
対象読者
- 自分のプロダクトの見た目を、もう一段階レベルアップさせたい個人開発者
- デザインの重要性は分かるが、どこから手をつければいいか分からないエンジニア
- UI/UXという言葉に、少し苦手意識のある方
結論:デザインは「センス」ではなく「思考」で改善できる
この記事では、僕が過去の開発やデザイン、SpreadSiteの開発などを通じて学んだ、すぐに実践できるデザイン改善の思考法と、具体的なテクニックを解説します。先に結論からお伝えします。
- UI/UXは「装飾」ではなく、ユーザーを導くための「設計」である。
- 誰のためのデザインか?を常に問い、ターゲットに最適化する。
- 色は3色まで。配色ルールを決めるだけで、統一感が生まれる。
- 情報の「優先順位」を決め、メリハリをつけることで、使いやすさが劇的に向上する。
- 体験の一貫性(ブランディング)が、プロダクトの「らしさ」と信頼を作る。
キラキラしたアニメーションや、複雑なグラデーションの話ではありません。明日からあなたのプロダクトに活かせる、地味だけど効果絶大な考え方です。
はじめに:UI/UXの大きな誤解
こんにちは!SpreadSiteの岡本(Xアカウント)です。
「UI/UX」と聞くと、ボタンがキラキラ光ったり、画面がぬるぬる動いたり…といった「見た目の装飾」をイメージしていませんか?
それは大きな誤解です。僕が考えるUI/UXの核は、もっとシンプルです。
「どうすれば、ユーザーが迷わず、ストレスなく、目的を達成できるか?」
これを突き詰めるための「設計」こそが、UI/UXです。極端な話、ただのテキストが並んだWordの文章でさえ、見出しや配置、余白を工夫すれば、UI/UXは格段に良くなる、と考えています。
この記事では、UI/UX設計や、さらに一歩踏み込んだブランドの確立というところまで深ぼって、僕が意識している考え方をテクニックと共にお伝えします。
第一部:デザインの前に考えるべき「思考の土台」
コードを書き始める前に、まず固めるべき思考の土台があります。ここがブレると、後々のデザインがすべて的外れなものになってしまいます。
1-1. 誰のためのデザインか?ターゲットを深く理解する
個人開発者は、つい自分が慣れ親しんだUIを作りがちです。その代表例が「ダークモード」。
エンジニア向けのツールなら、ダークモードは喜ばれるでしょう。しかし、もしあなたのサービスが、僕の「SpreadSite」のように、ITに詳しくないフリーランスや飲食店オーナー様向けならどうでしょうか?
黒ベースの画面は、人によっては「怪しい」「怖い」という印象を与えかねません。その場合、白を基調とした、明るく信頼感のあるデザインの方が、ユーザーに安心感を与えられます。
「自分が作りたいデザイン」ではなく、「ターゲットユーザーが心地よいと感じるデザイン」は何か?
この視点を持つだけで、プロダクトの第一印象は大きく変わります。ちなみに、リソースが限られる個人開発において、ダークモード対応は工数が単純に2倍近くになることもデメリットです。よほど強い理由がない限り、優先度は下げて良いと僕は考えています。
1-2. UI/UXは「絵」ではなく「設計図」と心得る
ボタンの場所が分かりにくい、入力フォームが使いにくい、といった問題は「絵のセンス」の問題ではありません。それは「設計」のミスです。
ユーザーが画面を見たとき、自然と視線が流れ、次に何をすべきかが直感的にわかる。そんな「使いやすさの設計」こそがUI/UXの核です。この意識を持つことが、論理的なデザインへの第一歩です。
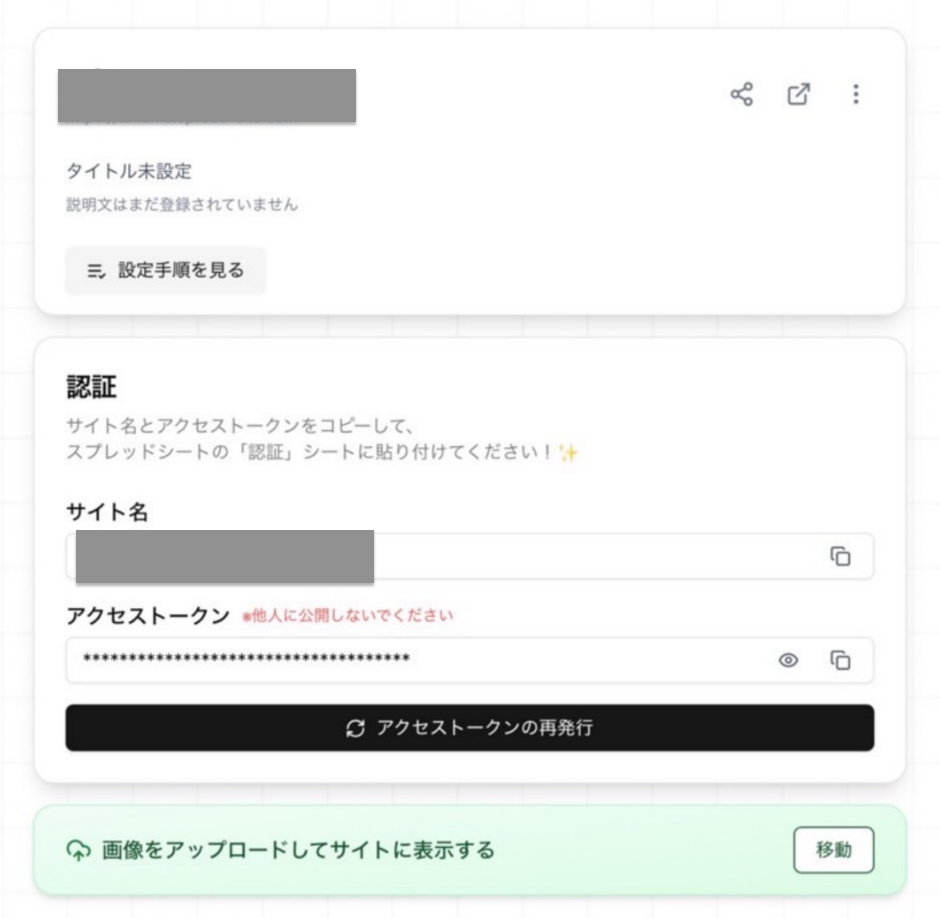
SpreadSiteでの実例として、1ヶ月前に数人のテストユーザーにSpreadSiteを実際に使ってもらったところ、初期設定のやり方がわからない、というような声を受けました。
実際の画面は以下の画像の通りなのですが、これだとユーザー目線では最初に何をやるべきかが曖昧で、わかりにくいです。

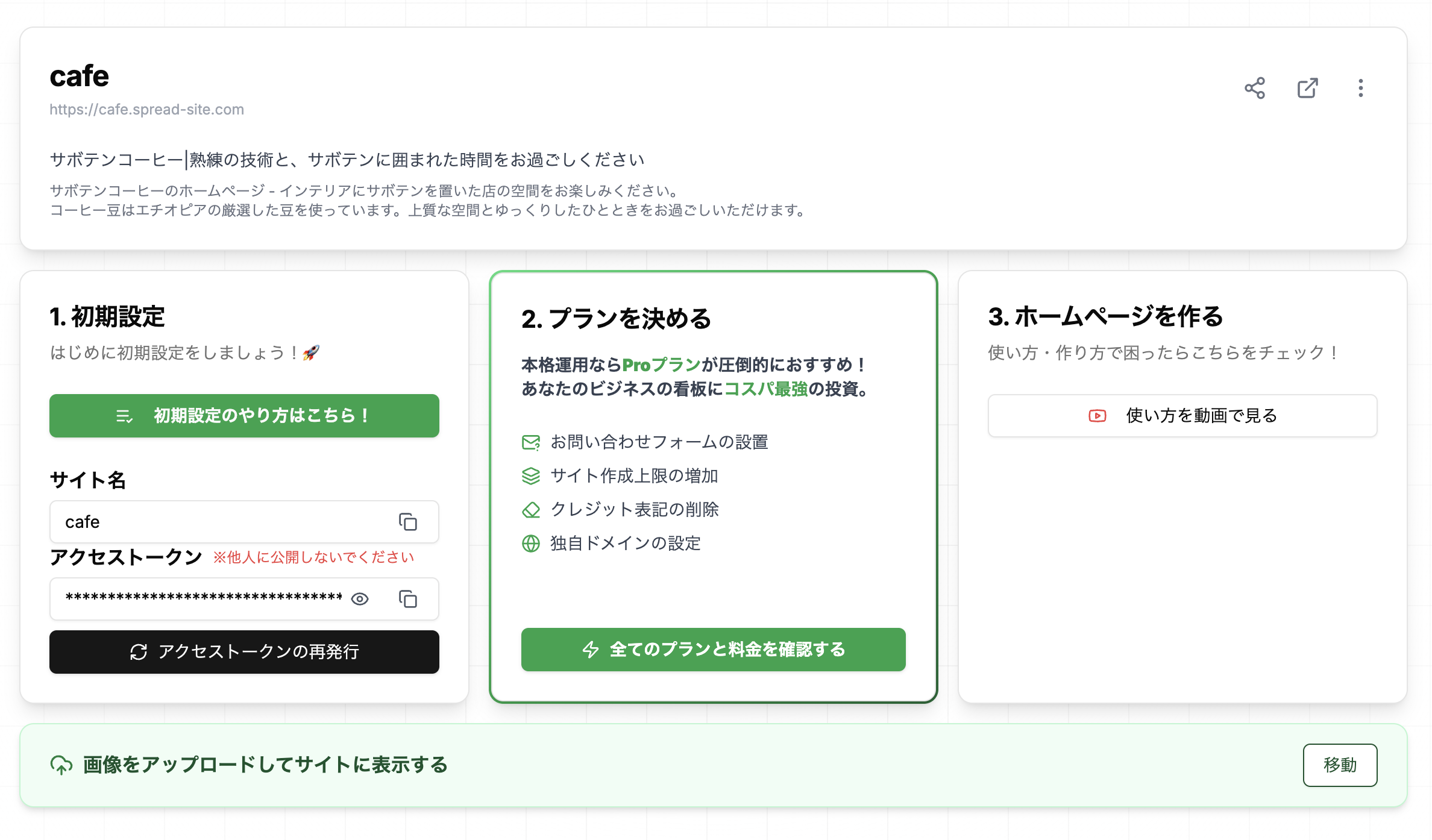
そこで、明確に次何をすればいいのかがわかりやすくするため、以下のように改善しました。もちろん、これになるまでには何回か修正を繰り返していますが、この画面の方が情報自体は増えているのにも関わらず、ユーザーが何をすればいいのかが圧倒的に分かりやすいですよね。

他にもこの記事にダッシュボード画面の画像や動画、そして使い方の流れ(UXに関連する)も把握できるので、参考にしてみてください。
第二部:見た目の印象を決定づける「視覚デザイン」の基本
思考の土台が固まったら、具体的な見た目の話に移ります。ここでは、誰でも実践できる視覚デザインの基本原則を解説します。
2-1. 配色の基本ルール:色は「3色」まで
ウェブサイトの印象は、ほぼ配色で決まります。色が多すぎると、途端にまとまりがなくなり、素人っぽい印象を与えてしまいます。使う色は2色か3色までを原則としましょう。ベースカラー、メインカラー、アクセントカラーの三色を決め、役割ごとに使い分けるのがおすすめです。
まずは、この3つの役割を決めることから始めましょう。
ベースカラー(70%)
背景など、最も面積の広い部分。白や薄い色が無難です。
メインカラー(25%)
プロダクトを表現する色。SpreadSiteでは、スプレッドシートを想起させた上で安心感のある「緑」を採用しました。
アクセントカラー(5%)
ボタンなど、ユーザーの注意を引きたい箇所に使う色。落ち着いた印象にするには、同じ色の濃さ(彩度)を変えた色を選ぶと良いかもしれません(緑と、深い緑、茶色と濃い茶色、とか)その他にメインカラーと補色の関係にある色や、彩度の高い色を選ぶのも効果的です。
| ベースカラー | メインカラー | アクセントカラー | |
|---|---|---|---|
| 使う割合 | 70% | 25% | 5% |
| 役割 | 背景など、最も面積の広い部分。白や薄い色が無難です。 | プロダクトを表現する色。SpreadSiteでは、スプレッドシートを想起させた上で安心感のある「緑」を採用しました。 | ボタンなど、ユーザーの注意を引きたい箇所に使う色。落ち着いた印象にするには、同じ色の濃さ(彩度)を変えた色を選ぶと良いかもしれません(緑と、深い緑、茶色と濃い茶色、とか)その他にメインカラーと補色の関係にある色や、彩度の高い色を選ぶのも効果的です。 |
この3色を基本とし、それ以外の色は使わない、とするだけで、デザインに一貫性が生まれます。

2-2. 配色テクニック3つ:困ったときの「ひと工夫」
-
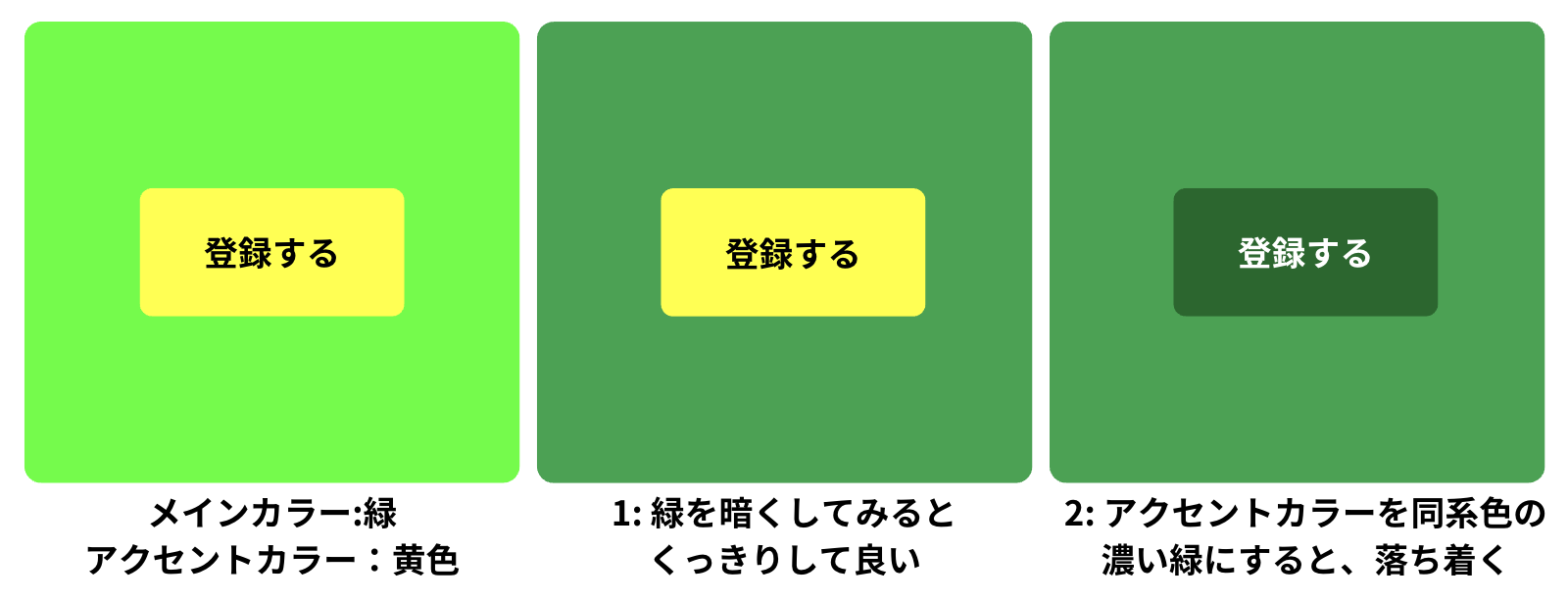
「なんかイマイチ…」と感じたら、色を暗くしてみる
選んだ色がどうもしっくりこない時、原因は「色の鮮やかさ(彩度)」にあることが多いです。全体的に彩度を少し落とし、少し暗め、あるいはくすんだトーンに調整するだけで、不思議と落ち着いたプロっぽい印象になります。 -
同系色で、さりげないオシャレ感を出す
メインカラーとアクセントカラーを、全く違う色相ではなく、同じ色相で明るさや彩度だけを少し変えた「同系色」でまとめるのもテクニックの一つです。例えば、濃い緑と薄い緑のように。SpreadSiteでもこれを使ってます。これにより、統一感を保ちつつ、洗練された印象を与えることができます。 -
ネットに無数にある配色パターンを眺める
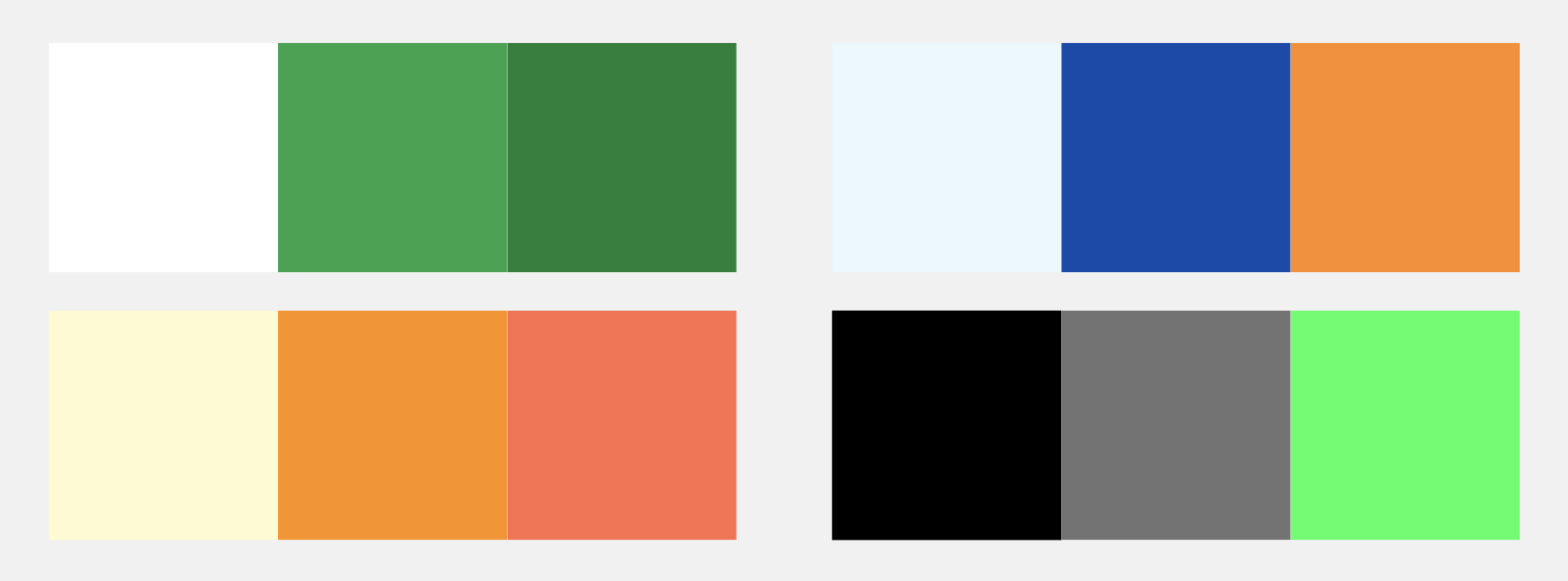
困った時は「カラーパレット」などと検索してみてください。そうすると配色パターンが無数に出てくるので、もし気に入ったものがあればそれを使ってみたり、参考にしてみてください。
イメージはこんな感じです。

2-3. 「余白」を制する者は、デザインを制す
「余白は、何もない空間」ではなく、「情報をグループ化し、視線を誘導するための重要なデザイン要素」と考えるのがコツです。関連する情報(例えば、ラベルと入力フォーム)は余白を狭くして近づけ、関連の薄い情報グループとの間は余白を大きく取ります。これだけで、画面の情報が格段に整理され、見やすくなります。
第三部:ユーザーを導く「情報設計」と「操作性」
見た目が整ったら、次は「使いやすさ」を科学します。ユーザーを迷わせず、スムーズに行動してもらうための設計手法です。
3-1. メリハリを意識。情報の「優先順位」をデザインする
あなたのプロダクトで、ユーザーに一番最初に何をしてもらいたいですか?
開発者としては、すべての機能のすごさを伝えたくなりますが、それはユーザーにとってただの情報過多です。
一番伝えたいことは、一番大きく、一番目立つ場所に。
補足的な情報は、あえて小さく、少しアクセスしにくい場所に。
例えば、サービスの登録ボタンは大きく目立つ色で配置し、利用規約へのリンクは小さな文字でフッターに置く。こうして情報の優先順位を視覚的に整理してあげることで、ユーザーは「次に何をすればいいか」が直感的に理解でき、あなたの意図した通りに行動してくれるようになります。
3-2. ユーザーを迷わせないボタン配置の鉄則
ボタンの色や形だけでなく、「どこに置くか」も極めて重要です。ユーザーは、自分が慣れ親しんだパターンでボタンを探します。
肯定的なアクション(「保存する」「次へ」など)は右側に
否定的なアクション(「キャンセル」「戻る」など)は左側に
これは多くのウェブサイトやアプリで採用されている共通のパターンです。この「お作法」に従うだけで、ユーザーが操作に迷うリスクを大きく減らすことができます。
第四部:プロダクトの「らしさ」を作るブランディング
最後に、あなたのプロダクトを唯一無二の存在にするためのブランディングについてです。
4-1. 細部まで徹底意識、体験の一貫性
ユーザーが体験するサービスの世界観は、徹底的に統一するべきです。
- トップページとダッシュボードで、ボタンのデザインや色が違う。
- ページごとに、ポップアップの表示の仕方が違う。
- 使われているアイコンのテイストがバラバラ。
こうした小さな「ズレ」の積み重ねは、無意識のうちにユーザーに違和感を与え、「なんだか素人が作ったサービスだな」という印象に繋がります。
「このサービスは、こういうデザインだよね」
とユーザーが認識できるような、一貫したデザインパターン(ボタンの形、余白の取り方、色の使い方など)をプロダクト全体で守ることが、信頼感のあるブランドイメージを構築します。
4-2. ロゴやモチーフに世界観を込める
SpreadSiteでは、スプレッドシートの「セル」を想起させる四角いモチーフを、ロゴやサイトの背景にさりげなく配置しています。また、サイト全体で丸みを帯びたデザイン(円形のボタン、大きめのborder-radius)を極力使わないことで、シャープで整然とした印象を与え、スプレッドシートの世界観と統一しています。
このように、プロダクトのコンセプトを象徴する小さな工夫を散りばめることで、ユーザーの潜在意識に「らしさ」を刷り込んでいくことができます。
よくある質問
Q: デザインに自信がありません、どこから始めればいいですか?
A: 最初からオリジナリティを目指す必要はありません。まずは、参考となるサービスのUIを徹底的に真似しましょう。真似し終えるとどうせ自分のサービスに合わせて変更することになるので、それがオリジナルのものになります。パクりましょう。
Q: 配色に便利なツールはありますか?
A: カラーパレットなどと検索すると、配色パターンは無限に出てきますし、そういうのをまとめた記事も多いです。「Coolors」や「Adobe Color」といったウェブサービスも有名です。スペースキーを押すだけで素敵な配色の組み合わせを次々と提案してくれるので、眺めているだけでも参考になります。
Q: 自分のデザインはどう判断すればいいですか?
A: 友人などあなたのサービスを全く知らない人に、何も説明せずに使ってもらうのがいいと思います。「〇〇をしてみてください」とお願いし、その人が迷わず操作できるか、どこで手が止まるかを観察します。「このデザイン、どう思う?」と感想を聞くのではなく、操作に迷わなかったかという観点でフィードバックをもらうのが重要です。できれば説明するのを我慢して、迷ってるところを見ているのがいいと思います。
Q: フォント選びのコツはありますか?
A: 可読性の高い標準的なフォント(Noto Sans JPなど)を一つ選び、プロダクト全体で統一するのが基本です。見出しだけ少し太くする、サイズを変える、といった工夫で十分メリハリはつきます。複数のフォントを混ぜて使うのは、全体の統一感を損なう原因になるためやめておきましょう。
Q: アニメーションは入れた方が良いですか?
A: 目的によります。ユーザーの操作に対するフィードバック(例:ボタンクリック時に少しへこむ)や、処理中であることを示すローディングアニメーションは、UXを向上させます。しかし、意味のない装飾的なアニメーションはサービスのパフォーマンスを低下させます。意味がないならやめましょう。
Q: デザインがゴチャゴチャしてしまうのですが、どのようにすればいいですか?
A: 原因の多くは「情報の詰め込みすぎ」と「余白の不足」です。まずは、その画面でユーザーに伝えたいこと、やってほしいことを「一つだけ」に絞れないか考えてみてください。そして、関連する要素同士は近づけ、関係ない要素との間には、思い切って余白を大きく取ってみましょう。
Q: デザインはどこまで作り込むべきですか?
A: ユーザーが目的を達成できる最低限のラインを超えたら、一度完成としましょう。この記事で紹介した、配色、余白、情報の優先順位といった基本が守られていれば十分です。個人開発では、完璧なデザインよりも早くリリースしてユーザーからフィードバックを得ることの方が重要です。
Q: うまくできているのかわかりません、どうしたらいいですか?
A: フィードバックをもらいましょう。UI/UXを客観的に見てもらえる人、欲を言えば使ってもらえる人などに声をかけると良いと思います。もしお役に立てそうだったら、僕にもお声がけください。
おわりに
デザインの基本に関する情報は、インターネット上にたくさんあります。しかし、最も大切なのは、それらの知識を元に、「自分のプロダクトの場合はどうだろう?」と、ユーザー視点で思考を巡らせることです。
今回紹介した思考法やテクニックが、あなたのプロダクトをより良くするための、小さなきっかけになれば幸いです。
SpreadSiteでは、この記事で紹介した以外にも、ユーザーが迷わず使えるように、たくさんのデザイン上の工夫を施しています。そうした視点で一度使っていただくと、新たな発見があるかもしれません。
そして、もしあなたのホームページ作成の「面倒」を解決できそうであれば、ぜひ使ってみてください!
Twitterでのシェア・フォローもよろしくお願いします!(Xアカウント)
