実際に私が開発中に使っていた効率を爆上げするためのコマンドをまとめました。他にも有益なコマンドを見つけたら、このページに追加していきます
.next ディレクトリを削除して、 npm run dev
ビルドキャッシュを削除して開発サーバーを再起動する
Next.js 最新版 にアップグレード
Next.js の最新バージョンに自動的にアップグレードする
ライブラリなどが対応してない場合エラーが出るので、そのあたり自己責任で
TypeScript 監視
TypeScript の型チェックをリアルタイムで監視するよ
build と start を同時に実行
本番環境用のビルドを作成して、すぐにサーバーを起動する。ビルドを待たずにまとめてコマンドできるので便利
キャッシュクリア turbo
開発環境のキャッシュを完全にクリア。クリーンな状態で開発サーバーを起動する。不具合が治らないときにいいかも
移動したディレクトリで新しくエディターを開く
現在のディレクトリで VS Code を開く。例えば cd xxxx に移動して、このコマンド叩くと、xxxx ディレクトリで エディターが開くよ
モジュールの重複を解消する
重複した依存関係を整理して最適化する
package-lock.json を削除して再インストール
依存関係の問題が発生した場合に、クリーンな状態から再インストールする
使ってないパッケージを確認する
プロジェクト内で使用されていないパッケージを検出する。定期的にやろう
next の最新版を確認する
Next.js の利用可能なバージョンを一覧表示する
ダウングレード
特定のバージョンにダウングレードする
バージョンを指定してインストール
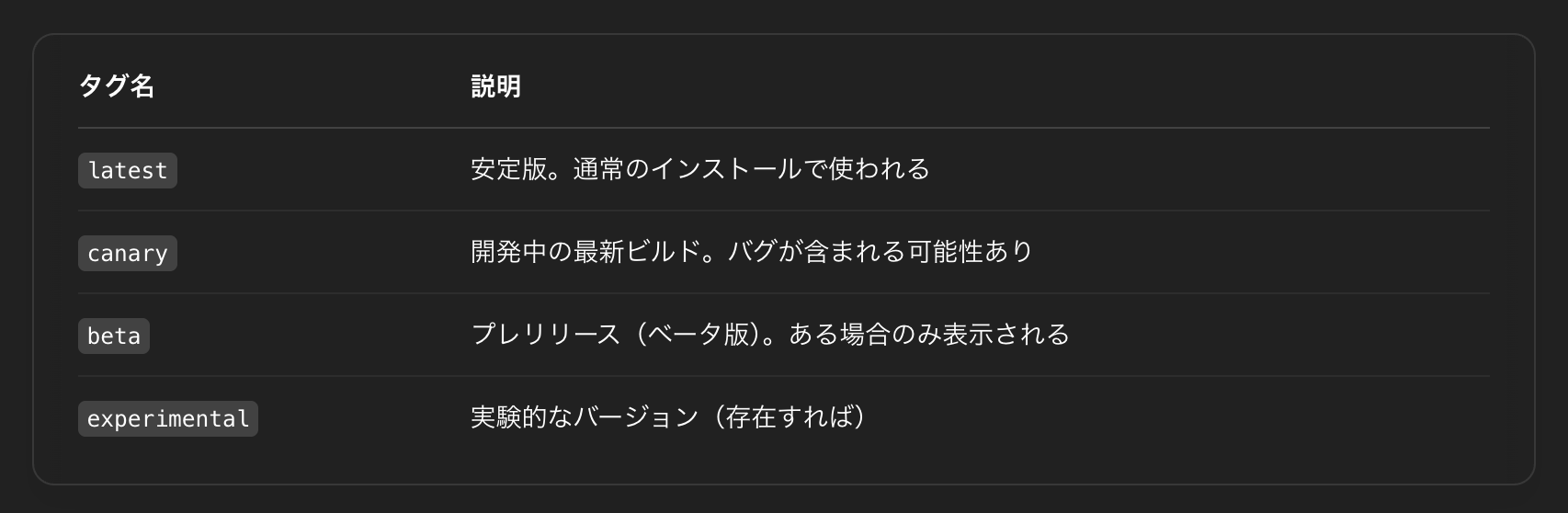
next の dist-tags を確認する

Next.js の配布タグ情報を確認する。どのバージョンがタグに割り当てられているかを確認するのに便利
パッケージのバージョン確認
Next.js の詳細なパッケージ情報を表示する
ディレクトリ構成を出力(ツリーコマンド)
プロジェクトのディレクトリ構造をテキストファイルに出力する
Stripe webhook 起動
Stripe の webhook をローカルでテストするためのサーバーを起動する
上記で起動できないとき:明示的に API キー指定すると解決するかもよ
Stripe CLI アップグレード
Stripe CLI を最新バージョンにアップグレードする。結構あるね
環境変数の一覧を表示
プロジェクトで利用可能な環境変数を表示する
依存関係の更新確認
更新可能なパッケージを確認する
セキュリティ更新の確認
パッケージのセキュリティ脆弱性を確認する
セキュリティ更新の自動適用
セキュリティ更新を自動的に適用する
テストの実行
テストを実行する
テストの監視モード
テストを監視モードで実行し、ファイル変更時に自動的に再実行する
カバレッジレポートの生成
テストカバレッジのレポートを生成する
