AIを活用してLPを制作する
今回LP制作ではV0、ClaudeCode、Cursorを活用しました。
AIを活用するとどのように効率化を図れるのかを話そうと思います。
「もっと速く、もっとクオリティ高くLPを作りたい」 と思っている人におすすめしたい記事です!
この記事で得られること
- 効率的にLPを制作する方法
- V0/Corsor/ClaudeCodeの使い分け
そもそもLPとは
LP(ランディングページ)とは、Web広告やSNSなどからの訪問者を特定のアクションに誘導するための1枚構成のWebページです。
通常のホームページとは異なり、商品購入・問い合わせ・資料請求・予約などの“成果”に特化して設計されます。
LPの目的
- 商品・サービスの魅力を端的に伝える
- 離脱を防ぎ、訪問者の行動を一つに集中させる
効率よく作成するために
一般的なLP制作は、「1. 施策企画」「2. 構成案作成」「3. デザイン作成」
「4. コーディング」「5. テストリリース/本番化」の流れで進んでいきます。
この記事では特に、「2. 構成案作成」「3. デザイン作成」「4. コーディング」をAIを活用して効率的に進めていきます。
ツールの役割まとめ
| ツール | 主な用途 | 得意な作業内容 |
|---|---|---|
| V0 | 構成案・デザインの生成 | LPの雰囲気決定・UIレイアウト生成 |
| Cursor | コード編集支援 | 微調整・レスポンシブ対応・UIエフェクト実装 |
| ClaudeCode | コード生成・高度なロジック実装 | カスタムフォント、複雑な状態管理など |
実際に使用した例
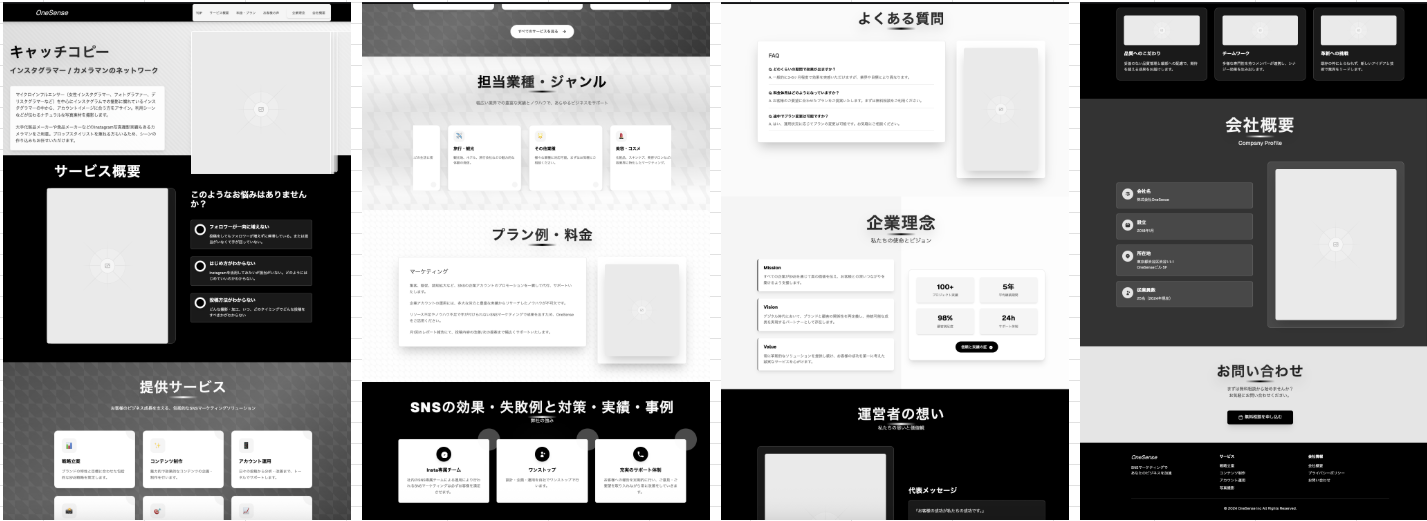
V0
LPの構成〜デザイン作成まではほとんどV0を活用することで完了させることができます。
プロンプト
以下の条件に従って、LP(ランディングページ)の構成案とデザインの提案を作成してください。
■参考デザインURL:
https://(参考URLをここに記載)
■ブランドカラー:
モノトーン(白・黒)を基調としたシンプルで洗練された印象
■目的:
第一印象で惹きつけ、サービス内容をわかりやすく伝え、信頼感を持ってもらうこと
■ページに含めたいセクション:
- トップセクション(印象的なキャッチコピーとビジュアル)
- サービス概要(事業内容の簡潔な説明)
- 提供サービス(具体的なサービス一覧とアイコンなど)...etc

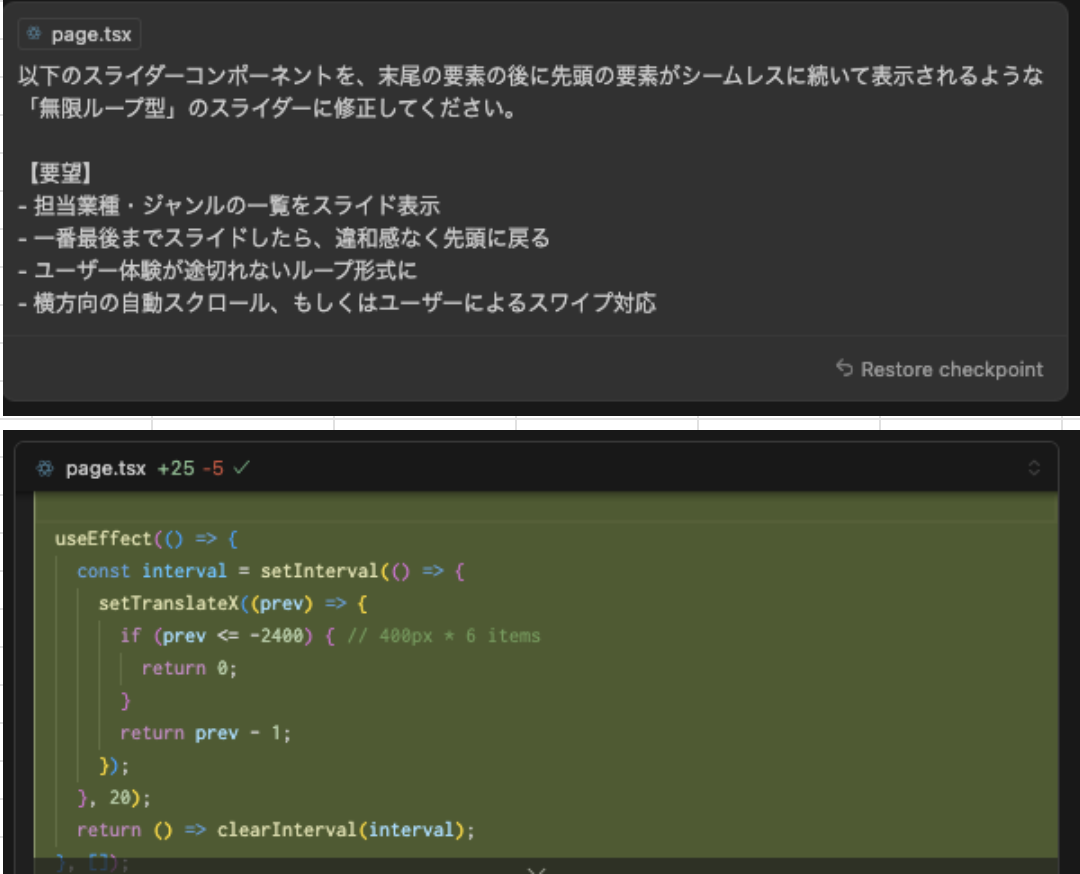
Cursor
V0で生成したコードをベースに、デザインや構造を微調整したり、レスポンシブ対応やUIの動きなどを追加していく際に活躍します。
AIがエディタ上でリアルタイムに補完や修正を提案してくれるため、コーディング初心者でもスムーズに実装できます。

対話形式で上記のプロンプト一つでスライダーがシームレスに流れるようになりました。
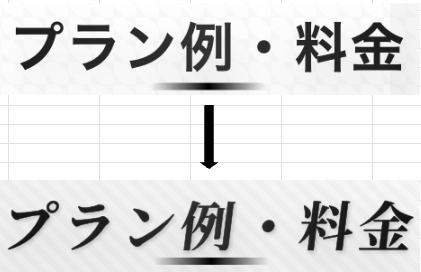
ClaudeCode
今回は主に、セクションタイトルのフォントを変更する際に活躍しました。
フォントはフォントラボからダウンロードしたものを使用し、プロジェクトのルートにダウンロードしたフォルダを配置してフォントを適用しました。
プロンプト
各セクションのタイトルに、(フォルダ名)内にあるカスタムフォントを適用してください。
【条件】
- フォントファイルは ルートに格納済み
- セクションタイトルは h2 タグで構成されている
- TailwindCSS を使用してスタイルを当てている
- Next.js 環境
【目的】- LPの各セクションタイトル(h2)に、フォルダ名)内のフォントを統一して適用する

フォントの適用だけでなく、フォルダ構成の最適化まで自動で提案・実装してくれた点も驚きでした。
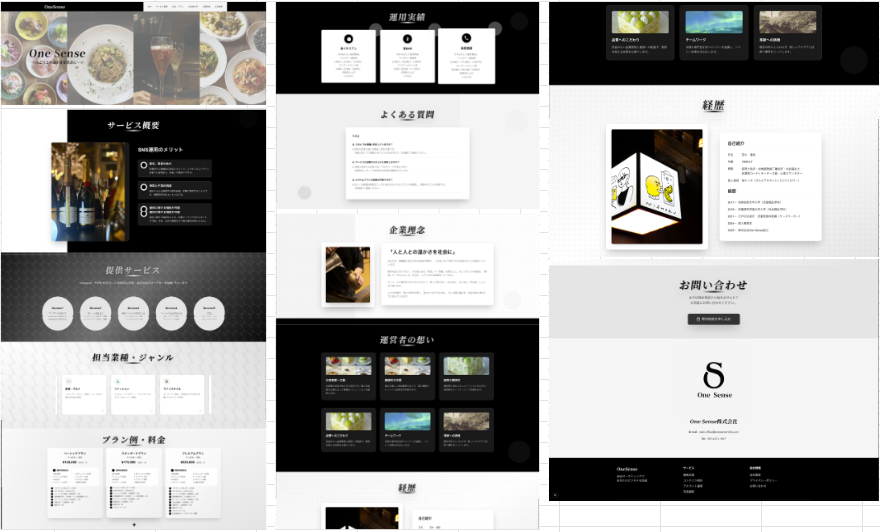
このようにV0でデザインイメージを作成し、CursorとClaudeCodeで調整・ブラッシュアップさせていき、以下のようなページが作成できました。

どのくらいの時短ができたか
| フェーズ | 通常作業時間 | AI活用時間 | 短縮率 |
|---|---|---|---|
| 構成案作成 | 120分 | 30分 | -75% |
| デザイン作成 | 300分 | 60分 | -80% |
| コーディング | 500分 | 240分 | -52% |
まとめ
これまで多くの時間と手間がかかっていたLP制作ですが、V0・Cursor・ClaudeCodeといったAIツールを活用することで、スピード・クオリティ・再現性を大きく向上させることができました。
「もっと早くLPを作りたい」「ノーコードは限界がある」「でも外注コストは抑えたい」
そんな方にとって、AIによる新しい制作ワークフローは非常に有効な選択肢になるはずです。
皆さんもぜひAIを活用して効率よくLPを制作してみてください。
使用したツール
V0
Cursor
ClaudeCode
