
shadcn が便利な理由
私が便利だと思うのは「コンポーネントを作る必要がない」ということですね。他にも以下のような特徴があります。
- 必要なコンポーネントだけを追加できる
- 冗長なコード生成を避け、プロジェクトを軽量に保てる
- 手軽に最新のコンポーネントコードを取得できる
shadcn は「必要なコンポーネントを必要な時に追加する」というシンプルな哲学に基づいて設計されているため、効率的に UI を構築するのに非常に便利です。
実装環境
- Next.js 14.2.1
- shadcn/ui
パッケージを直接実行
一時的に、npx でパッケージを実行すると、Accordion コンポーネントが作成されます。プロジェクトに必要なコンポーネントだけを追加する形なので効率的ですね!
accordion ファイル生成
components/ui/accordion.tsx というファイルが生成されます。内容は以下。Radix UI がインストールされているようです。
accordion.tsx の解説
accordion.tsx ファイルは、アコーディオンコンポーネントの各要素を定義しています。このファイルでは、@radix-ui/react-accordion を利用して基本的なアコーディオン機能を実装しています。
- Accordion: ルートコンポーネントで、全体のアコーディオンのコンテナです。
- AccordionItem: アコーディオン内の各項目を定義するコンポーネントです。各項目は
AccordionPrimitive.Itemを使用して作成されており、border-bクラスで下部に境界線が追加されています。 - AccordionTrigger: アコーディオン項目のトリガー部分です。クリックすることで項目の開閉が可能になります。
ChevronDownアイコンが使われており、項目が開くとアイコンが回転します。 - AccordionContent: アコーディオン項目が開かれた際に表示される内容部分です。
data-[state=closed]:animate-accordion-upやdata-[state=open]:animate-accordion-downクラスを使用して、開閉時のアニメーションが設定されています。
各コンポーネントは forwardRef を使用しており、外部から ref を参照できるようにしているため、柔軟なカスタマイズが可能です。また、cn 関数を使って、クラス名を動的に設定しています。
呼び出し
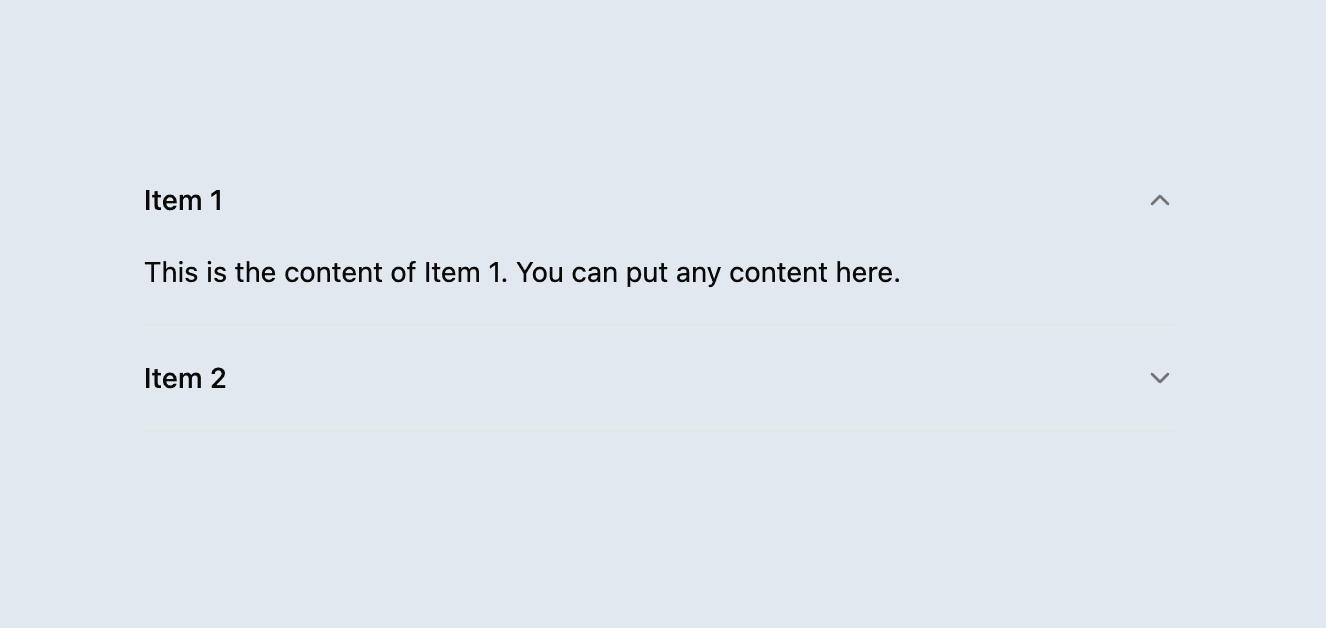
後は、以下のようにして、Accordion コンポーネントを呼び出すことができます。
解説
このように shadcn/ui を使えば、シンプルかつ効率的にアコーディオンを実装できます。Accordion コンポーネントは使いやすく、必要な UI コンポーネントのみを取り入れることができるので、プロジェクト全体の軽量化にもつながります。特に、複雑な UI を構築したいが最小限のカスタマイズ性を保ちたいと考えている場合に最適です。
ぜひ試してみてください!
