
Lottie とは?
Lottie は、Figma や、Adobe After Effects で作成したアニメーションを Web やアプリで利用できる軽量なフォーマットに変換できるライブラリです。JSON ベースのアニメーションファイルフォーマットを採用していて、さまざまなプラットフォームで再生することができます😄
今回の完成形はこちら。

イラストをつなげてエクスポートするだけなので、初心者の方でもイラストがあれば10分程度でポチポチと作成できます。
Lottie の特徴
Lottie は、以下のような特徴があります。
- 軽量なファイルサイズ
- 高品質なベクターアニメーション
- マルチプラットフォーム対応(iOS、Android、Web など)
- インタラクティブなアニメーション制御が可能
- スケーラブルなベクターグラフィックス
従来の GIF や動画形式と比較して、Lottie は高品質なアニメーションを維持しながら、ファイルサイズを大幅に削減できます。
また、ベクター形式のため、どのような画面サイズでも鮮明な表示が可能です。開発者は JavaScript を使用してアニメーションの再生、停止、速度調整などを制御することができます。
Figma にインストールする

Figma に LottieFiles をインストールするには、以下の手順を実行します。LottieFiles の公式サイトにアクセスします。
- LottieFiles の公式サイトにアクセス
- 「Figma にインストール」ボタンをクリック
- Figma プラグインとして LottieFiles をインストール
- Dev Mode プラグインもインストールして、より高度な機能を利用可能に
インストール後、Figma のプラグインメニューに LottieFiles が追加されます。Dev Mode プラグインは、アニメーションのプレビューやデバッグに役立つ機能を提供します。両方のプラグインを使用することで、より効率的な作業が可能になります。
Figma で オブジェクト を作成
Figma では、オブジェクトを作成することで、アニメーションさせたい要素を選択できます。
- 新規 Figma ファイルを作成
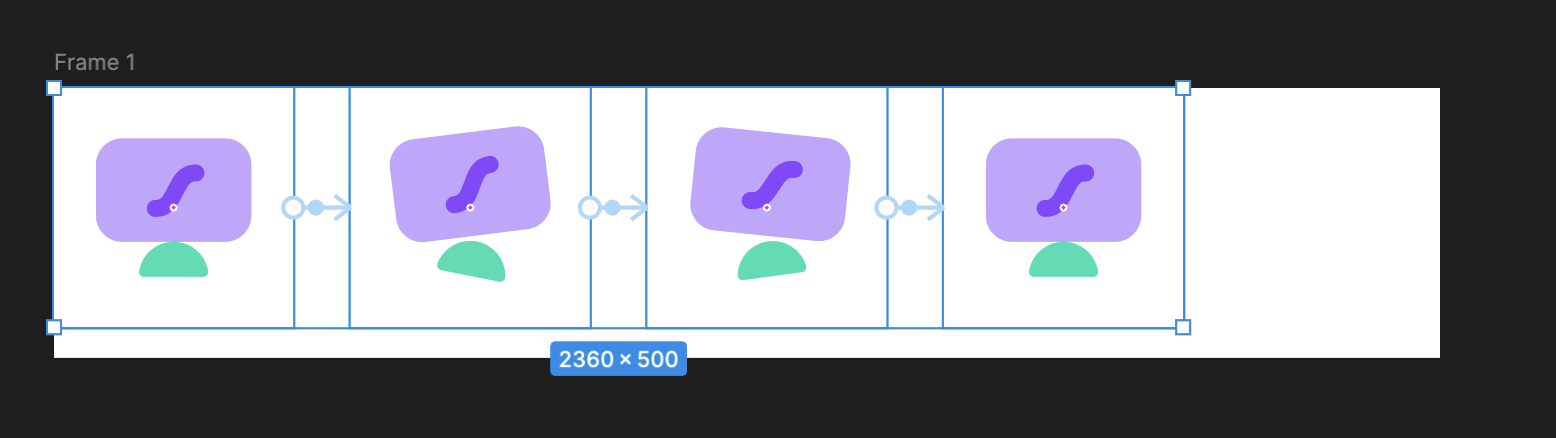
- フレームを作成(推奨サイズ:2360×500 など)
- アニメーションさせたい要素をベクターオブジェクトとして作成
- 各フレームにオブジェクトを配置
オブジェクトは可能な限りベクター形式で作成することをお勧めします。ベクターオブジェクトは、アニメーション時の品質を維持しやすく、ファイルサイズも抑えることができます。また、コンポーネントを活用することで、同じアニメーションを複数の場所で再利用することも可能です。
スマートアニメートで、オブジェクトをつなげる

スマートアニメートとは、2 つのフレーム間で同じレイヤー名を持つオブジェクトのプロパティの変化を自動的にアニメーション化する機能です。位置、サイズ、回転、色、透明度などの変更を滑らかなアニメーションとして表現できます。
- 最初のフレームでオブジェクトの開始状態を作成
- フレームを複製し、同じレイヤー名を持つオブジェクトの終了状態を設定
- プロトタイプタブでフレーム間をつなぎ、トランジションを「Smart Animate」に設定
- イージング(Easing)とデュレーション(Duration)を調整して動きを最適化
スマートアニメートを効果的に使用するためのポイント:
- レイヤー名を統一することで、フレーム間の対応関係が正しく認識されます
- グループ化されたオブジェクトも、グループ名を統一することでアニメーション可能です
- オートレイアウトを使用したフレーム間でもスマートアニメートが機能します
- オーバーレイ(Overlay)設定を使用すると、アニメーション後も元の位置を維持できます
右クリック → プラグイン → LottieFiles でエクスポート

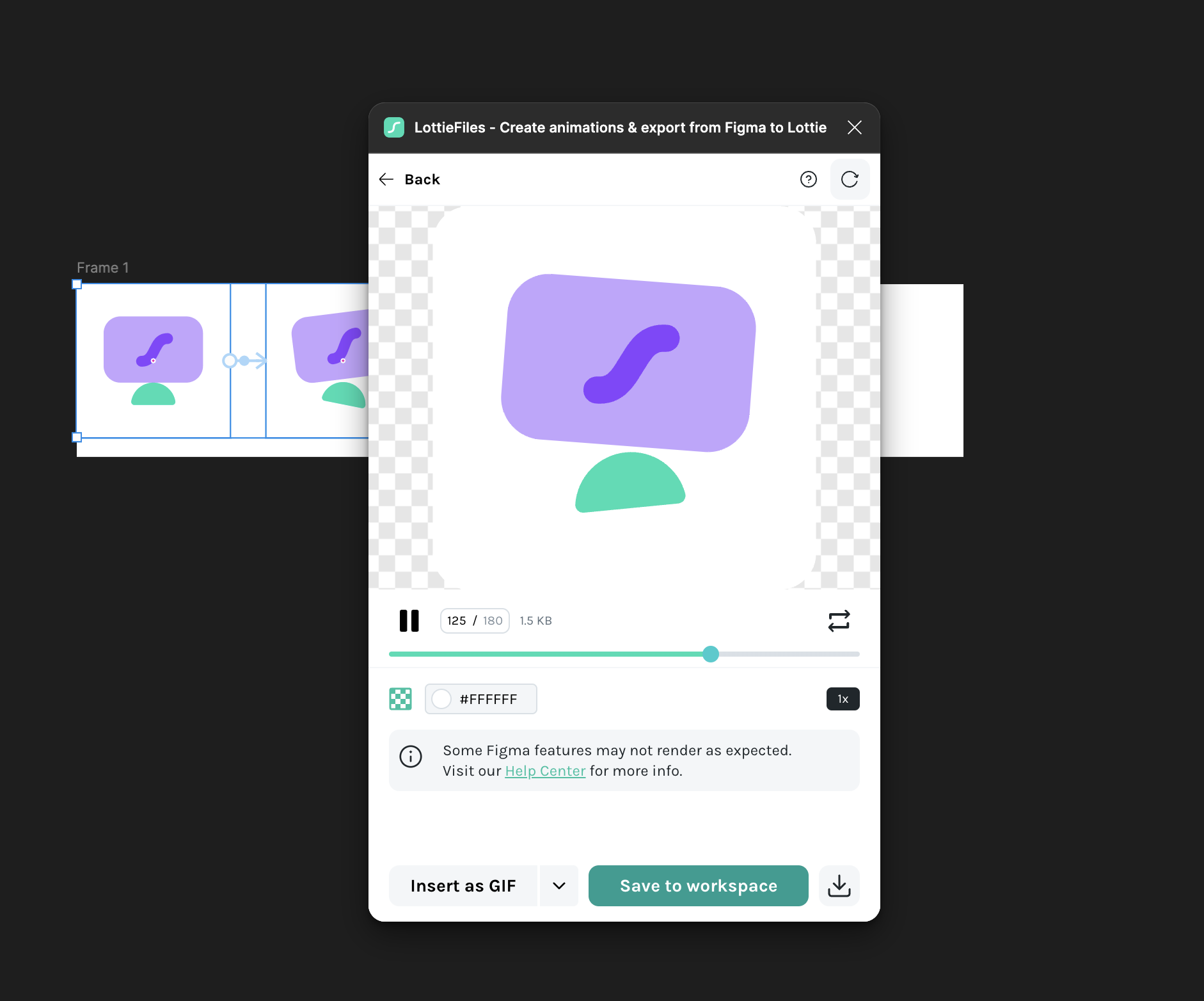
オブジェクトを選択して、右クリック → プラグイン → LottieFiles でエクスポートします。
- アニメーションが完成したら、フレームを選択
- 右クリックしてプラグインメニューを開く
- LottieFiles プラグインを選択
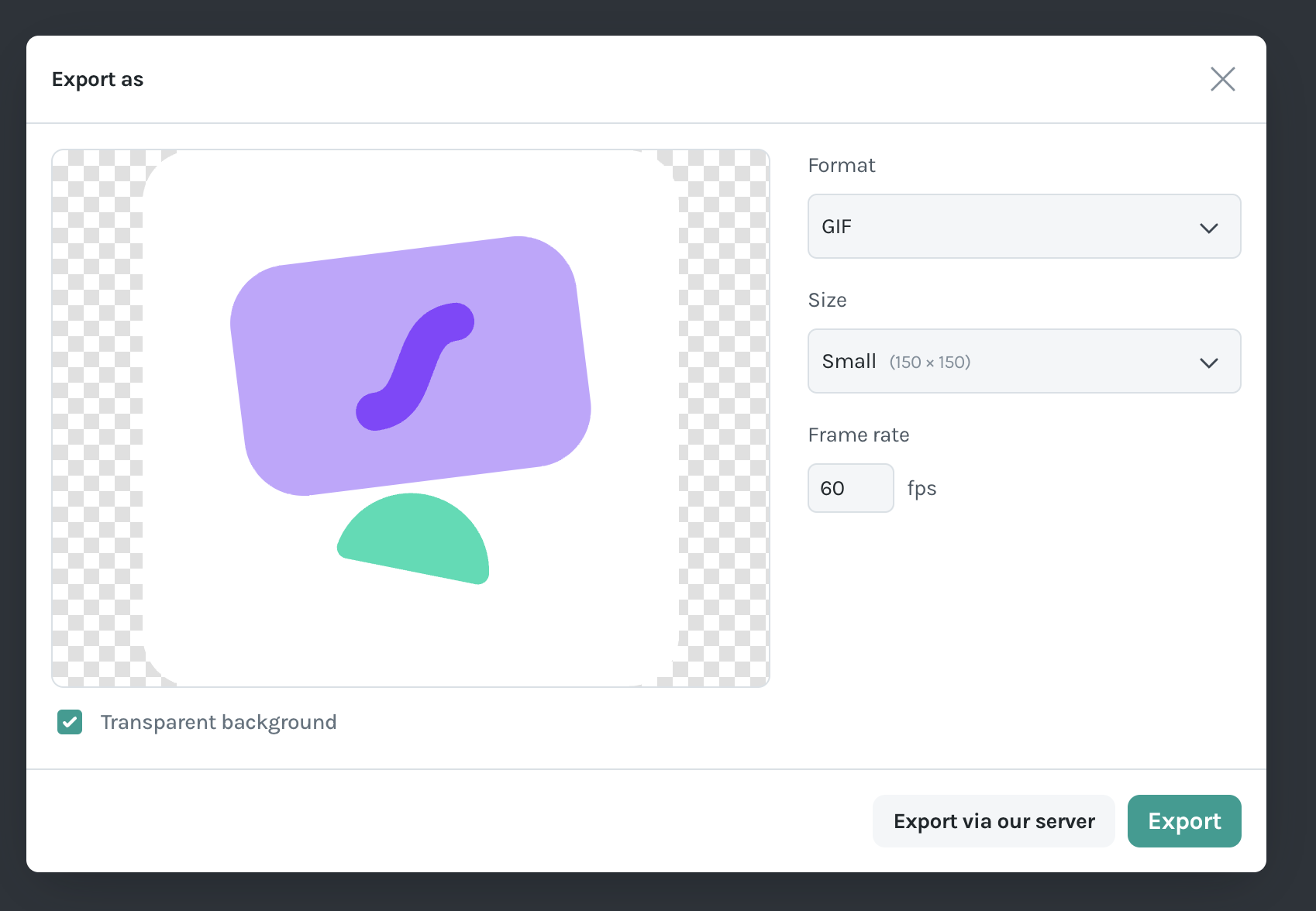
- エクスポート設定を確認(フレームレート、サイズなど)
- Lottie JSON ファイルとしてエクスポート
Gif、MP4、WebM、MOV、Lottie JSON のエクスポート形式が可能です。JSON 形式は、Lottie の 「Lottie JSON」からエクスポートできます。
エクスポート時は、アニメーションの品質とファイルサイズのバランスを考慮してフレームレートを設定します。一般的な Web アニメーションでは 30fps が推奨されますが、より滑らかな動きが必要な場合は 60fps を選択することもできます。
Lottie にログインし、Projects にアップロード

LottieFiles のアカウントを作成またはログインします。
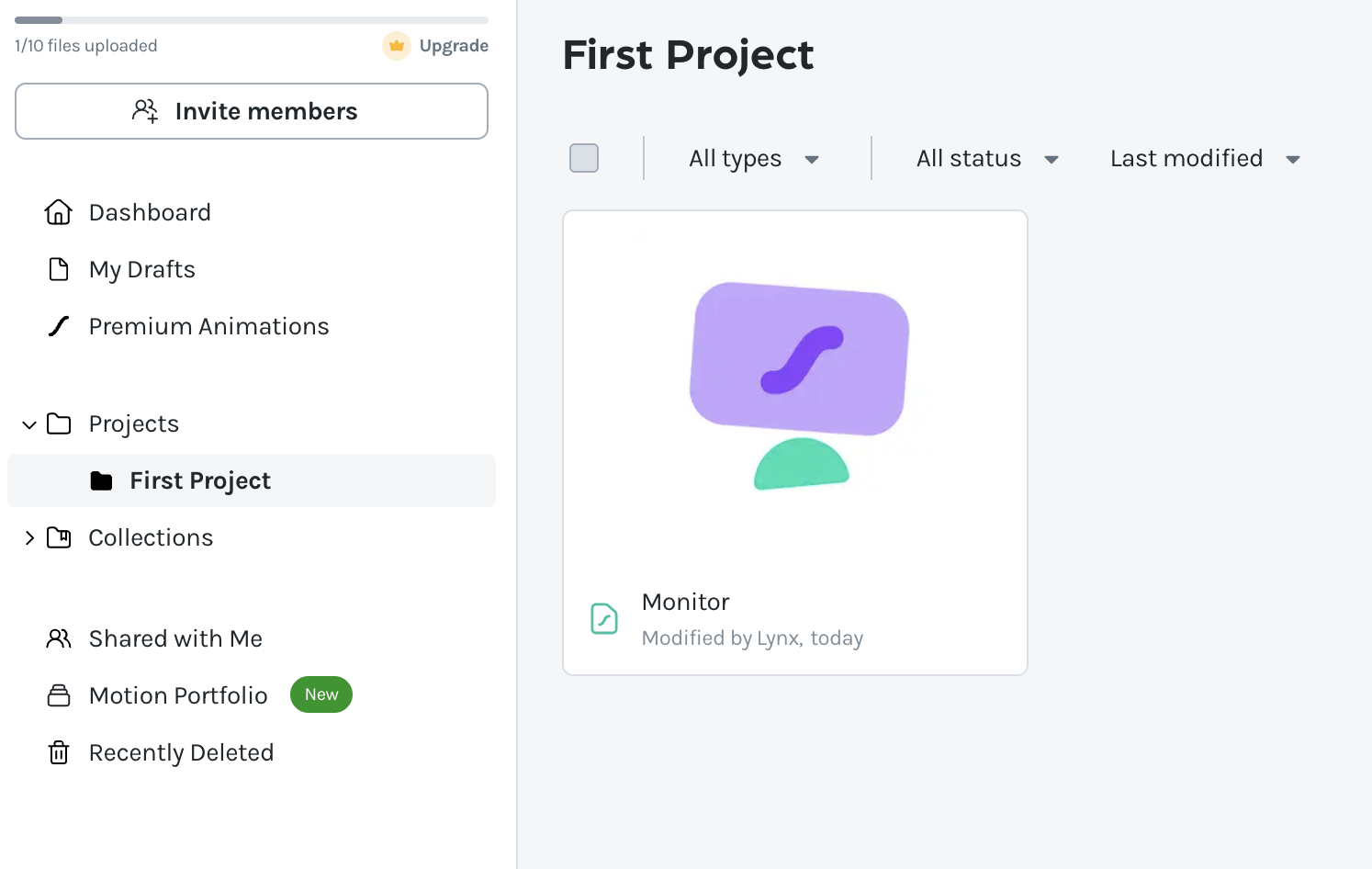
- LottieFiles のアカウントを作成またはログイン
- 「Projects」セクションに移動
- エクスポートした Lottie ファイルをアップロード
- プレビューで動作確認
- 必要に応じて設定を調整(ループ、速度など)

LottieFiles のプラットフォームでは、アップロードしたアニメーションを管理・共有することができます。プレビュー機能を使用して、異なるデバイスやブラウザでの表示を確認できます。また、アニメーションの設定(ループ回数、再生速度、自動再生など)をカスタマイズすることも可能です。
CDN アセット機能

LottieFiles の CDN(Content Delivery Network)設定画面では、アニメーションをウェブサイトやアプリで使用するための配信設定を行うことができます。
CDN を有効にすることで、アニメーションを様々なプラットフォーム(ウェブサイト、アプリ、SNS など)で効率的に使用することができます。特に大規模なトラフィックが予想される場合は、CDN の使用が推奨されます。
実装時の注意点
- アニメーションの最適化を忘れずに行う
- パフォーマンスを考慮したファイルサイズに抑える
- ブラウザやデバイスでの互換性をテスト
- アクセシビリティに配慮した実装を心がける
実装時は、アニメーションの複雑さとパフォーマンスのバランスを考慮することが重要です。特に、モバイルデバイスでの表示を考慮する場合は、ファイルサイズの最適化が必須です。また、アニメーションが自動再生される場合は、ユーザーの設定(省データモードなど)に応じて制御することをお勧めします。
