
JavaScript・TypeScriptを使用したプロジェクトで依存関係を可視化するツールを作った
概要
開発理由
プロジェクトでファイル数が増えてくると、どこで呼び出されているかを追っていくのが億劫になるのでそれを一瞬で解決できるようなものがほしくAIと共に作ってみました。
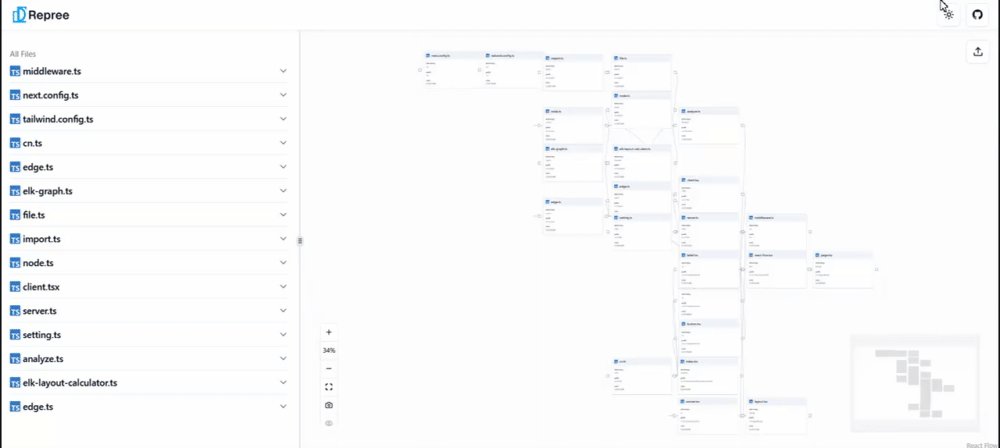
Repree
React Dependencies Treeをもじったのが由来
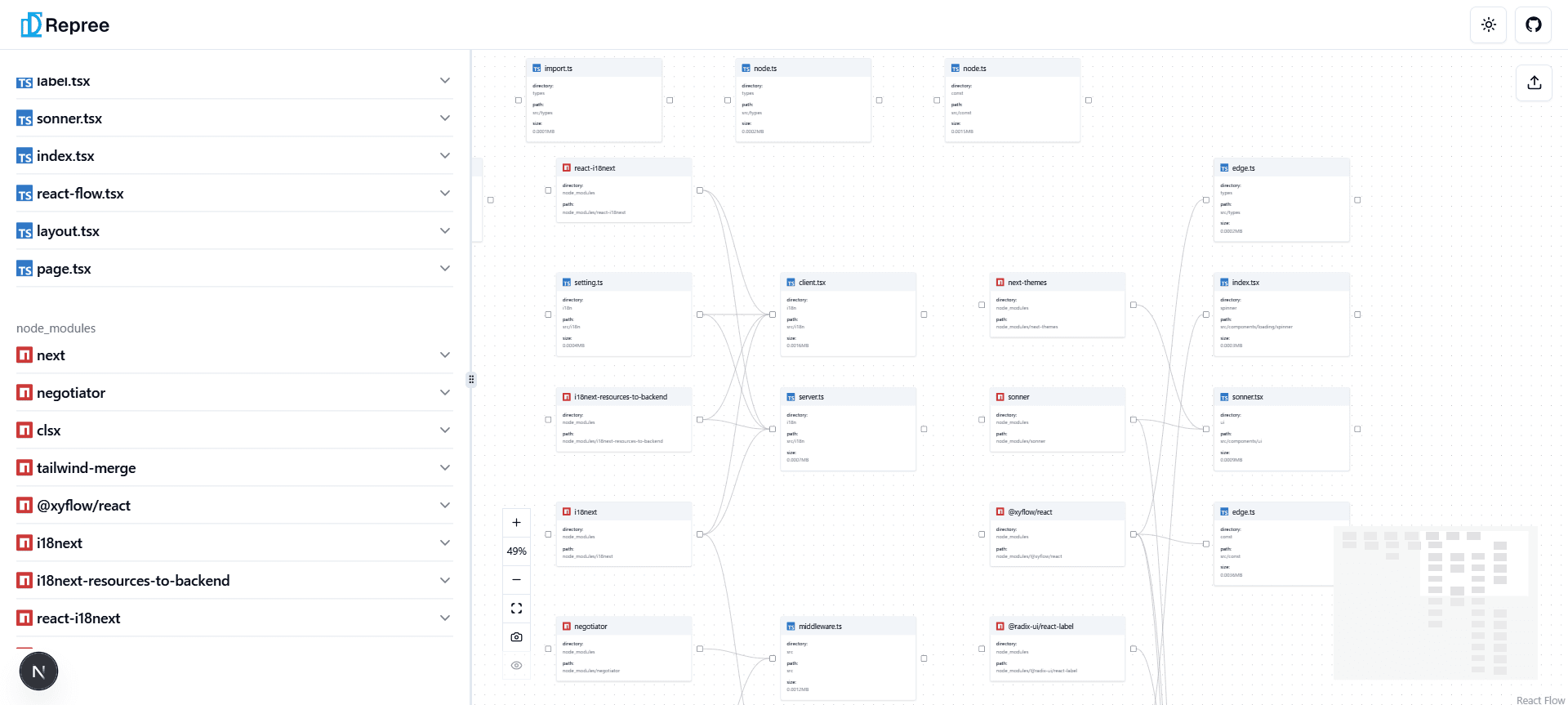
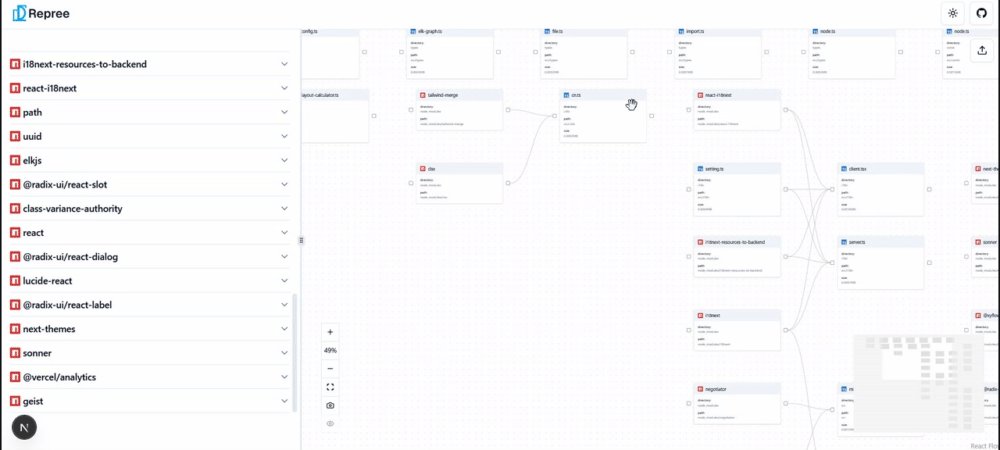
トップ画像

サイトURL
Githubリポジトリ
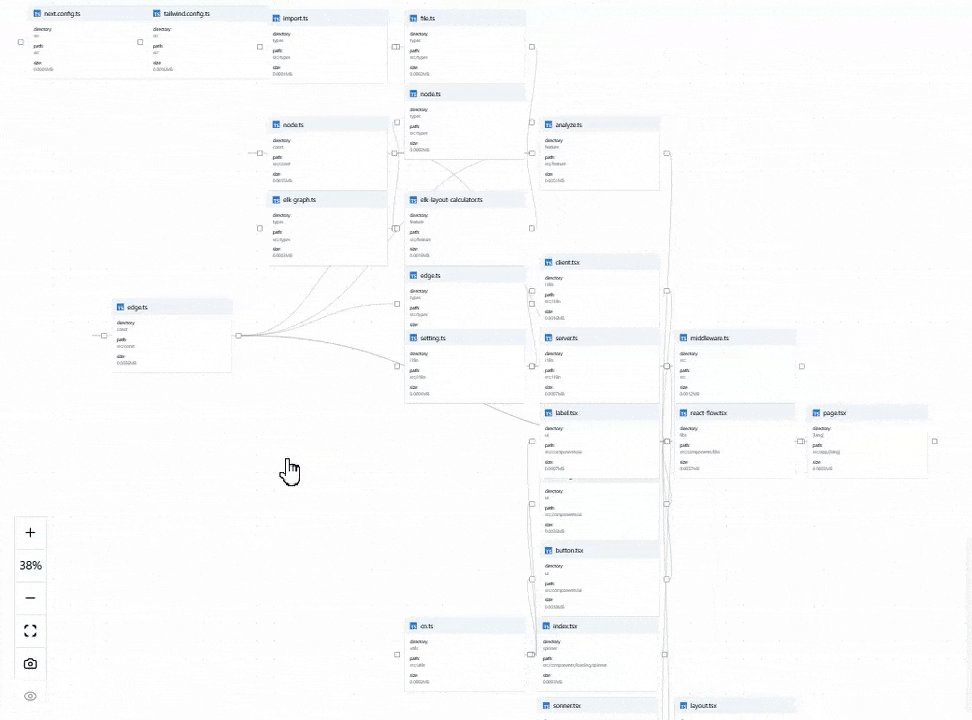
機能・画面
js・ts・jsx・tsxを抽出します。
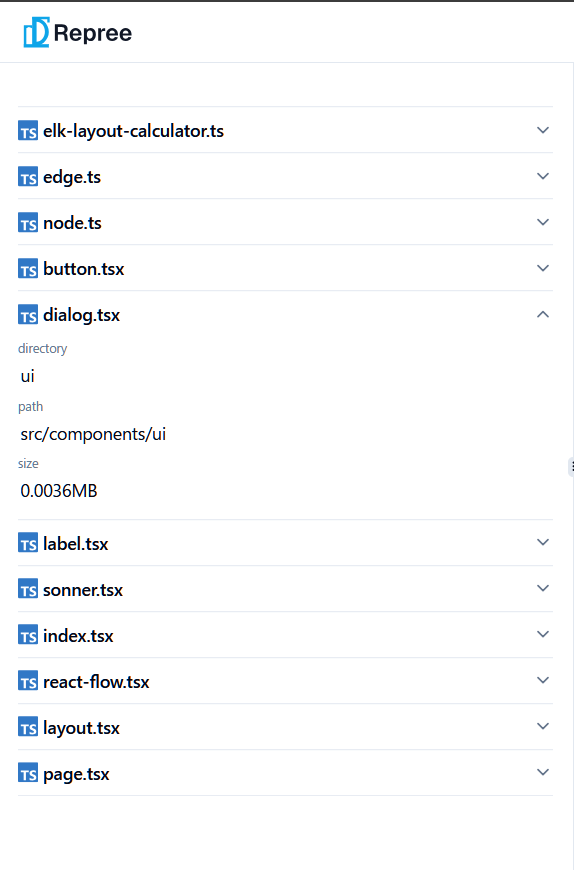
サイドバー
サイドバーにはファイルの各種情報が表示されます。accordionコンポーネントを使用することで見たいファイルの情報のみ見れるようにしました。

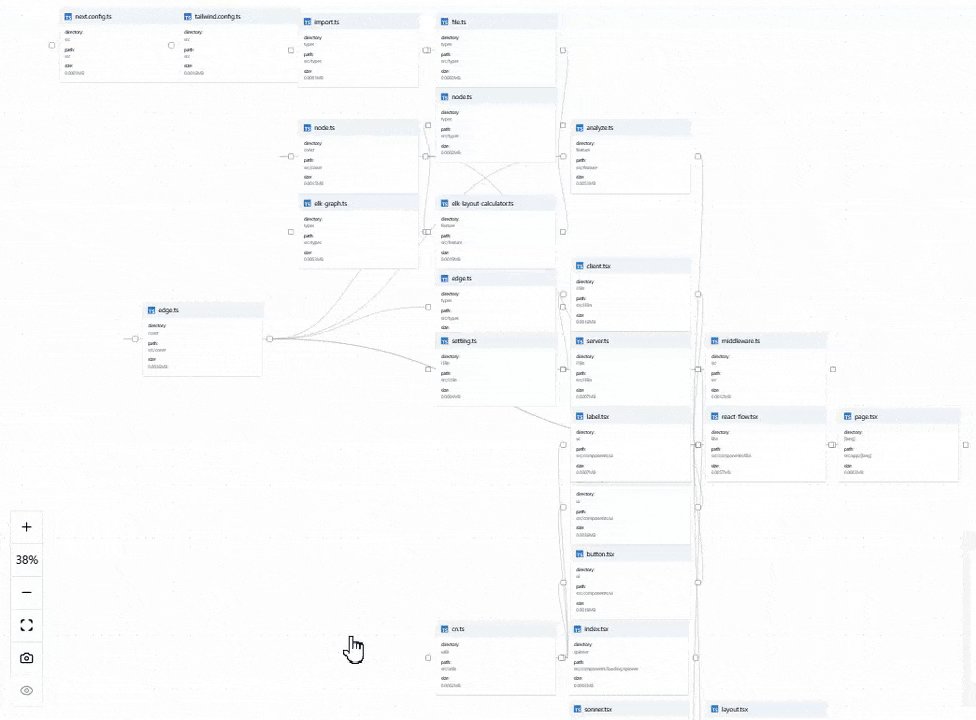
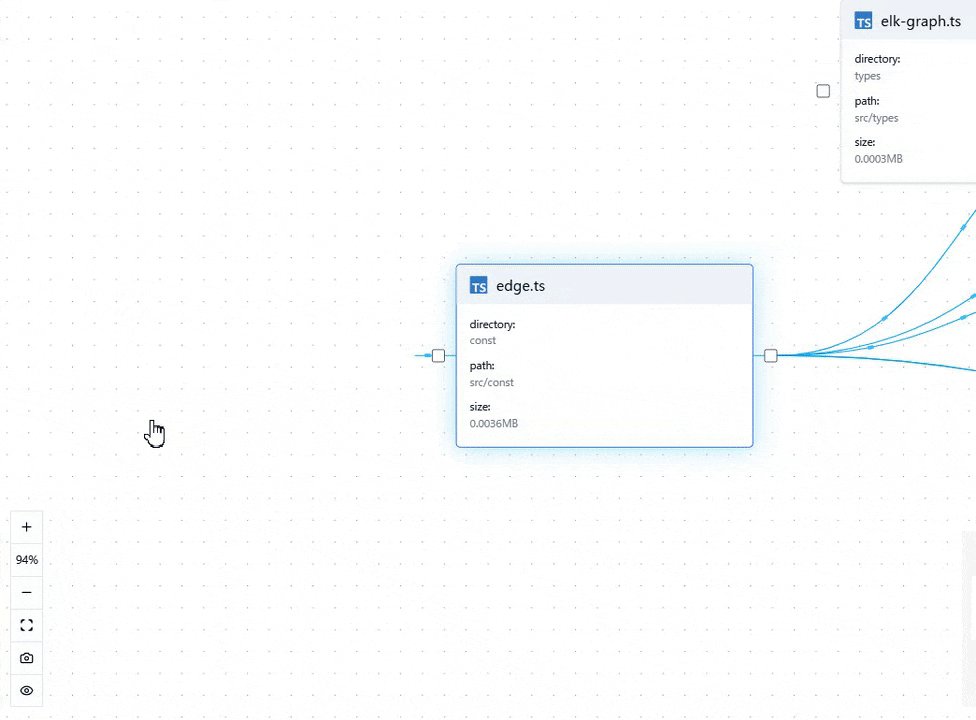
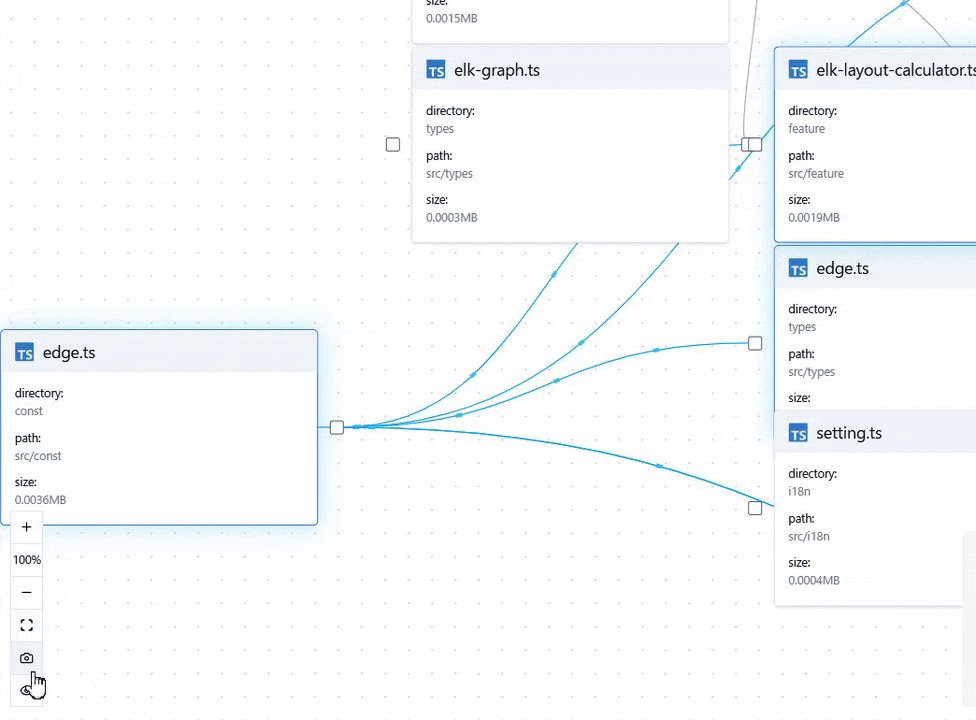
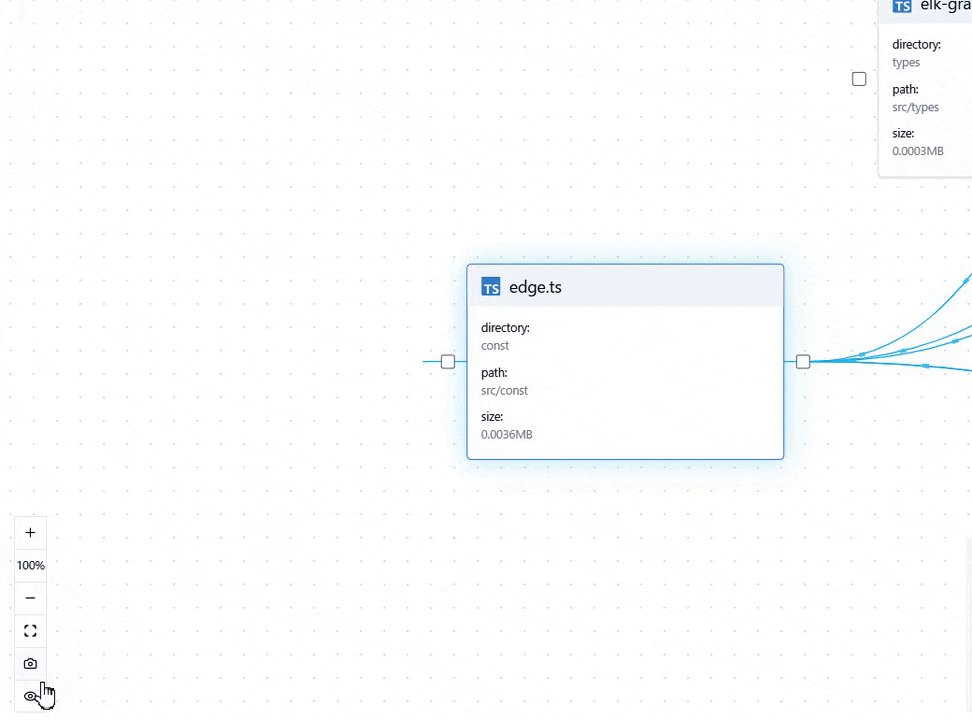
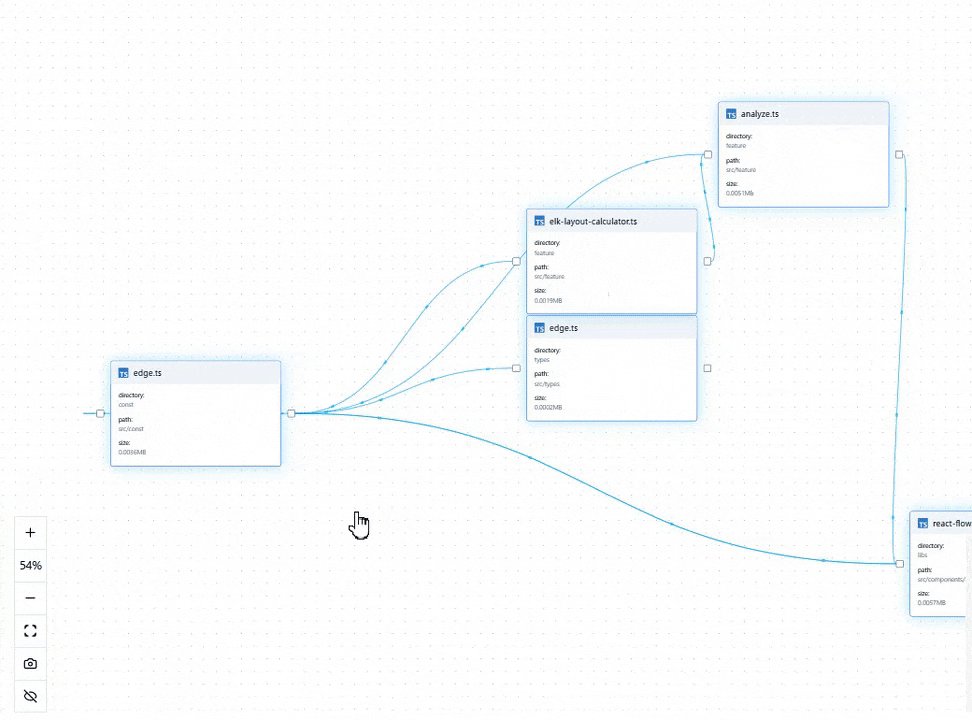
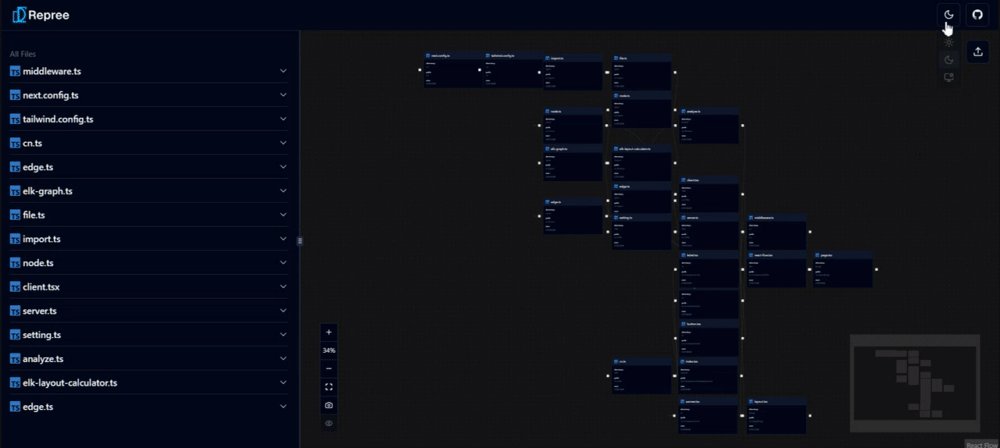
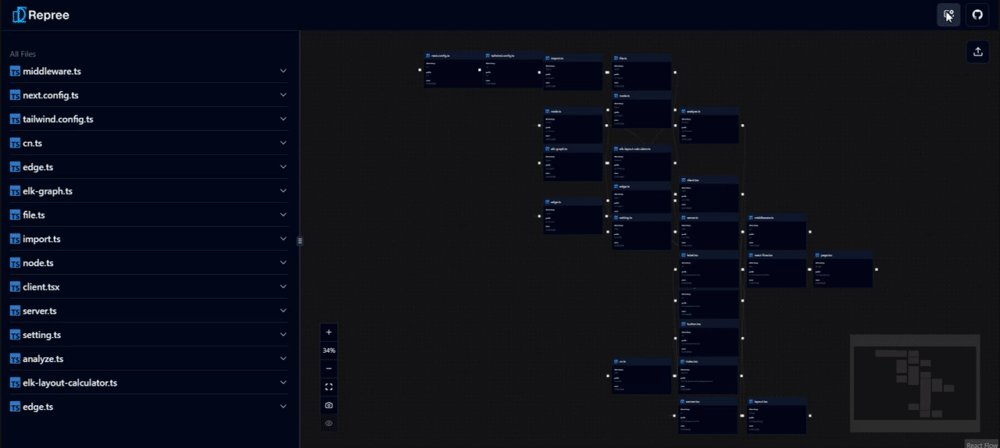
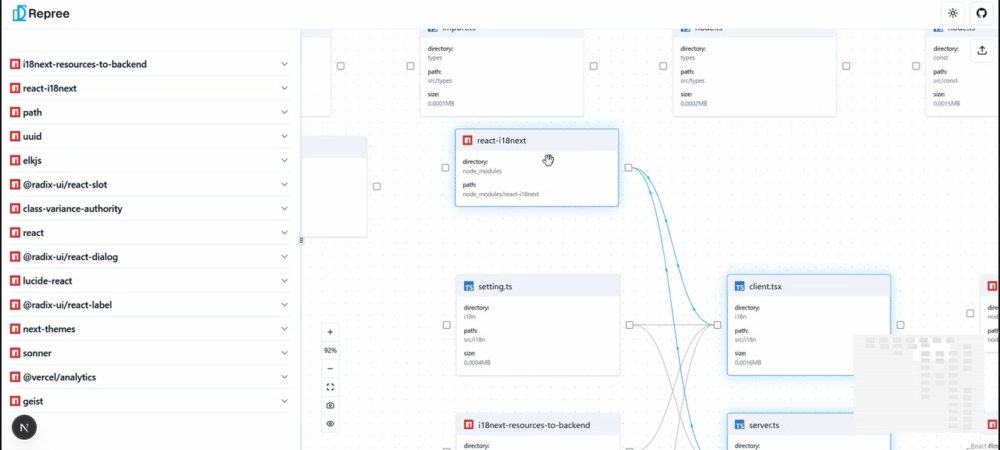
ノードの選択時
ノードを選択すると選択されていることがわかるように色付きborder, アニメーションのある接続エッジを表示するようにしました。以下のサイトに感化されて参考にしながら何とか実装できました。
参考サイト

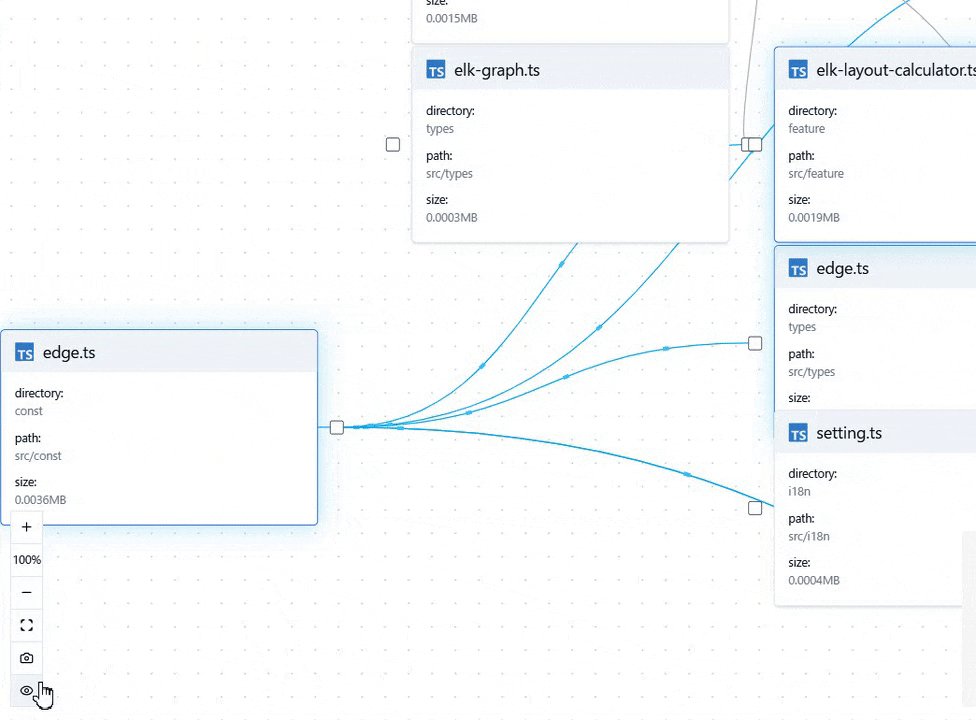
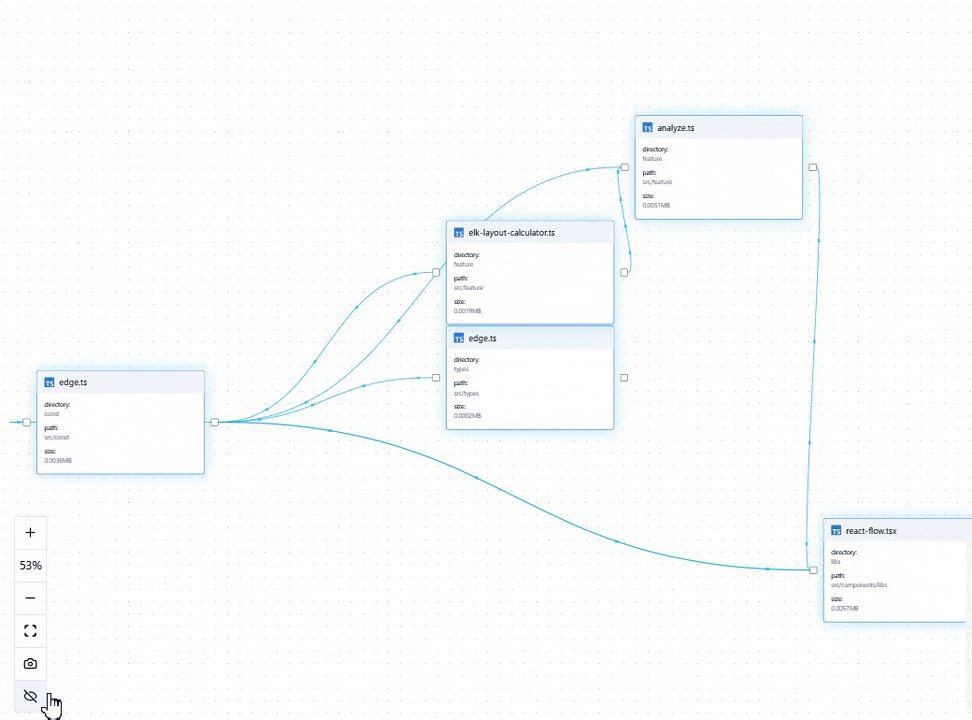
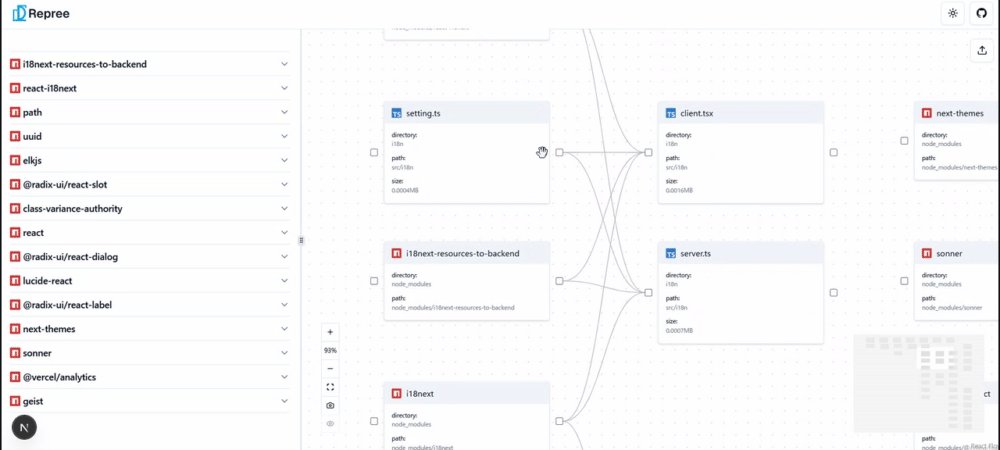
関係のあるノードのみ表示

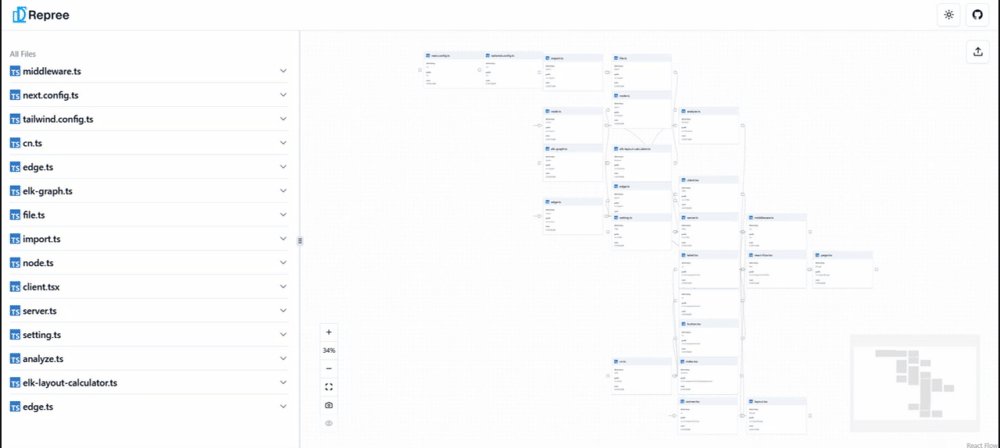
ダークモード
もうおなじみのダークモード。next-themeを使用することでさくっと実装可能。

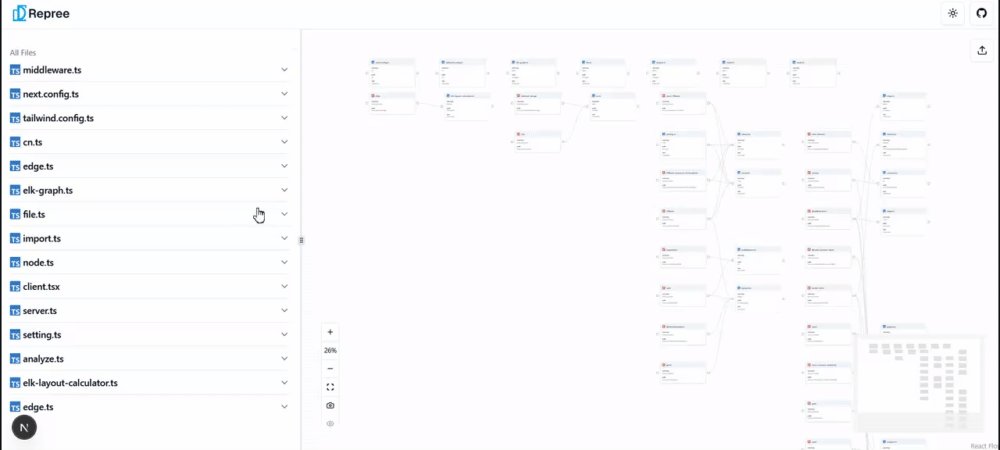
アップデート
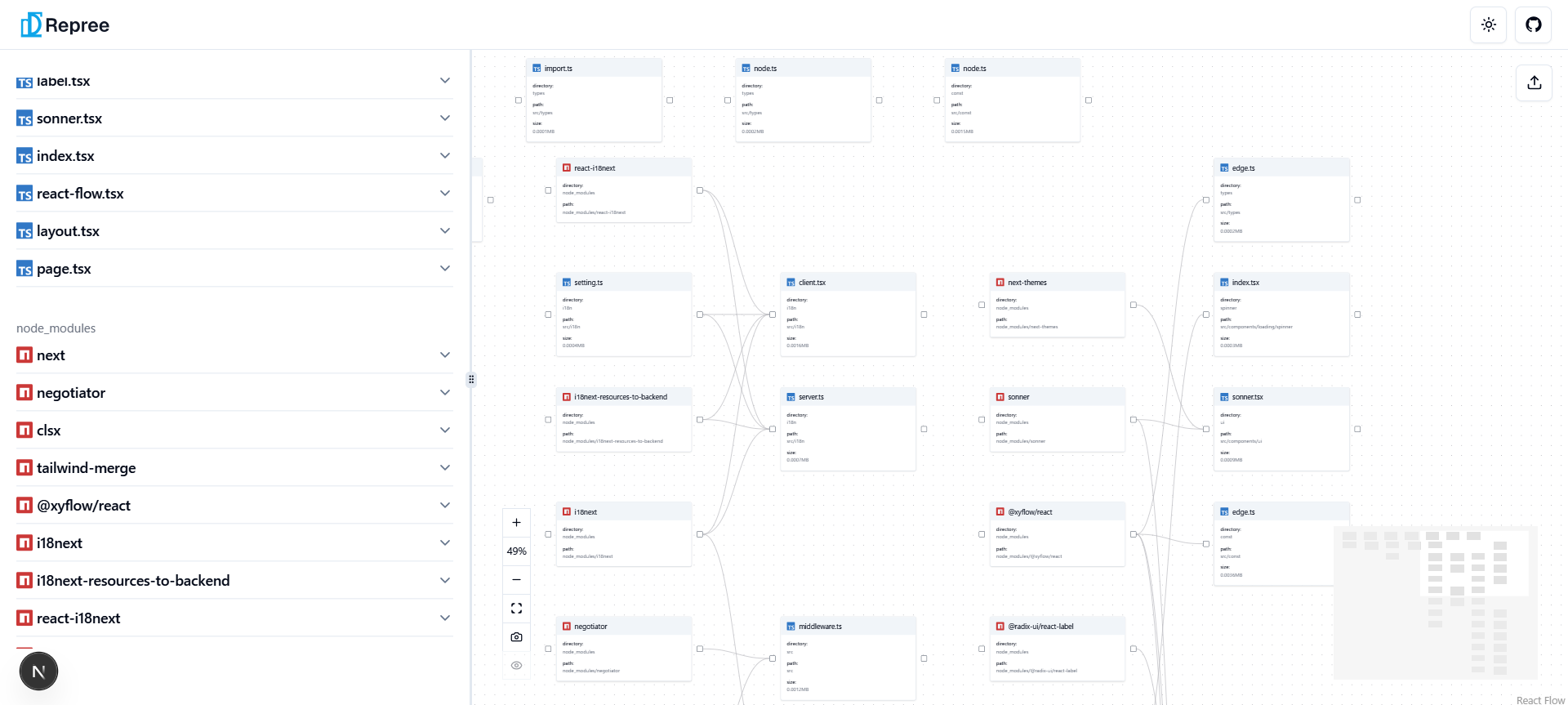
node_modulesも表示できるようになりました

検索機能の実装
サイドバー、モバイルではヘッダーにある検索バーからノードを検索し、遷移する機能を実装しました。
最後に
改善点、感想などをお教え頂ければ幸いです。よろしくお願いいたします。

