクティブなステップを切り替えることができます。- アイコンの状態表示: 各ステップには、「完了」「アクティブ」「未完了」の状態があり、それぞれに応じて見た目が変わるようにクラス名を条件付きで付与しています。完了したステップにはチェックマークアイコン(
FaCheck)が表示され、アクティブなステップには特別なスタイルが適用されます。 - CSS クラスの動的適用: クラス名は、現在のステップの状態に応じて動的に決定されます。例えば、
isActive変数がtrueであれば、そのステップのアイコンに「active」というクラス名が付与されます。
CSS でのスタイリング
以下はステッパーの見た目を整えるための CSS コードです。
終わりに
今回の記事では、React を使ってシンプルなステッパーコンポーネントを実装しました。ユーザーが手順を追いやすいインターフェースを作ることで、アプリケーションの使いやすさを向上させることができます。シンプルなスタイルのステッパーですが、アイコンや配色をカスタマイズすることで、自分のプロジェクトに合ったデザインに変更することができます。
