
GitHub リポジトリの作成手順
GitHub にログインし、画面右上の「+」ボタンから「New repository」を選択すると、リポジトリ作成画面が表示されます。

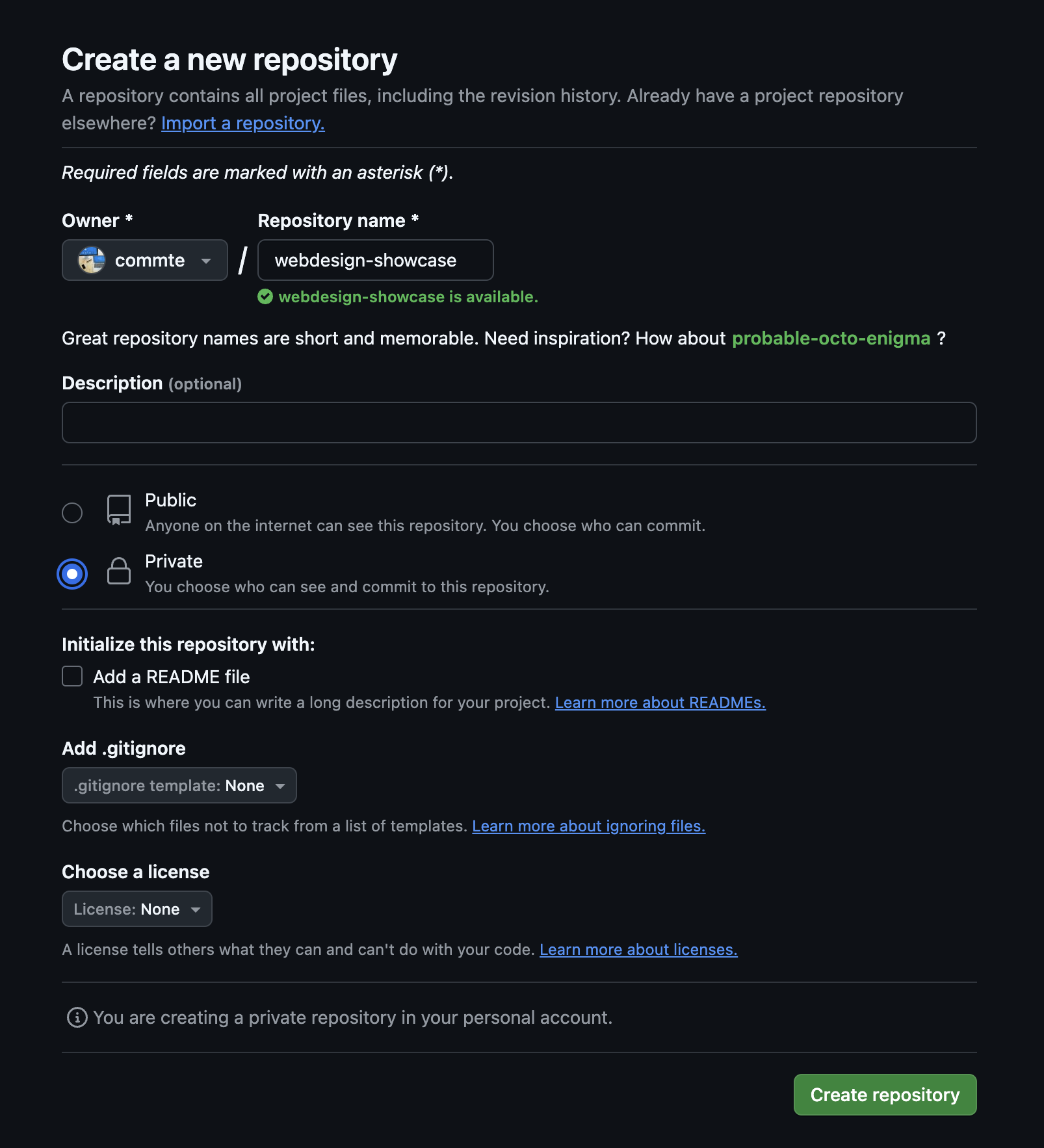
リポジトリの基本設定
Owner(所有者)
リポジトリを作成するアカウントを選択します。個人用の場合はそのままで問題ありません。組織のリポジトリを作成する場合は、ここで組織を選択します。
Repository name(リポジトリ名)
リポジトリの名前を入力します。以下の点に注意してください:
- 半角英数字、ハイフン、アンダースコアが使用可能
- 既存のリポジトリと重複しない名前を選択
- 入力すると「xxxx is available」(使用可能)という表示が出ることを確認
Description(説明)
リポジトリの概要を簡潔に記述します。後からでも編集可能なので、必須ではありません。
Public/Private(公開設定)
- Public:誰でもリポジトリを閲覧可能
- Private:指定したユーザーのみがアクセス可能
機密性の高いプロジェクトは必ず Private を選択してください。
初期化オプション
README ファイル
「Add a README file」のチェックボックスについて:
既存のプロジェクトをプッシュする場合は、チェックを外してください。チェックを入れると、後でマージ作業が必要になります。
.gitignore ファイル
「Add .gitignore」では、プロジェクトの種類に応じたテンプレートを選択できます。後からでも作成可能です。
ライセンス
「Choose a license」でオープンソースライセンスを選択できます。後からでも設定可能です。
リポジトリの作成とコードのプッシュ
リポジトリの作成
設定完了後、「Create repository」ボタンを押すと Quick setup 画面が表示されます。
ローカルからのプッシュ
VSCode のターミナルで以下のコマンドを実行します:
GitHub の Quick setup 画面に表示されるコマンドをコピー&ペーストすることもできます。
.gitignore の設定
.gitignore ファイルは、Git が追跡しないファイルを指定するための設定ファイルです。
Next.js プロジェクトの例
リポジトリの更新
コードの取得
git pull は fetch(リモートの変更の取得)と merge(ローカルへの統合)を自動で行います。
変更のプッシュ
- 変更したファイルを確認(VSCode のソース管理パネル)
- 変更をステージング(
git add) - コミットメッセージを入力してコミット(
git commit) - リモートにプッシュ(
git push)
