はじめに
Flutter で作成したアプリに HomeWidget 機能を追加しようとして、苦戦したのでメモとして書いております
開発環境
Xcode: 16.3
Dart: 3.32.2
Flutter: 3.8.1
作業手順
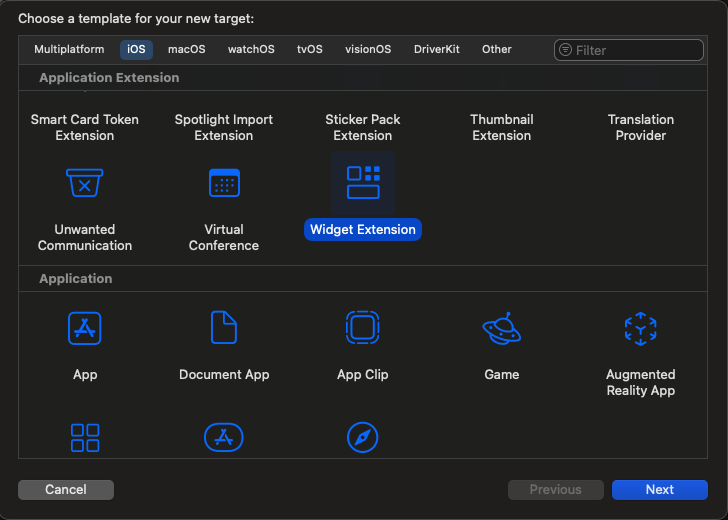
1. HomeWidget の追加
-

-
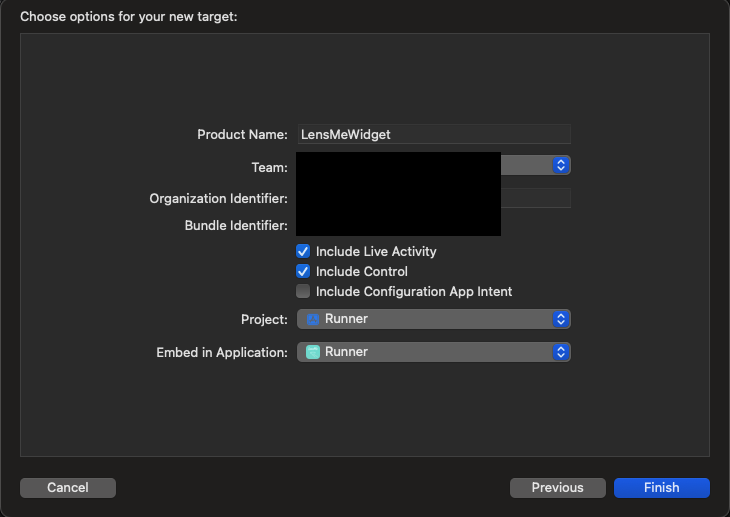
Product Name: 任意(アプリ名+Widget など)
-
Include Configuration Intent: チェックを外す

- Finish を選択後、Activate を選択
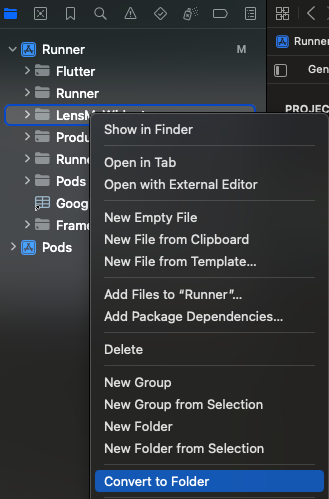
2. Widget Extension のフォルダをグループ化する
- Xcode の Project Navigator で LensMeWidget フォルダを右クリック
- Convert to Group を選択して、グループに変換(フォルダアイコンが青からグレーになる)

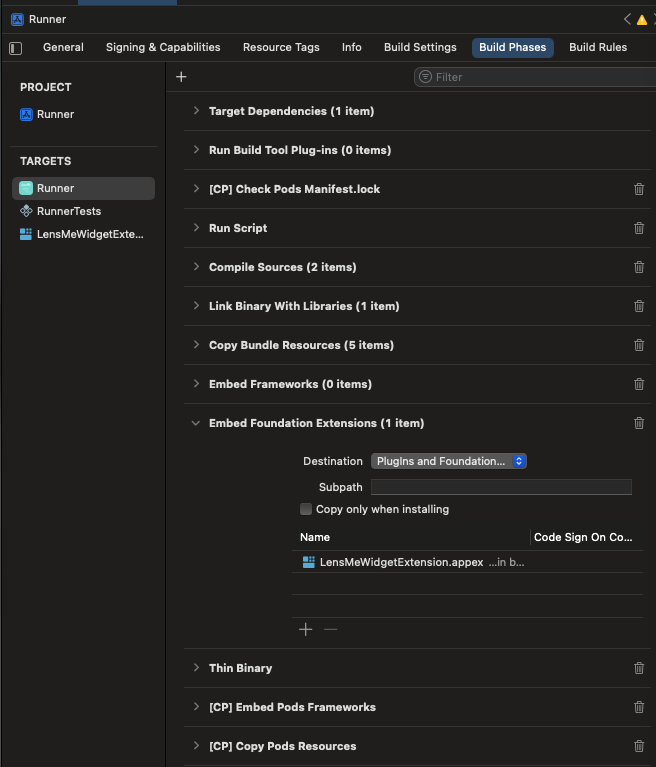
3. Runner の Build Phases を調整する
- Runner ターゲット → Build Phases タブを開きます。
- Embed Foundation Extensions を Thin Binary の上へ移動(デフォルトで CP の下に生成される)

4. iOS Simulator でビルドできるようにする
- Simulator でビルド時に Cannot find になった場合対応
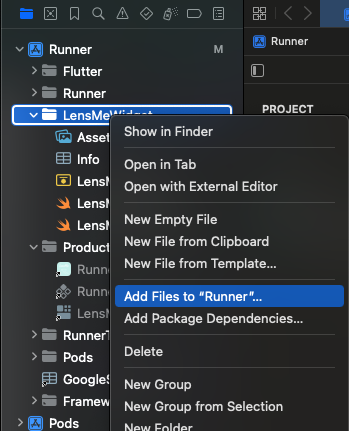
- Xcode で Widget グループを右クリック
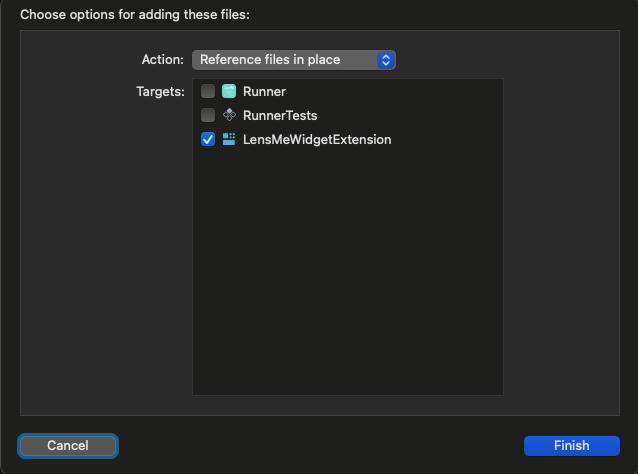
- 「Add Files to 'Runner'...」を選択
- 自動生成された Swift ファイルをすべて選択(4つのファイルが Xcode で確認できれば OK)
- LensMeWidget.swift
- LensMeWidgetBundle.swift
- LensMeWidgetControl.swift → 追加
- LensMeWidgetLiveActivity.swift → 追加


5. Build & Run
- Flutter → iOS のビルド