
Framer Motion とは
Framer Motion は、React アプリケーションにアニメーションを簡単に追加できるライブラリです。軽量で柔軟性が高く、エンジニアにとって自然なアニメーションをシンプルに実装するためのツールを提供してくれます。特に複雑なアニメーションやインタラクションを追加する際に威力を発揮します。
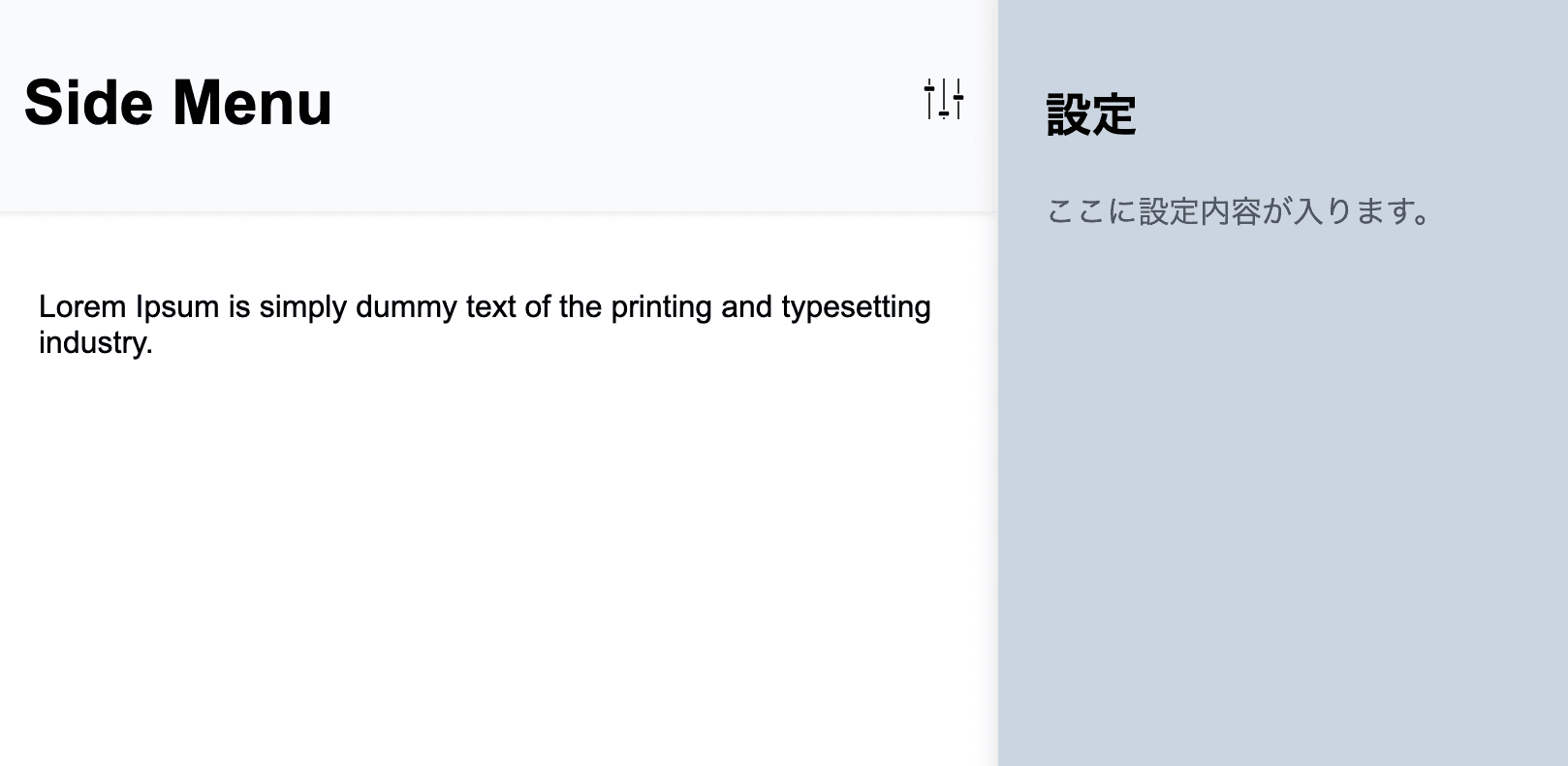
今回のサンプルはこちら。左の設定アイコンを押すとメニューがスライドしながら表示されます。zenn editor で使われている UI ですね。
サイドメニューをレイヤーさせるのではなく、左カラム側に詰めているイメージです。アプリケーションの設定画面などでよく見かける UI です。
実装環境
- React
- Framer Motion
- react-icons
Framer Motion
インストール
まずは Framer Motion をインストールしましょう。以下のコマンドを実行してください。
次に、サイドメニューに使用するアイコンを表示するために react-icons もインストールします。
実装方法
今回、サイドメニューが右からスライドインする形で実装します。クリックで開閉ができ、設定ボタンのアイコンも用意しているので、使いやすくビジュアル的にもわかりやすいものになります。
以下のコードを参考にしてください。
コード例
解説
- useState フック:
isSidebarOpenという状態を使ってサイドメニューの開閉を管理します。 - motion.div: Framer Motion の
motion.divを使って、アニメーション付きの要素を作成しています。- animate プロパティ:
widthとxをアニメーションさせています。isSidebarOpenの状態に応じてそれぞれの値が変化し、メニューの表示・非表示を表現します。 - transition: アニメーションのスムーズさを調整します。
durationやeaseプロパティで柔らかな動きを設定しています。
- animate プロパティ:
- GiSettingsKnobs:
react-iconsから設定アイコンを読み込んでいます。このアイコンをクリックすることで、サイドメニューが開閉します。
CSS でスタイルを整える
最後に、CSS で全体の見た目を整えます。以下に例を示します。
まとめ
この実装では、Framer Motion を使ってサイドメニューが滑らかに横から登場するアニメーションを実現しました。motion.div を利用することで、簡単にアニメーション効果を適用できます。また、React Hooks を使ってアニメーションの状態管理も行っているので、非常にシンプルで扱いやすいコードになっています。
