画像をアップロードする機能を実装中の個人開発者の方、画像ストレージはどこを使われていますか?Supabase Storage でしょうか?
Supabase Storage は、PDF などの形式もアップロード可能ですが、アップロード画像枚数が多くなってくると高額になる可能性があります。RLSポリシーの設定も必要です。
「Cloudflare Images」を使えば、コスパもよく実装も簡単です。
結論
個人開発用途なら、$5/月プランのスターターバンドルがおすすめ
Cloudflare Imagesとは
Cloudflare が提供する画像最適化サービス。アップロード(保存・配信は有料)するだけで、自動的にリサイズや圧縮が行われ、CDN を通じて高速に配信できます。URL パラメータでの制御も簡単で、容量課金ではなく画像数による課金体系も魅力。
特徴
- 画像のアップロード、最適化、CDN 配信
- 自動リサイズ、最適化、CDN 付きでアップロード後すぐ使える
- 日本リージョンでも高速。容量課金なし(画像数で制限)
- Supabase Storage のような手動 RLS 設定が不要
- CDN・最適化・変換(WebP 化など)が全部自動
- Cloudflare ダッシュボード上で画像の確認・削除もできる
- メンテ不要(最適化/削除スクリプトが要らない)
- ファイル設計が圧倒的にシンプル
できないこと
- PDF のアップロード
プラン選択と料金
こちらが料金表です。非常に安いです。

無料プランの詳細
- 月額 $0
- 月 5,000 回のユニークな画像変換
- 保存:100,000 枚ごとに $5
- 配信:100,000 枚ごとに $1
- 外部保存:1,000 枚ごとに $0.50
- 重複アップロード不要の効率的保存
- インターネット上の任意の画像に対応した最適化
- 切り抜き、リサイズ、視覚効果の自動変換
スターターバンドルの詳細(おすすめ)
- 月額 $5
- 保存された画像:100,000 枚
- 毎月配信される画像:500,000 枚
- ユニーク変換:5,000/月
- 動画(Stream):保存 1,000 分、毎月配信 5,000 分
- 同様の従量課金体系が適用されます
クリエイターバンドルの詳細
- 月額 $50
- 保存された画像:500,000 枚
- 毎月配信される画像:1,000,000 枚
- ユニーク変換:5,000/月
- 動画(Stream):保存 10,000 分、毎月配信 50,000 分
- より大規模な配信・保存に最適
| プラン名 | 月額 | 含まれる枚数(保存/配信) | ユニーク変換数 | 特徴 |
|---|---|---|---|---|
| 無料プラン | $0 | なし(従量課金) | 5,000/月 | 初期コストゼロで試せる |
| スターター | $5/月 | 保存: 100,000 / 配信: 500,000 | 5,000/月 | 個人開発者に最適 |
| クリエイター | $50/月 | 保存: 500,000 / 配信: 1,000,000 | 5,000/月 | 高トラフィック向け |
- 保存:100,000 枚ごとに $5
- 配信:100,000 枚ごとに $1
- 追加変換:1,000 枚ごとに $0.50
Cloudflare Images の無料枠では外部画像最適化のみなので、画像の保存機能は提供されません。画像の保存と配信には有料プランが必要です 。
どうしても画像ストレージを無料で済ませたい場合は、アップロードは R2 や Supabase、もしくは、R2 と Worker と組み合わせて、Cloudflare Images は最適化用途として使えばほぼ無料でいけますが、安定せず非常に面倒な実装になります。
なので、Images のみで、スタータープランを契約したほうがいいかなと思います。
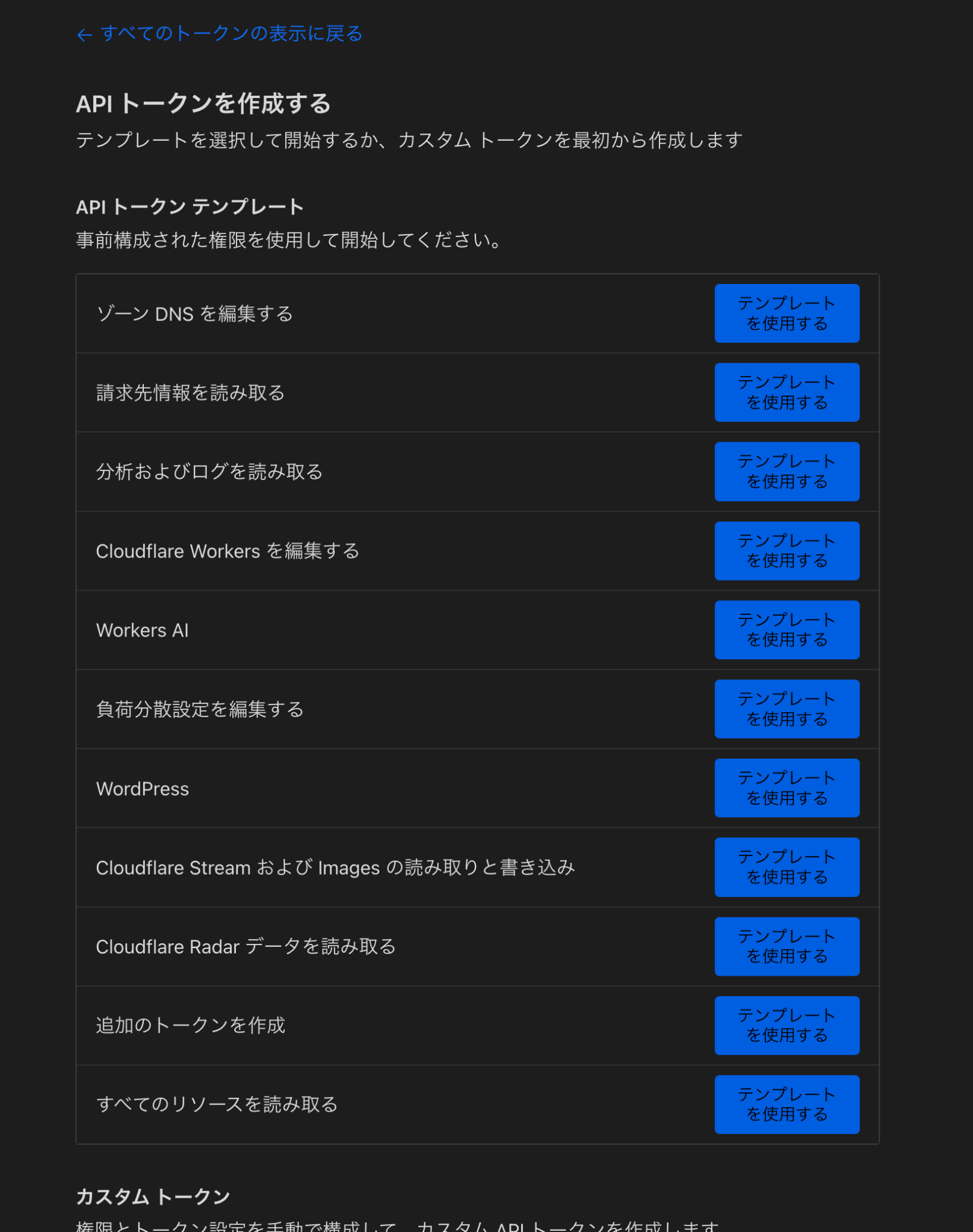
API トークン作成手順
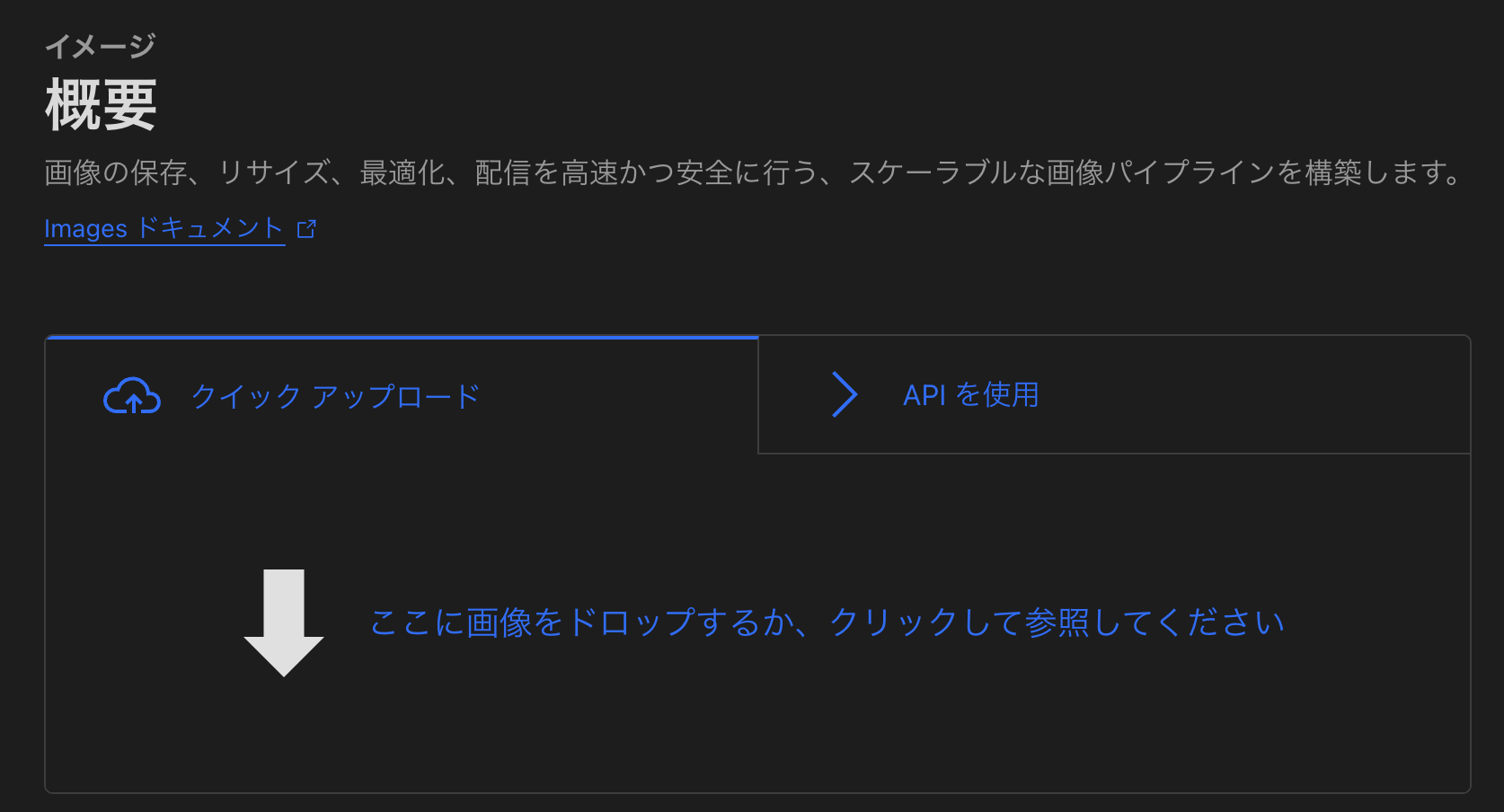
有料契約するとダッシュボードで、以下の画面が表示されます。

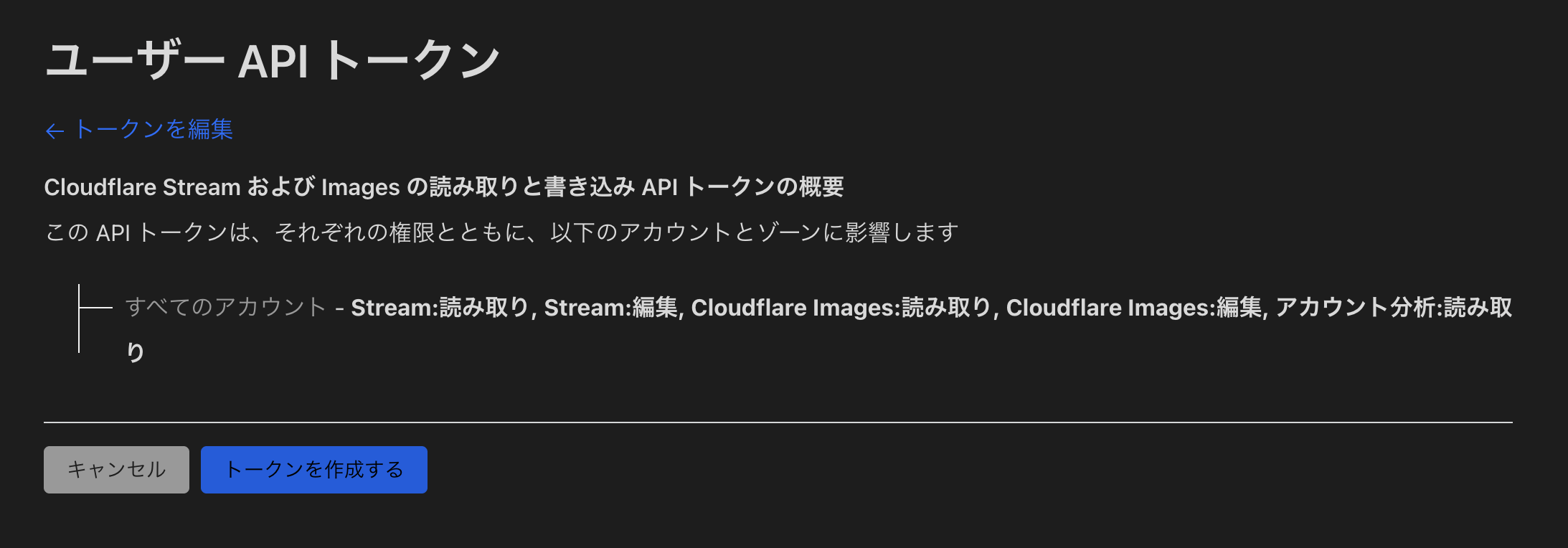
「Cloudflare Stream および Images の読み取りと書き込み」テンプレートを選択



API_TOKEN が発行されるのでコピーしてメモしておきます。
権限設定の例
- Stream: 読み取り+編集
- Images: 読み取り+編集
- アカウント分析: 読み取り(任意)
実装に必要な .env.local 設定
次にアプリ側での環境変数の設定を行う。
Cloudflare Images のアカウント詳細に書かれている ID とハッシュを追加する。Next.js の場合は、環境変数を以下のように追加する。
hashは、Cloudflare Images ダッシュボードで確認可
後は、アプリケーション側でアップロード用API を作って、表示させるだけ。
画像アップロードの流れ(Direct Upload)
- サーバーで「Direct Upload URL」を生成(Cloudflare API 経由)
- クライアントから画像をその URL に
POST - 返却された
imageIdを元に以下の URL で表示
補足
フレキシブル バリアントを使用すると、動的なサイズ変更が可能なバリアントを作成できます。有効にすると、任意の Cloudflare Images でサイズ変更パラメータを使用できるようになります。
変換機能を使用すると、Cloudflare Images サービスの外部に保存されている画像を最適化・操作できます。変換された画像は、Cloudflare 上のゾーンから配信されるとのこと。
