
Framer Motion とは
Framer Motion は、React アプリケーションにアニメーションを簡単に追加できるライブラリです。軽量で柔軟性が高く、エンジニアにとって自然なアニメーションを簡単に実装するためのツールを提供してくれます。アニメーションの設定も直感的で、コードもシンプルに保つことができます。
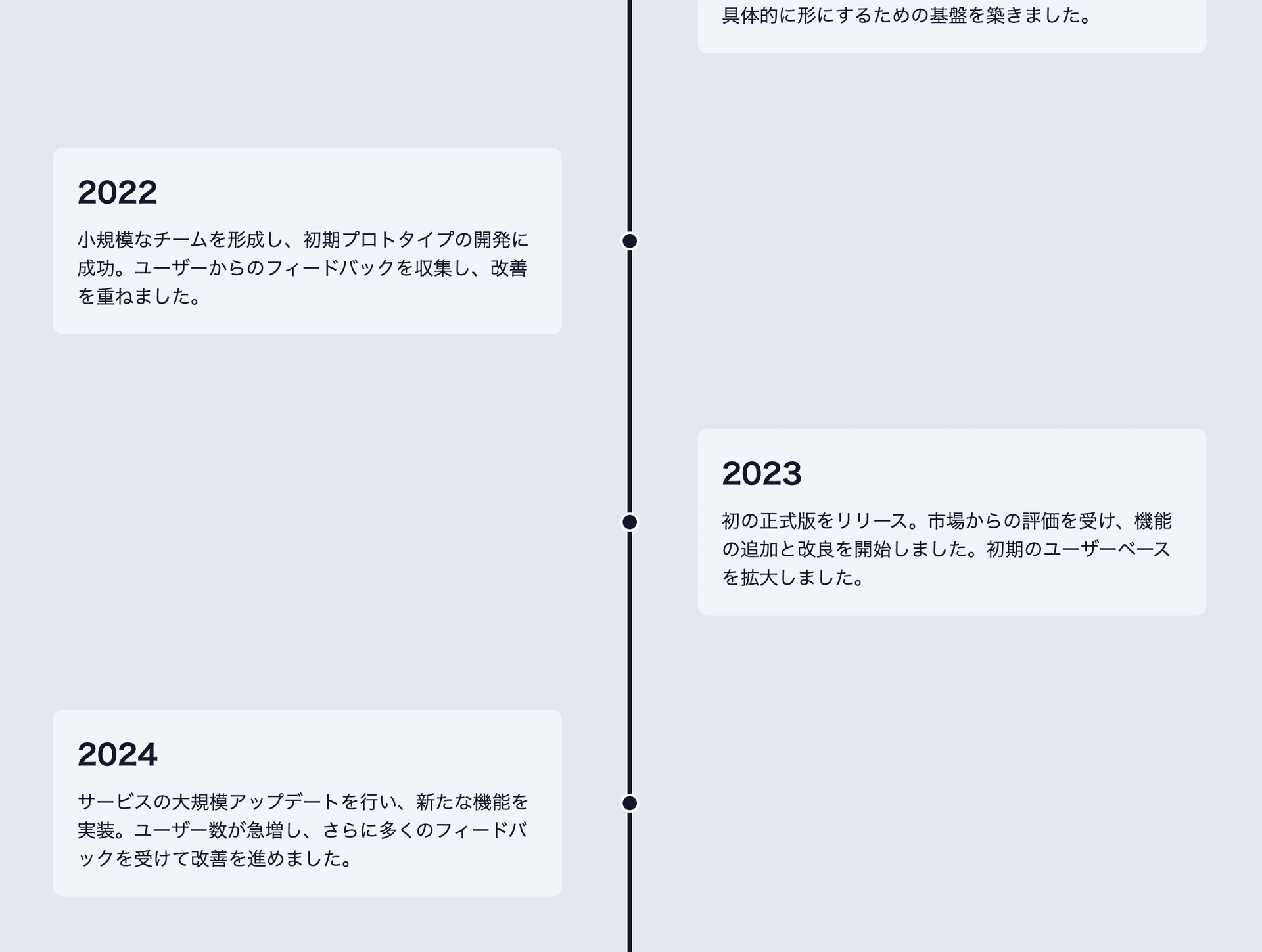
以下は、実装イメージです。スクロールすると、アニメーションで年ごとのセクションが表示されます。
実装環境
- React
- Framer Motion
Framer Motion の公式サイトはこちらです:
インストール
まずは Framer Motion をインストールします。
タイムラインの実装
ここでは、タイムラインのイベントをアニメーション付きで表示する方法について説明します。スクロールに応じてイベントがふわっと現れるようにするために、useInView フックを使っています。
コードの解説
このタイムラインのコードでは、useInView フックを使って各イベントがスクロールに応じてふわっと表示されるようにしています。これにより、ユーザーがページを読み進めるごとに、次のイベントが自然に現れるアニメーションを作成できます。
useRefを使って、各タイムライン項目の参照を取得しています。useInViewフックで、その参照がビューポート内に入ったかどうかを確認しています。motion.divコンポーネントを使って、アニメーションの設定を行っています。- 初期状態では、不透明度が 0 で下にずれた位置からスタートし、ビューポート内に入るとふわっと上に現れます。
delayを加えることで、自然なアニメーションの流れを作り出しています。
Framer Motion の魅力
Framer Motion の魅力は、その直感的な API です。motion コンポーネントを使うだけで、複雑なアニメーションも簡単に実装可能です。今回のタイムラインのように、スクロールに応じてアニメーションさせたいときも、useInView のようなシンプルなフックを使うことで、状態管理が不要になります。
