常に最新化されたドキュメントがほしい・・・!
Web界隈で働いていると誰もが思ったことのあるテーマではないでしょうか。リソースも知恵も豊富にあるイケてるスタートアップだといろいろできるのでしょうが、そうではない多くの人たちの役に立つかもしれない開発手法のメモです。(主にWeb開発を想定しています)
適切なドキュメントがあると何ができるのか
以下のようなことをこれまでより高精度に行うことができます。
AIツールの情報ソースとして活用
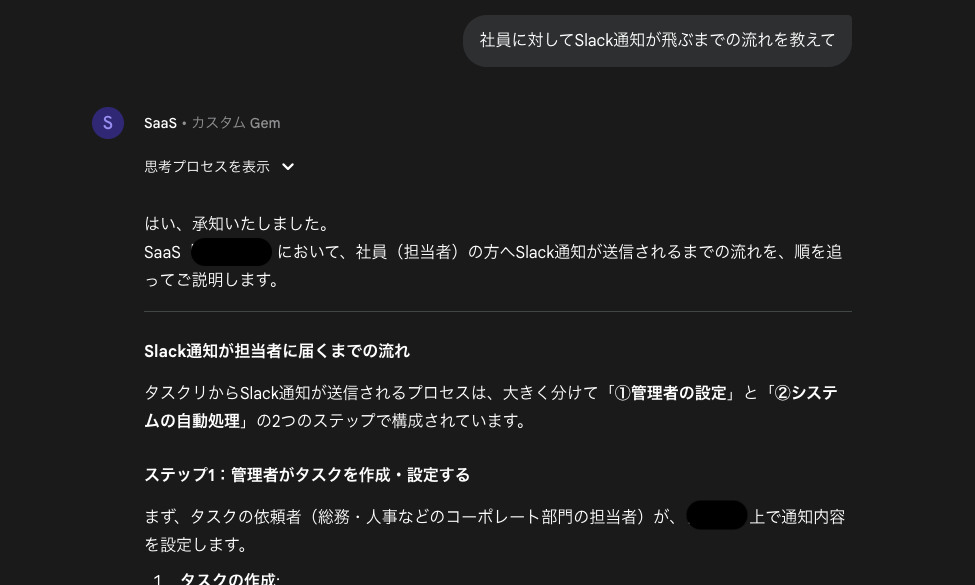
Geminiなど各種AIツールの情報ソースとして利用し、仕様に関する問い合わせにこれまでより正確に回答してもらう。社内対応にも顧客対応にも活用可能。

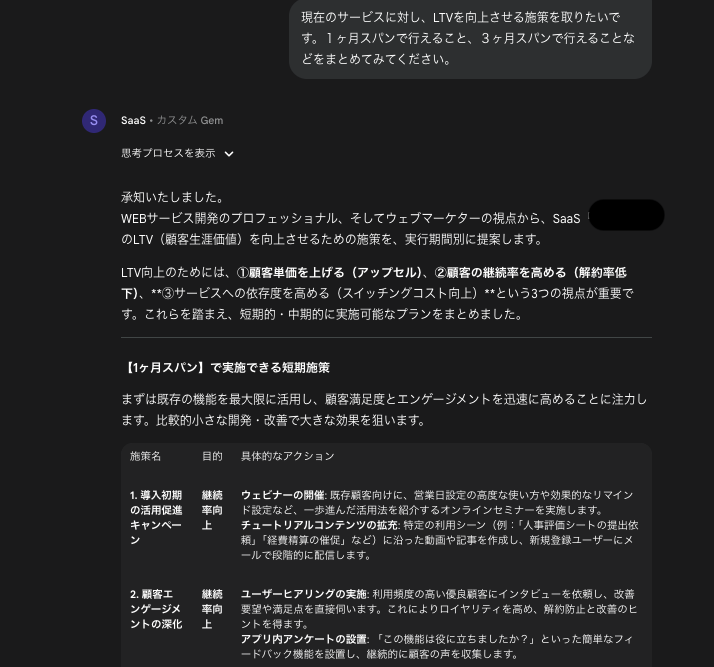
今後の開発企画、マーケティング企画について叩き台を作ってもらう。

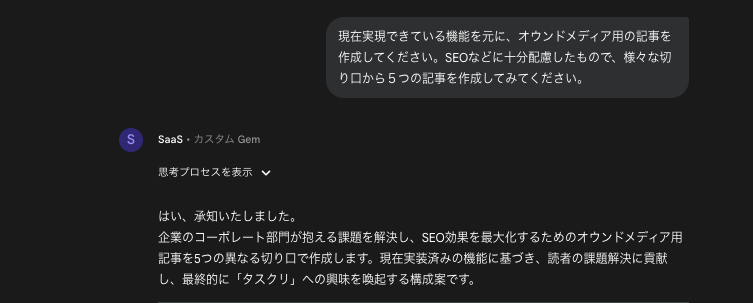
オウンドメディア用の記事や営業資料などを作成してもらう



「ドキュメント」の役割と特性が変化している
これまで
- プログラムのおまけ、更新漏れは仕方のないもの
- 更新コストに見合わない参照頻度
- 書き手のスキルに依存する曖昧性
- エンジニア以外にも向けた、人間のためだけの情報
現在
- 企画、設計、開発、運用、マーケティング…全てのフェーズにおける礎
- コードベースを元にした正確で継続的に更新された最新情報
- AI-Driven Developmentにおける開発指針
AI Drivenな開発にはもちろん、サービス開発全体のフローに大きな影響を与えることができます。新規開発だけでなく、すでにあるプロダクトへの導入も簡単。
実際の進め方
ここではClaude Code(Opus 4)を利用した手法を紹介します。プロジェクトによって適切なドキュメント類や作り方は変わると思いますが、一般的に中規模程度のWebサービスを想定しています。
1. overview.md(プロジェクト概要)の作成
まずはそのプロジェクトがどういうものかを簡単に整理します。新規プロジェクトであればAIも活用しつつ整理。既存プロジェクトであればClaude Codeで「このプロジェクトの概要などについてまとめたドキュメントをmarkdownで作成してください。このサービスのことを正確に理解させつつ、魅力が十分に伝わる構成にしてください。」といった、ざっくりとした指示でも意図に近いものが出てくるのではないかと思います。
2. features.md(機能一覧)の作成
overview.mdや、その他プロジェクトに関する情報があればそれを渡しながらfeatures.mdの作成を指示します。「overview.mdにこのプロジェクトに関する情報が記載されています。その情報を元に機能一覧を作成してください。」などざっくりから始めて、何度かやりとりしているとかなり具体的なドキュメントになっていくと思います。
3. architecture.md(構成・設計)の作成
overview.md、features.mdなどこれまでのドキュメント、情報をもとにアーキテクチャを考えてもらいます。技術選定などは会社やプロジェクトにより様々な条件があると思うので、それらを指示に含めつつブラッシュアップしていきます。選定技術、ディレクトリ構成、主要なテーブル構成、認証であったり影響範囲が広い部分のコーディングルールを記載しています。
4. mvp-business.md(MVP戦略)、mvp-develop-tasks.md(MVP開発タスクリスト)の作成など
ここまででサービスの概要、システムの構築の方針などを整理してきました。自分の場合は、考えられる機能を全て洗い出し、その上でMVP戦略などこれからの開発計画を組ませています。より具体的な開発タスクがチェックリスト形式で作れるので、あとは順番にClaude Codeと実装していくことになります。
5. CLAUDE.mdの更新
実装の際にこれまでの主要ドキュメントを常に参照・更新してもらうように指示を書いておきます。コンテキストが膨らむと指示が無視されることもありますが、定期的に依頼すれば常に最新状態のドキュメントを参照しつつコードの更新、更新されたコードを参照しつつドキュメントの更新、という相互開発が回ることになります。
ドキュメントの展開
冒頭に戻りますが、これらのドキュメントを情報ソースとしてチャットbotを作ったりコンテンツをAIに作ってもらったりすると、これまでよりかなり精度が高いものを作ることができます。また、現状を元にこれからの企画の叩き台を作るなども、なんとなくAIに考えさせるより具体的で現実味のある提案が多いです。更新されたドキュメントを各ツールに連携するところも自動化して、常に最新ドキュメントで社内の業務が回る体験、いかがでしょうか。
まとめ
ドキュメントが常に最新であり、社内の情報連携もある程度自動化されていると、こんなにも事務的な業務が減り社内全体がそれぞれの専門領域に専念できるんだと、とても効果を感じた運用でした。もっとこうすると良いなどの改善案もお待ちしております。Xではもっと気楽に発見をつぶやきます。@taroudev
