
Headless UI の Menu
Menu は、メニューアイテムを含むリストを表示するために使われます。クリックしたり、ホバーしたりするとドロップダウンメニューが展開され、その中のアイテムが選択できるというシンプルな操作を提供します。アカウントメニュー や アクションリスト などに使われます。
インストール
まずは Headless UI をインストールします。
ドロップダウンメニューの実装例
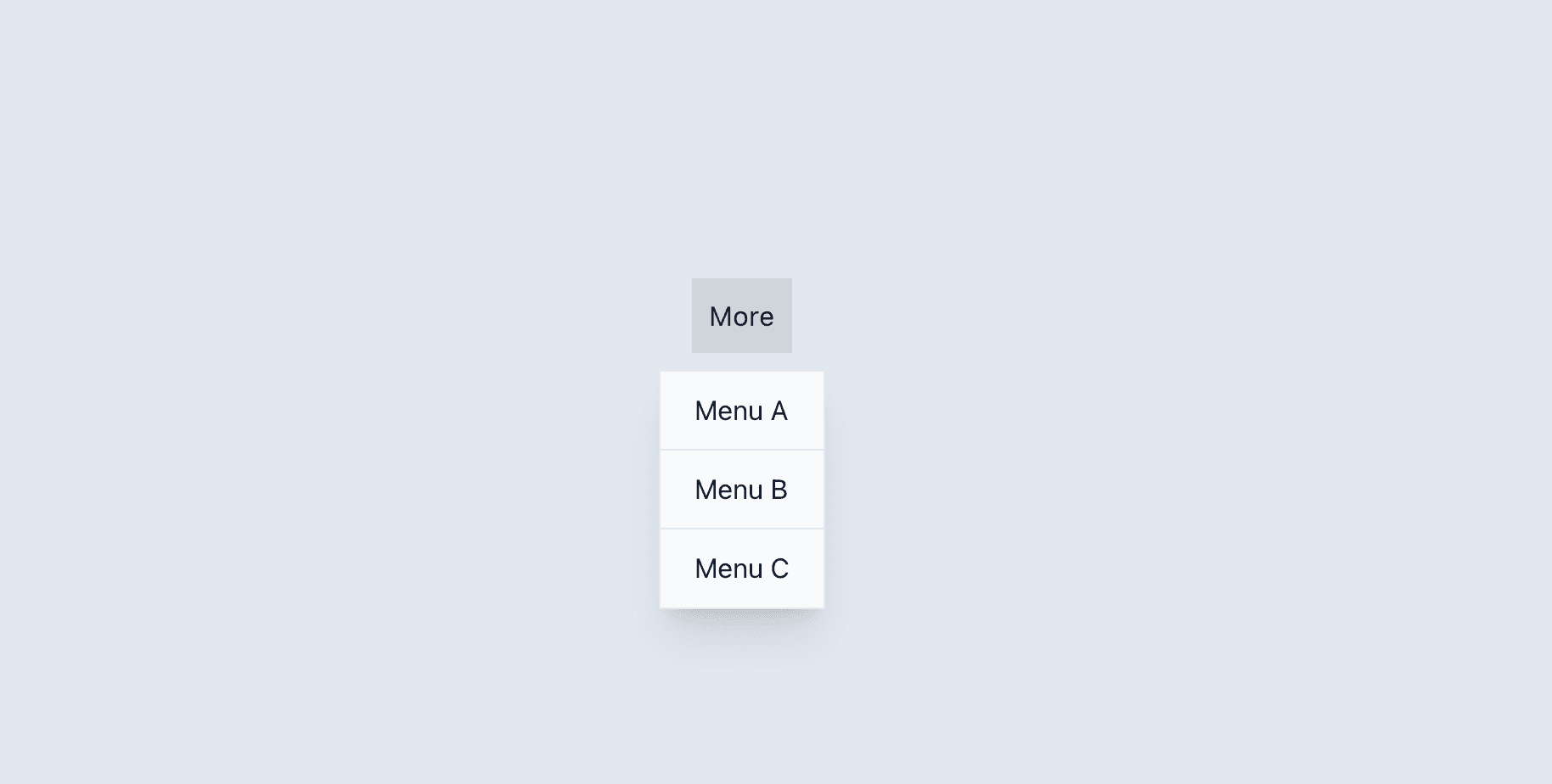
以下に、Headless UI を使用してドロップダウンメニューを実装した例を示します。Menu, MenuButton, MenuItem, そして MenuItems などのコンポーネントを使ってメニューを構成しています。
この例では、Tailwind CSS を使用してメニューにスタイルを追加しています。MenuButton はクリックすることでメニューを開き、MenuItems 内に各メニュー項目がリスト表示されます。MenuSeparator を使うことで、メニュー項目の間に区切り線を追加することも可能です。
公式サイトのタブのドキュメントはこちらです。
Next.js 15 で試したところ現時点でエラーが出ましたので、Next.js 14 以前で試すのが良いかもしれません。
おわりに
Headless UI を使用すると、簡単にカスタマイズ可能な UI コンポーネントを作成できます。スタイルの自由度が高く、デザインに合わせて様々なバリエーションのメニューを実装できるのが魅力ですね。
