
みんなでハマろう Vibe coding !!ということで現時点での cursor x 並列実装のやり方を書きました!
前提
- マシン: macOS Sonoma / MacBook Pro M3 Max
- 技術スタック: Next.js / TypeScript
- IDE: Cursor
- 利用モデル: o3, Gemini-2.5-pro Max, claude-3.7-sonnet Max
ユースケース
- 新機能の開発
- UIデザインを新規開発・改善したいとき
- どのモデルが最もそのタスク達成に向いているか検証したいとき
- 原因が明らかになっていないバグを修正するとき
利用を避けるべきケース
ほぼ原因が明らかなバグを修正するとき(お金もったいないので)
全体の流れ
- プロジェクトを 5 コピー
- Cursor を 5 ウィンドウ開く
- macOS のデスクトップ(Spaces)を 5 枚用意し、各ウィンドウを割り当て
- 各ウィンドウに同一プロンプトで修正指示
- ローカルポートをずらして同時起動
- シークレットブラウザで各ローカル環境を表示して動作を比較 → 最良ブランチだけ push
手順詳細
プロジェクト雛形を複製
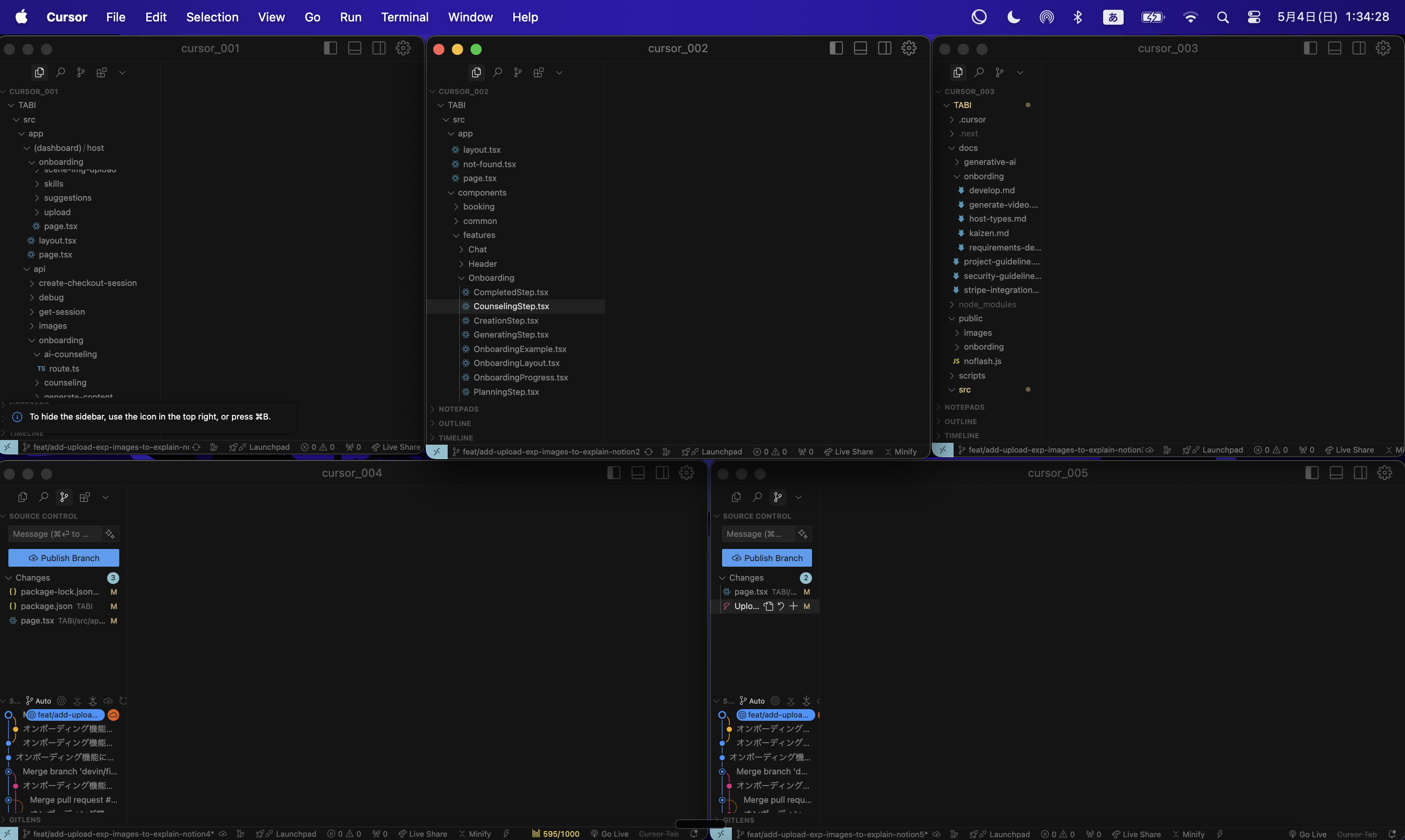
Cursor を 5 ウィンドウに分割
- Cursor → File → New Window を 4 回実行(合計 5 枚)
- 各ウィンドウで File → Open… から project_00N/project をそれぞれ開く

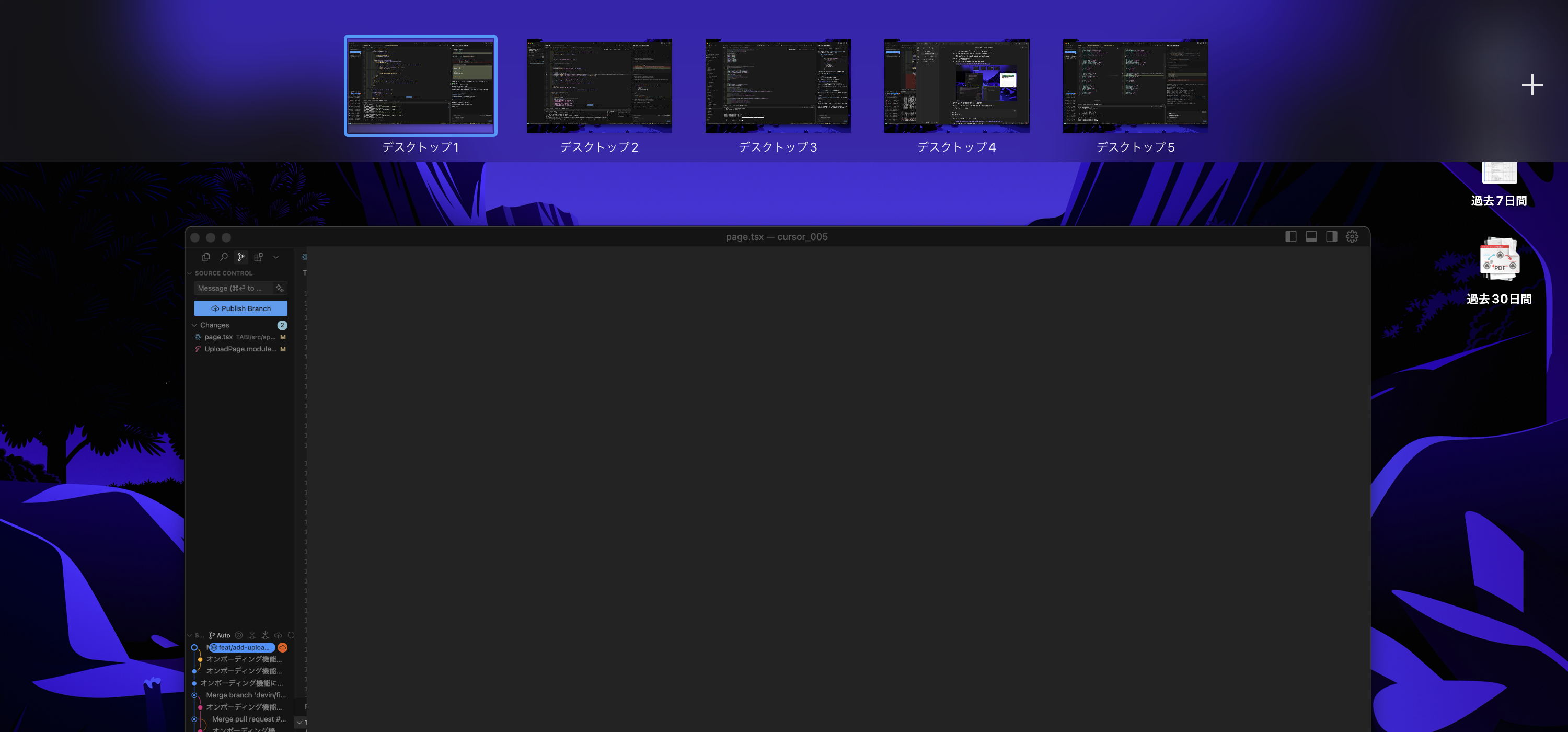
macOS の Spaces を用意
- Control + ↑(Mission Control)
- 右上の 「+」アイコンを 4 回クリックしてデスクトップを合計 5 枚に
- 各 Cursor ウィンドウをドラッグして別々のデスクトップへ配置

ブランチと環境変数を準備
ブランチ名は fix/bug-1 〜 fix/bug-5 のように規則化。
どの案がどのブランチか一目で分かります。
Cursor に同じ修正プロンプトを投入 + 異なるモデルを選択
プロンプト例:
“ページロード時に TypeError: Cannot read properties of undefined が出る。
原因を調査し、ユニットテストを追加して修正して”
各プロジェクトで異なるモデルを選択
モデル例:
- project_001〜3: o3
- project_004: Gemini-2.5-pro Max
- project_005: claude-3.7-sonnet Max
5 案がそれぞれ異なるアプローチ・パッチを提示してくれる。
ローカルサーバーを被らず起動
動作を比較して“コンペの勝者”を決定
ダメ案が出たら → そのウィンドウだけ プロンプトを調整して再試行。
再実行コストは最小限に抑えられます。
ベストブランチをリモートへ push
- 他 4 つのプロジェクトは git fetch && git checkout fix/bug-3 に切り替えて終了。
- 追加検証が必要なら 再度 5 並列で改良プロンプトを走らせるだけ。
まとめ
- 並列化 × Cursor は “利用モデル A/B テスト” に近いアプローチっぽい(どういう種類のタスクはどのモデルを使えばいいか分かってくる)
- 一度に並列実行するとお金消費のプレッシャーがあるので、プロンプトを磨き込む癖がつく副作用を感じました
- プロンプト技術向上 + 各モデル利用の熟練化 + 新規開発・修正の加速化 → 圧倒的開発加速へのループ!!
- 並列実装のベストプラクティスには程遠そうなのでもっと使い込む予定です!
izanami初投稿の感想
記事書くの全然慣れてないですが、ボタンポチポチして要素を配置していく感覚が楽しかったです。
エディタ側を編集すると、Preview側のスクロールが初期位置に戻ってしまう現象を解消してくれたら嬉しいなと思いました😊
