
対象読者
- 個人開発者・エンジニア
- お知らせ機能・ブログ機能をサクッと実装したい方
- ヘッドレスCMSに興味はあるけど、まだ使ったことがない方
結論:個人開発のお知らせ機能はmicroCMSが最強かも
先に結論から書きます。個人開発で「お知らせ」や「ブログ」機能を作るなら、ヘッドレスCMSの microCMS を使うのが、現時点で最も効率的で最適な方法だと感じました。
- DB設計・構築が不要
- 画像ストレージが不要
- 高機能な管理画面が自動で手に入る
- すぐ実装できる!
この記事では、私の開発しているSpreadSiteにどのように実装したか、具体的な手順を追いながら、爆速でお知らせ機能を実装する方法を解説します。
そもそもmicroCMSとは?
microCMSは、株式会社microCMSが開発・運営する、日本製のヘッドレスCMSです。
「ヘッドレスCMS」とは、従来のブログシステム(WordPressなど)とは違い、見た目(フロントエンド)を持たず、API経由でコンテンツを管理することに特化したシステムのこと。
microCMSのすごいところ
- 直感的な管理画面: 日本語に完全対応しており、とにかく分かりやすい。
- APIが自動生成: コンテンツの構造を決めれば、APIがすぐに出来上がる。
- 画像管理もおまかせ: 画像をアップロードすれば、最適化された状態で配信してくれる。ストレージのことを考える必要なし!
- 安心の日本製: ドキュメントもサポートも日本語で安心。
個人開発のバックエンドを、まるっとお任せできるような心強いサービスです。
実装手順
Step 1: microCMSでAPIを作成する
まず、microCMSにログインし、APIを作成します。
サービスを作成
「一から作成する」でやっていきます。

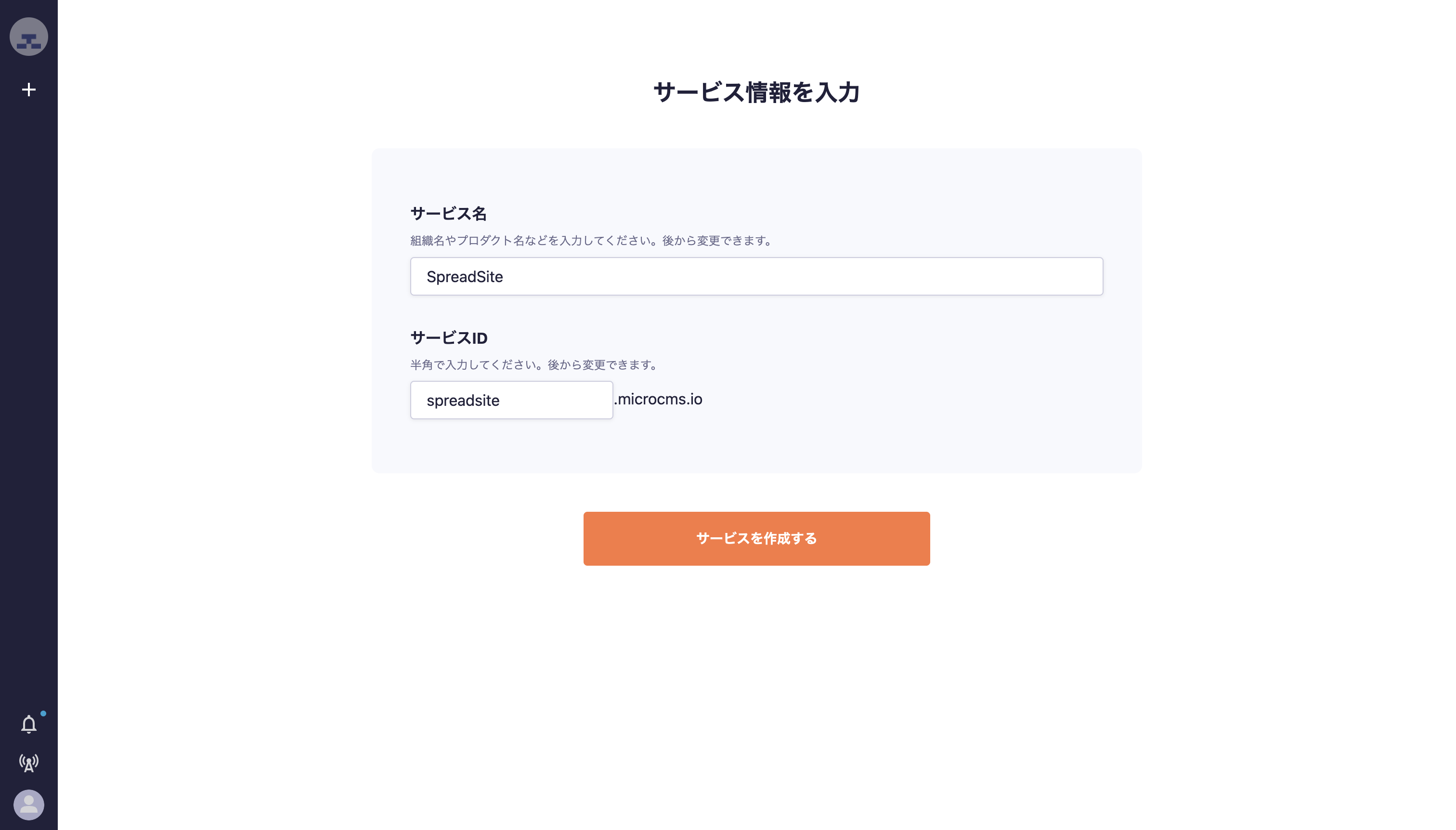
サービス名・IDを入力
自分のサービス名で大丈夫です。IDの方はすでに使われてたら変更しましょう。(アプリからは見えないので、気にせず!)ただし、サービスIDはあとで環境変数に設定します。控えておくと良いでしょう。

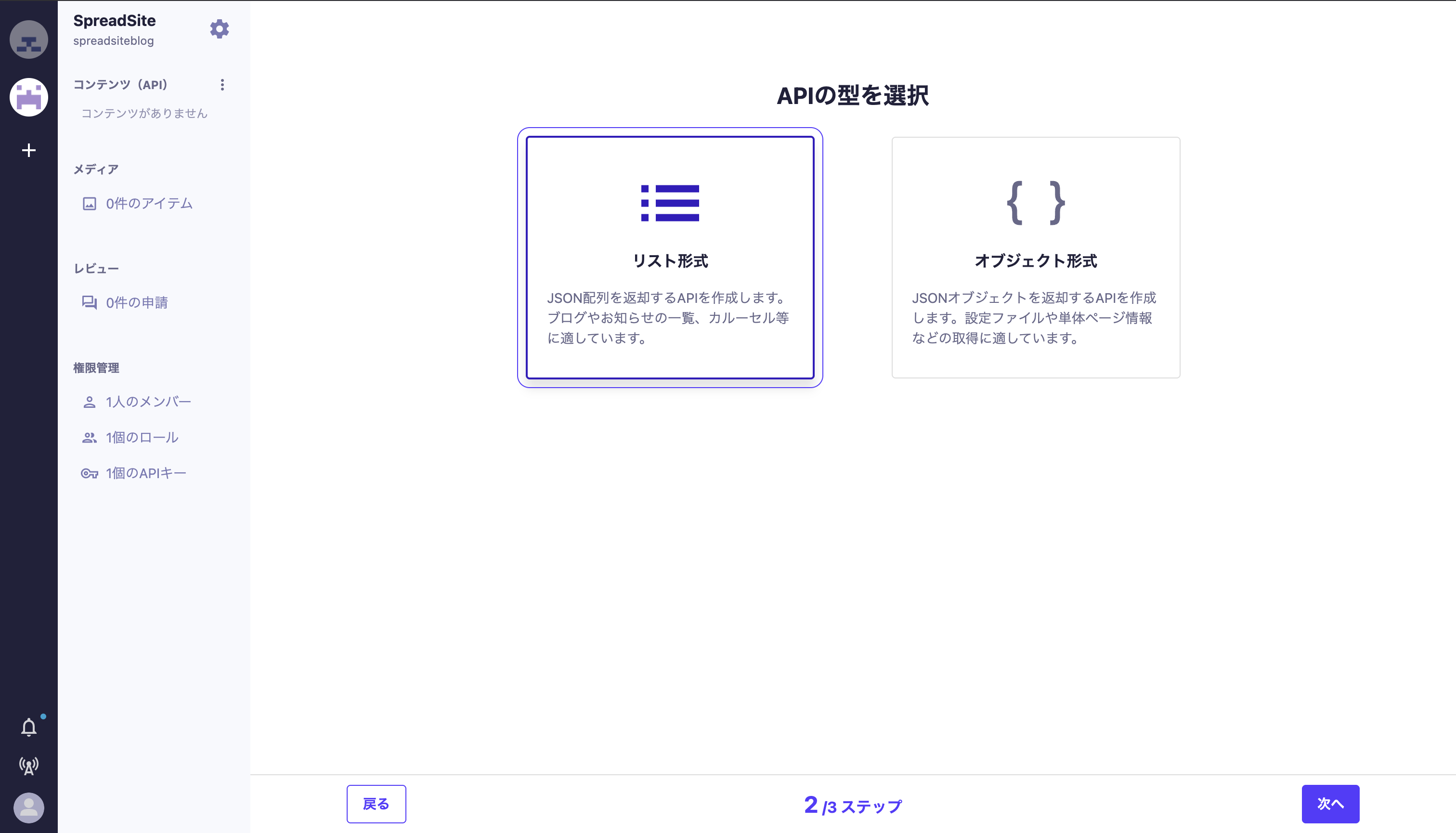
APIの型は「リスト形式」を選択

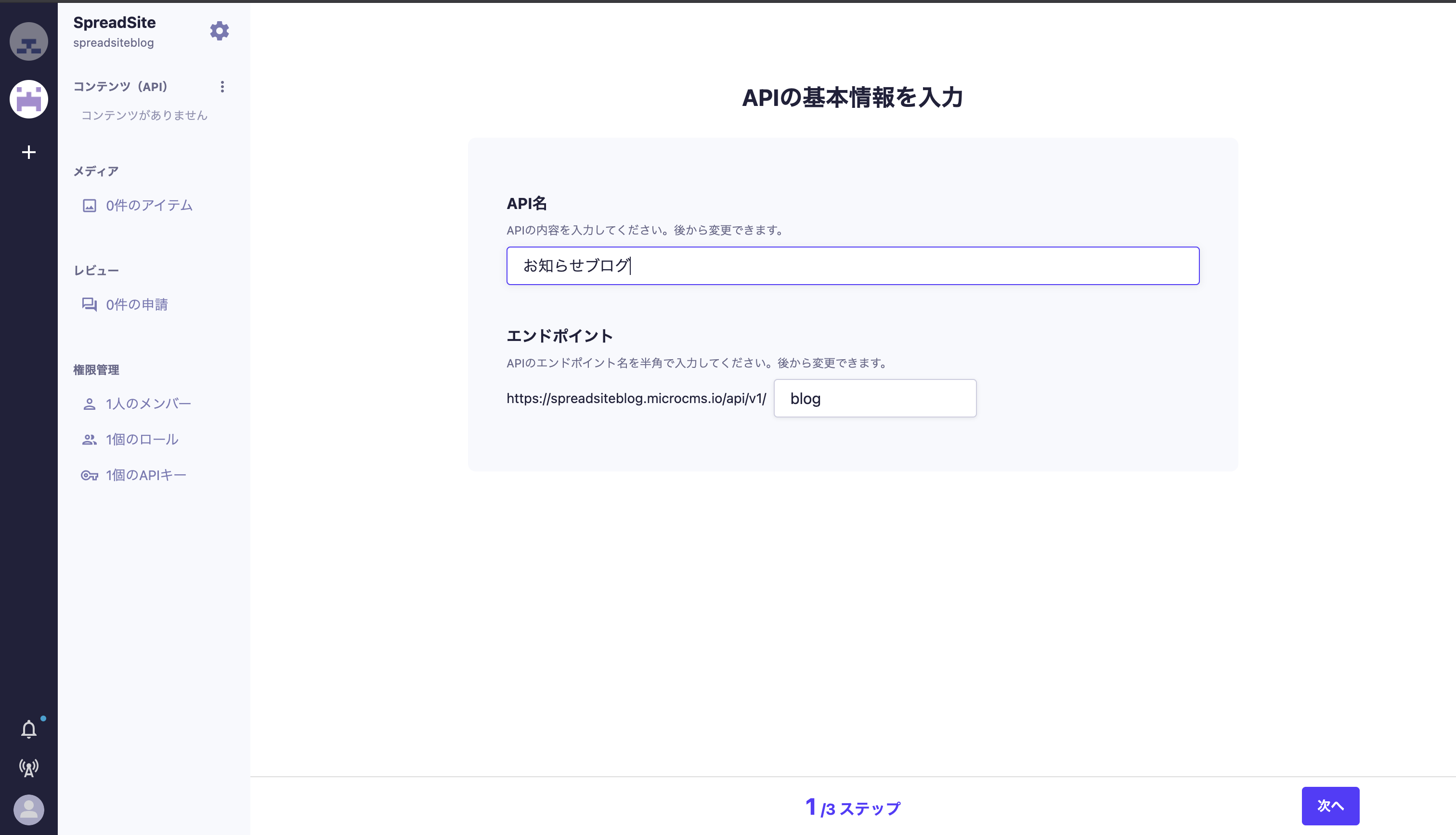
API名とエンドポイントを決める(注意)
エンドポイントですが、ここで指定したものを後でコード(microcmsClient.ts)に指定します。画像ではblogと指定しています。

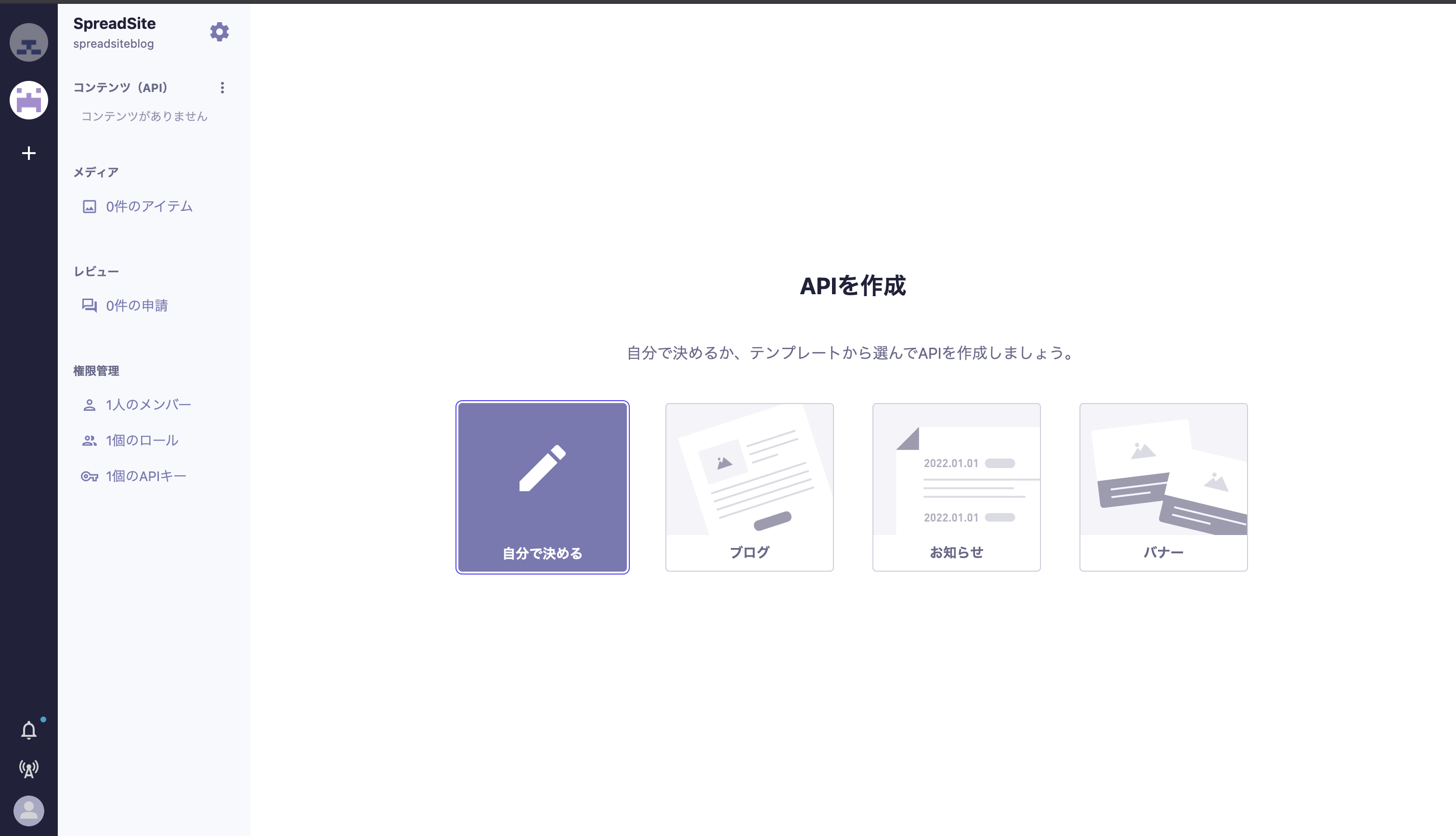
APIを作成していきます
私は自分で決めるを選択しました。

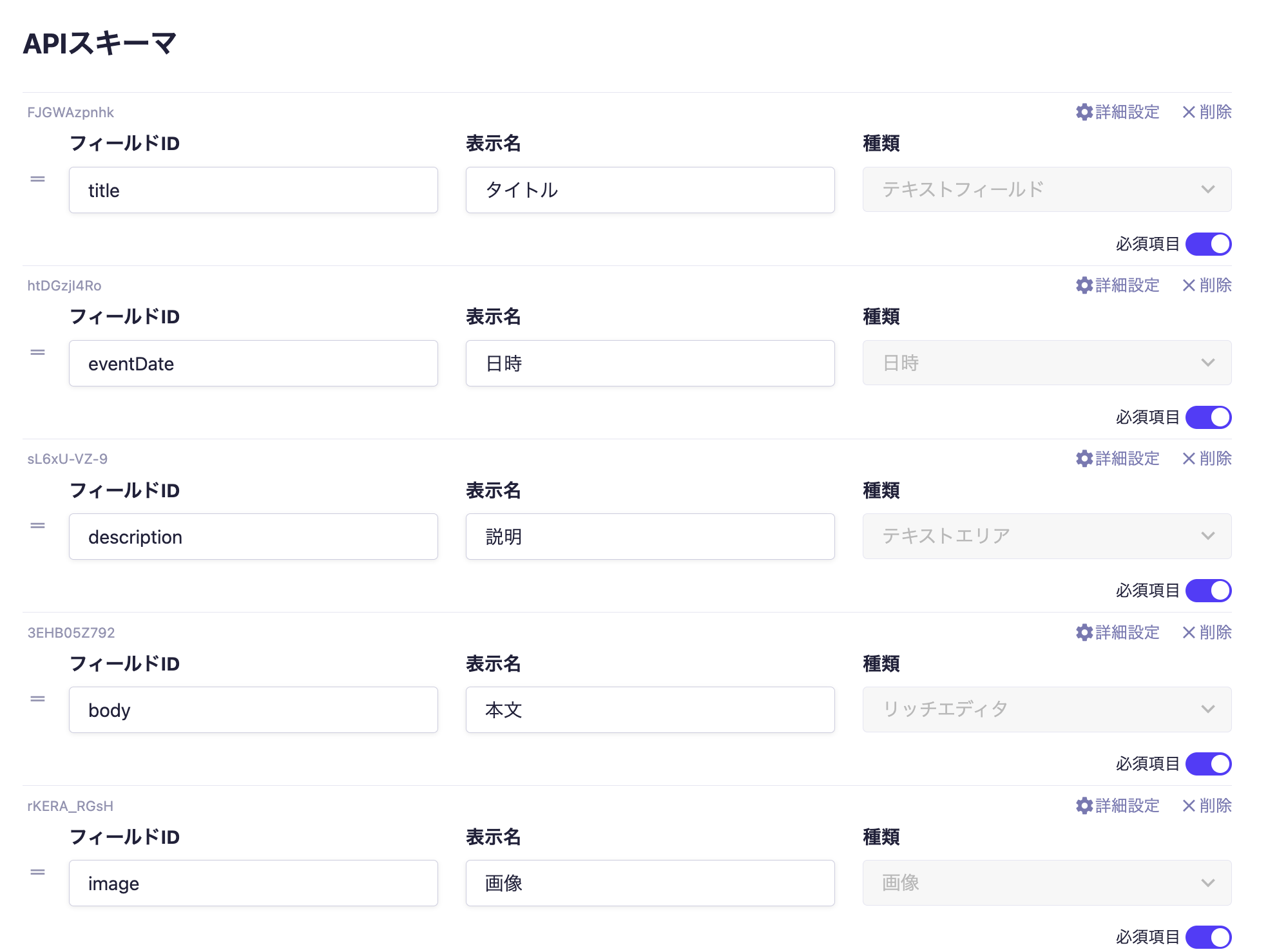
スキーマを作成していく
ここでAPIを使って取得する情報を決めます。
次に、APIのスキーマ(どんなデータを持つか)を定義します。私のブログでは、以下のように設定しました。
title(テキストフィールド)description(テキストエリア)body(リッチエディタ) ← これが最高!Markdownで記事が書ける!eventDate(日時)image(画像) ← 画像アップロード機能もこれだけでOK!
これだけで、もうAPIと高機能な管理画面が完成です。

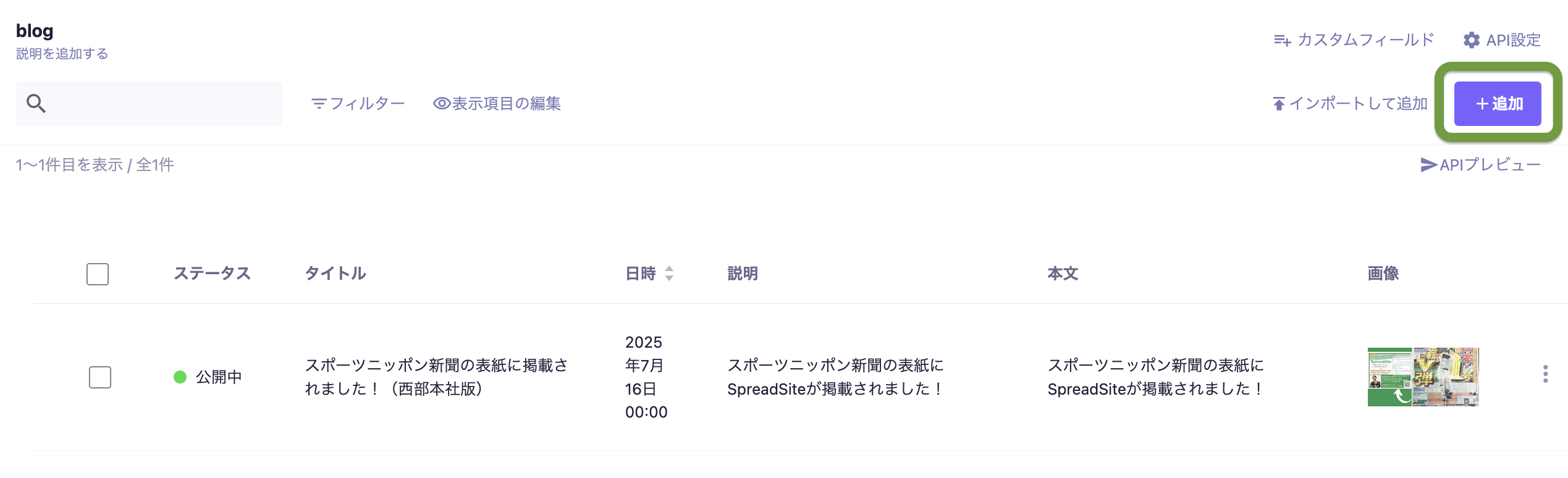
Step 2: コンテンツを入稿し、APIキーを取得する
APIができたので、管理画面からテスト用のお知らせを1〜2件、入稿してみましょう。タイトルや本文を書き、画像をアップロードするだけ。本当にブログを書くような感覚です。

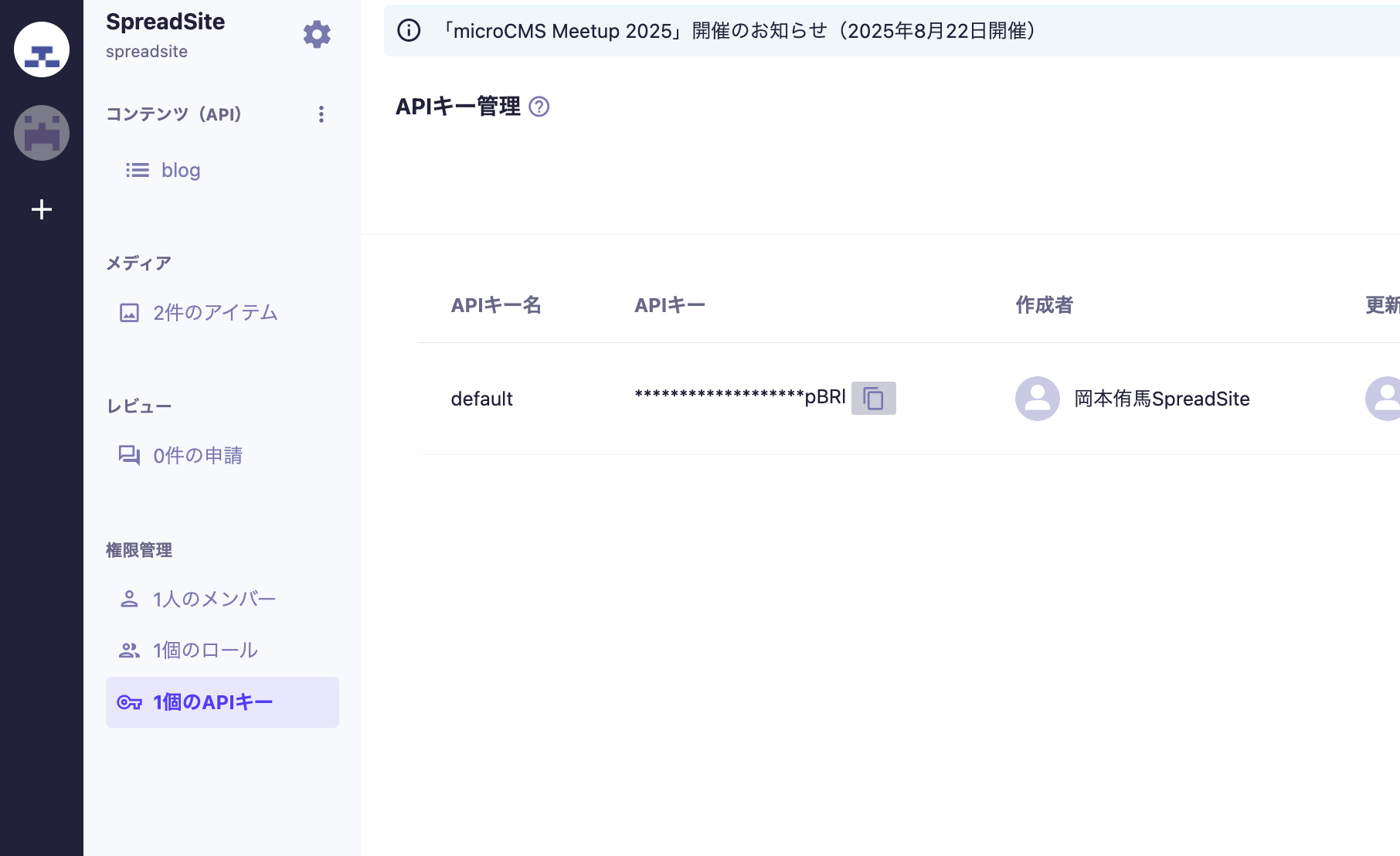
次にサイドバーの「1個のAPIキー」に移動し、APIキーをコピーします。

このキーは .env ファイルに環境変数として保存し、外部に漏らさ
ないようにしましょう。
Step 3: フロントエンドに実装する
いよいよフロントエンドの実装です。SpreadSiteではNext.jsを使っているので、その例で紹介します。
1. microCMSクライアントの準備
まず、SDKをインストールし、APIと通信するためのクライアントファイルを用意します。
2. お知らせ一覧・詳細ページの作成
先ほど作ったクライアントを使って、記事一覧と詳細ページを作ります。コードは長くなるので要点だけ抜粋しますが、やっていることは getBlogs や getDetail を呼び出して、返ってきたデータを表示しているだけです。このコードでは試していませんが、おそらく動くかと思います。
少し解説すると、先ほどgetDetail()でcacheをしたのは、このページで情報を2回取得するためです。メタデータ用の情報取得、ページ表示用の情報取得、の2回ですね。気になる方はimport { cache } from 'react';を調べて覚えとくといいです。
さて、これであとはCSSを整えれば、立派な機能の出来上がりです。
この辺はAIに作ってもらうといいです。私の場合こんな感じのcssを作りました。軽く説明をコメントしたので、あとはあなたのスタイルに!
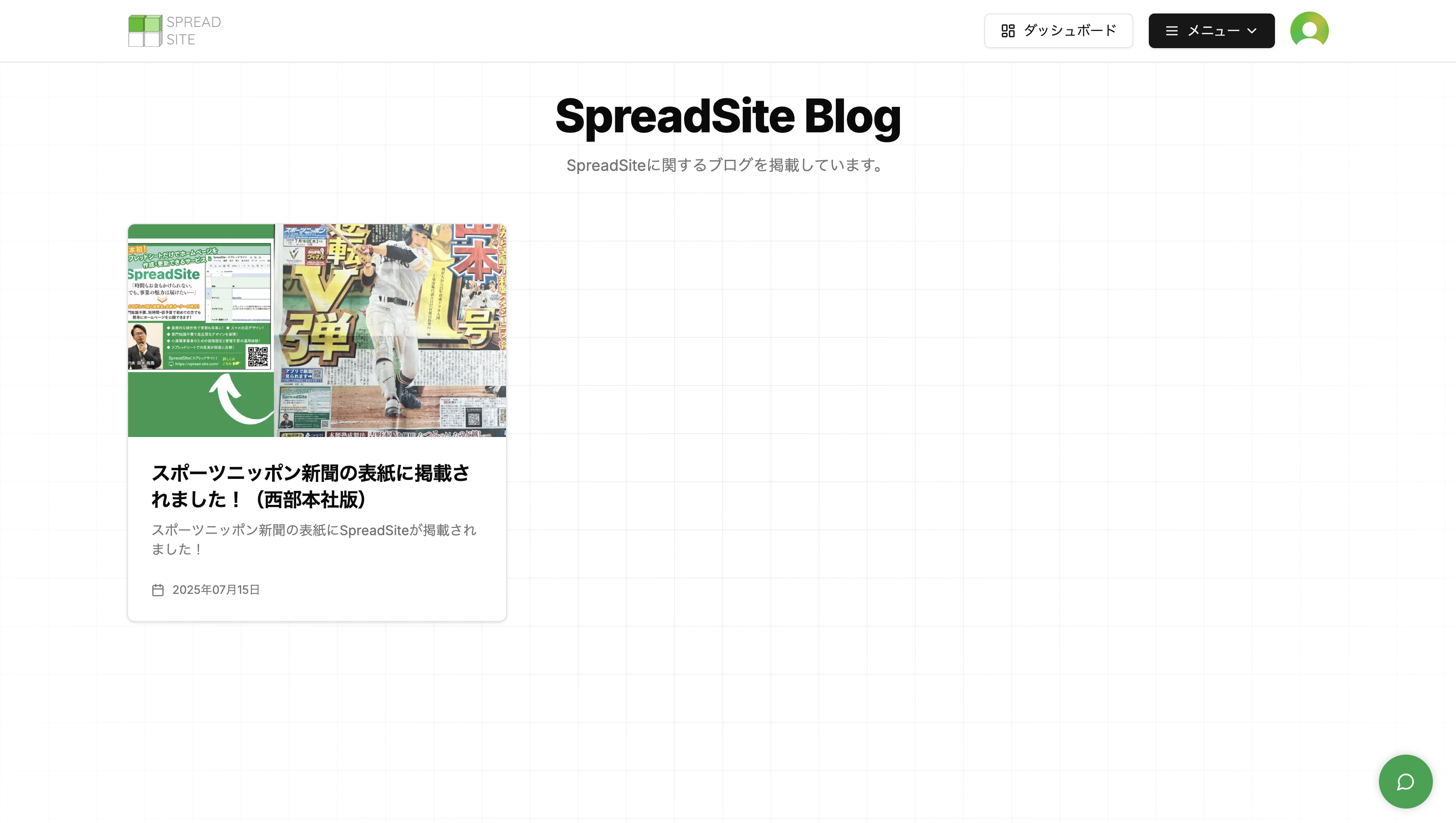
完成した実際のブログ機能:SpreadSiteブログ
この方法で作ったお知らせ機能がSpreadSiteで実際に動いています。データの管理はすべてmicroCMSです。サクサク動いて、見た目もバッチリです!

よくある質問
Q: 本当に無料で使えますか?
A: はい、無料プラン(Hobbyプラン)があります。月間のデータ転送量が20GBまで、API数も5つまで作成可能なので、個人開発のブログ機能なら十分すぎるほどです。
Q: 画像の管理はどうなっていますか?
A: microCMSの管理画面から直接アップロードでき、API経経で画像のURLが取得できます。リサイズや最適化も自動で行ってくれるので、自分で画像用のストレージ(S3など)を用意する必要は一切ありません。
Q: Next.js以外でも使えますか?
A: もちろんです。APIベースなので、React, Vue, Svelte, Astroなど、APIを叩ける環境なら何でも使えます。公式でSDKも用意されています。
Q: 記事の更新や削除はどうやるのですか?
A: すべてmicroCMSの管理画面から行えます。一度フロントエンドを作ってしまえば、あとはコードを触ることなく、ブラウザ上でコンテンツを管理できます。
Q: セキュリティは大丈夫ですか?
A: APIキーの管理が重要です。記事で紹介したように、APIキーは環境変数に設定し、クライアントサイド(ブラウザ)に直接書き込まないようにしましょう。Next.jsのサーバーサイドで通信すれば安全です。
Q: もっと複雑な機能も作れますか?
A: はい。「コンテンツ参照」機能を使えば、カテゴリやタグといった、より複雑なデータ構造も作れます。私の用途では本文の使い方で十分だったので、検証はしていません🙏
料金プラン
microCMSには、個人開発に最適な無料プランから、大規模なビジネス利用に対応したプランまで用意されています。
| プラン名 | 月額料金 | API数 | データ転送量/月 | メンバー数 |
|---|---|---|---|---|
| Hobby | ¥0 | 5 | 20GB | 3 |
| Team | ¥4,900〜 | 10〜 | 200GB〜 | 3〜 |
| Business | ¥75,000〜 | 30〜 | 1TB〜 | 20〜 |
※2025年7月時点の情報です。最新の情報は公式サイトをご確認ください。
おわりに
「お知らせ機能で数日もかけたくない…」
そんな私のわがままをmicroCMSは完璧に叶えてくれました。短時間でデータベースやストレージも作らずに作れたのは驚きでした!!めちゃめちゃおすすめです!🤩
アップデート情報やメディア情報、お知らせを実装するには最適です!
この記事が役に立った、面白かったと思っていただけたら、ぜひX(旧Twitter)もフォローしていただけると、今後の開発や発信の励みになります!
SpreadSiteもよろしくお願いします!
私が現在開発・運営しているスプレッドシートだけでホームページが作れるサービス、SpreadSite、ぜひチェックしてみてください!登録したよーと一言かけてもらえたら、めちゃめちゃ喜んでペコペコしにいきます!!!
